Organize your site with page folders
Use folders to organize your site's pages.
Folders are excellent for organizing pages that fall under the same category. For example, if your site contains a terms of service and a privacy policy, you could create a folder called “Legal” and include separate pages for your terms of service and privacy policy within that folder. Then, your URL structure may look something like: www.yoursite.com/legal/terms-of-service
In this lesson, you’ll learn:
How to create and organize folders
You can organize your pages within folders (also called directories). You can create nested folders – subfolders, or subdirectories – for sites with deep hierarchy (i.e., sites with information organized into more sublevels).
How to create folders
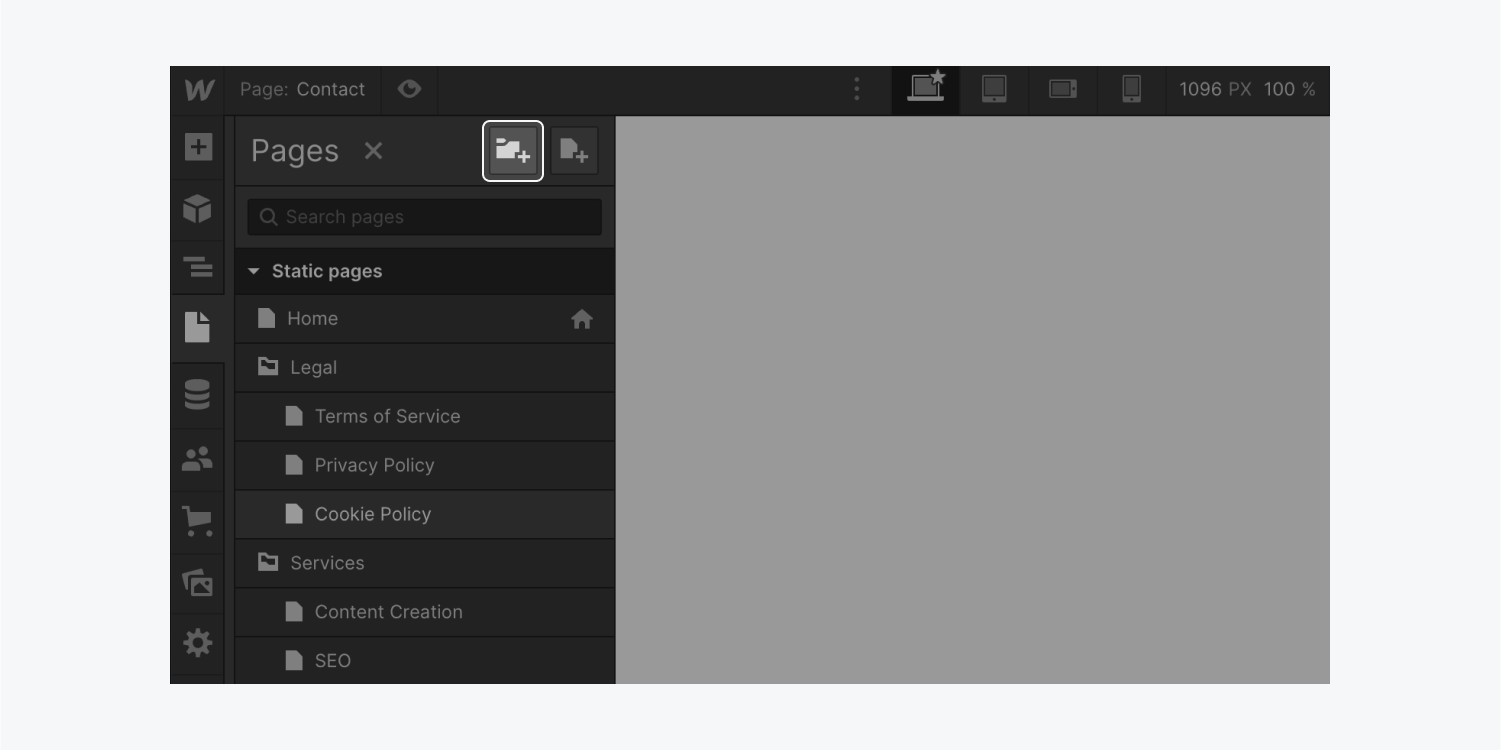
To create a folder, open the Pages panel and click the New folder button.

How to move folders
To move your folders to a new location, open the Pages panel and drag and drop the folder where you want it in the page list.
Important: Moving pages or folders to a new folder will result in a URL update. This will cause the old URLs to return a 404 page. If you want the old URLs to redirect to the new location, you’ll need to use 301 redirects.

How to collapse and expand folders
To keep the page list conveniently organized, you can collapse and expand folders by clicking the folder name in the page list.

How to manage folder settings
In the folder settings panel, you can:
- Nest your folder in a parent folder
- Specify the name and slug of your folder
- Password protect all pages within that folder
- Delete an empty folder by clicking the “delete” trash can icon
Good to know: You can choose the parent folder of a folder within the folder settings panel or drag and drop pages or folders into a folder from the page list. Learn more about the Pages panel.
Important: You can only delete empty folders. If you wish to delete a folder that has nested pages and/or folders, you’ll need to first move out or delete all pages and folders within that folder.

