Intro to dynamic content
An explanation of static and dynamic content.
Static and dynamic content are the 2 types of content that you can use to build your site. Static content refers to content that is not connected to the CMS while dynamic content refers to content that is connected to the CMS.
In this lesson, you’ll learn about:
Static content
Static content describes content that must be manually updated. You can style elements that contain static content using classes, which let you style multiple elements at once, but you have to manage the static content itself manually. Static content is useful on standalone pages, such as your 404 error page, site homepage, and password page.
However, static content isn’t very practical if you’re looking to create a blog, design portfolio, or any site displaying similar types of content that is constantly changing (e.g., a news site). For instance, blogs often use the same formatting for their blog posts — and it would be inefficient if you had to create and design each blog post on your site.
In these, and so many other cases, using static content would require the manual duplication and modification of large amounts of content. That’s where dynamic content can be useful.
Dynamic content
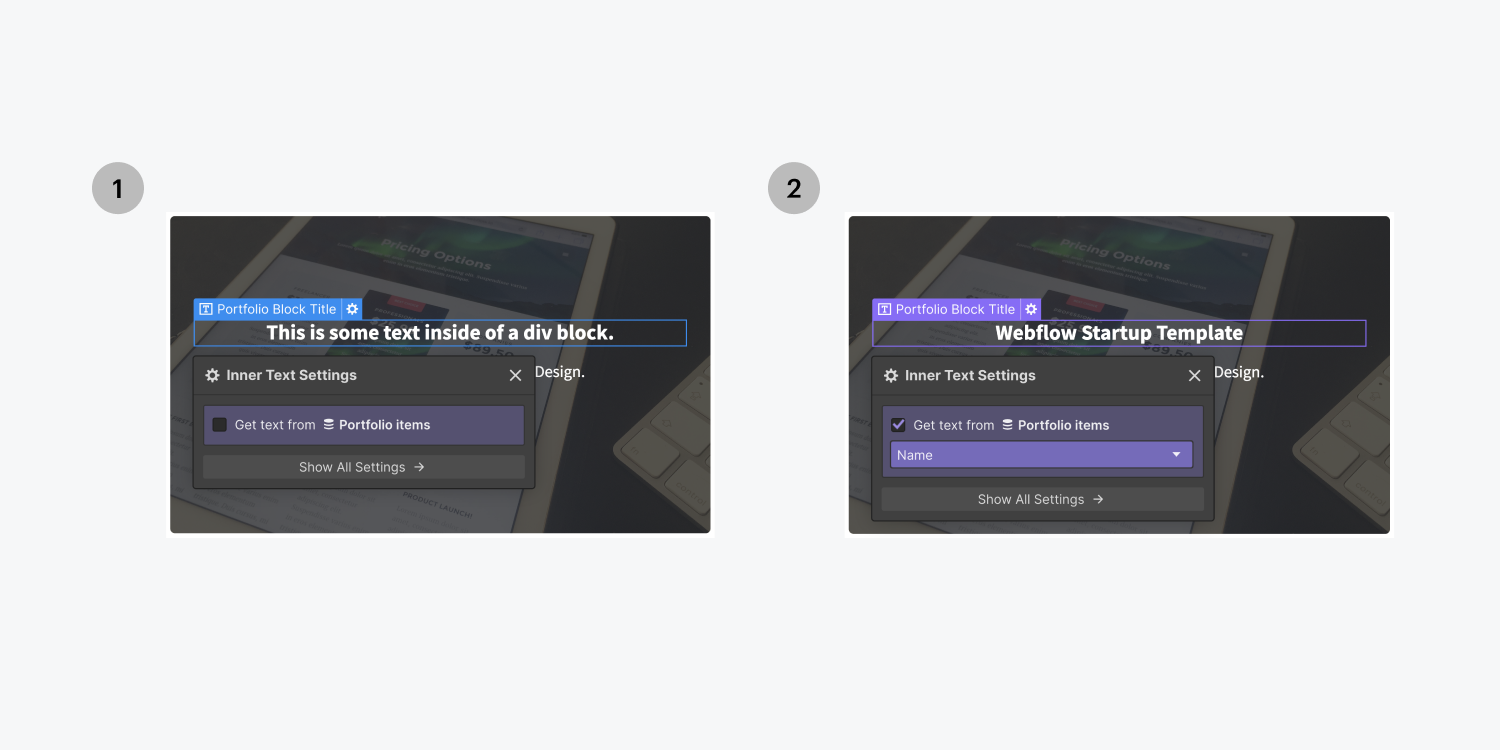
Dynamic content describes content that is connected to data in the Webflow CMS — content that changes. When you use dynamic content, your design is linked to CMS data so you can update multiple instances of content all at once.
For instance, when you use a dynamic Collection template page for a “Blog posts” Collection, you’ll be able to adjust the template page’s design in 1 location in the Designer — which then updates each Blog post’s design on your site. This is extremely efficient for sites that have similar content repeated over and over again (e.g., blogs, news sites, teammate biographies).
Learn more about dynamic pages.