CMS Collections
A CMS Collection is a grouping of content types with a customizable structure in the Webflow CMS, like blog posts, authors, or help articles.
A Collection is like a database where content can be stored and dynamically referenced throughout your site. Each Collection signifies a different type of content, and individual pieces of content within a Collection are called Collection items.
In this lesson, we’ll cover:
- How to create a Collection
- How to edit a Collection
- How to reorder the display of CMS Collections
- How to create and manage Collection items
- How to design with Collections
How to create a Collection
To create a CMS Collection, go to the CMS panel and click the “Create new Collection” icon at the top-right of the panel. Then, you’ll be able to design your Collection in the CMS panel.
Note: When you enable Ecommerce on your site, 2 Ecommerce Collections (Products and Categories) are automatically created in the Ecommerce panel.

Using Collection templates
When designing a Collection, you can always use one of the prebuilt Collection templates located in the Collection templates section. This is useful if you’re not sure what content structure you’ll need for your Collection. The templates include:
- Blog posts
- Authors
- Categories
- Projects
- Clients
- Team members
- Listings
- Events
- Menu items
- Songs
- Shows
- Recipes
If you use one of these templates, the Collection settings and Collection fields will be pre-filled, although each setting and field are customizable. You can also add and/or delete the custom fields.

Collection settings
In the Collection settings section, you can customize the Collection name and Collection URL.

Collection name
You can name your Collection in the Collection name field. The Collection name can be customized at any time.
After you specify the name of your Collection, singular and plural versions of the name are generated and used in different places throughout the site. You can also customize the plural and singular versions of your Collection name by clicking on either Plural version or Singular version beneath the Collection name field.
Collection URL
You can also choose a Collection URL. This slug is the name of the folder your Collection pages are stored in. This text also determines the URL structure of your Collection pages, which are generated for each Collection item (e.g., if you input “blog-posts” for the Collection URL, and make a Collection item named “cheesecake,” the page URL for the “cheesecake” page will read “website.com/blog-posts/blog-post-article”). The Collection URL can be the same as the singular or plural version of the Collection name or it can be customized.
Renaming the Collection URL
You can rename a Collection URL at any time. However, if you’ve already published your site, you’ll need to set 301 redirects to ensure that existing external links to pages in the Collection will keep working. Here’s how you can set the redirect without having to redirect each and every Collection page:
- Old path: /old-collection-url/(.*)
- Redirect to path: /new-collection-url/%1
Note: Some slugs are reserved slugs you can’t use when naming your Collections.
Important: You cannot rename Collection slugs of Ecommerce Collections. Also, note that if you want to enable Ecommerce on an existing site, you cannot have CMS Collections, static pages, or folders with Ecommerce slugs such as “product” and “category.”
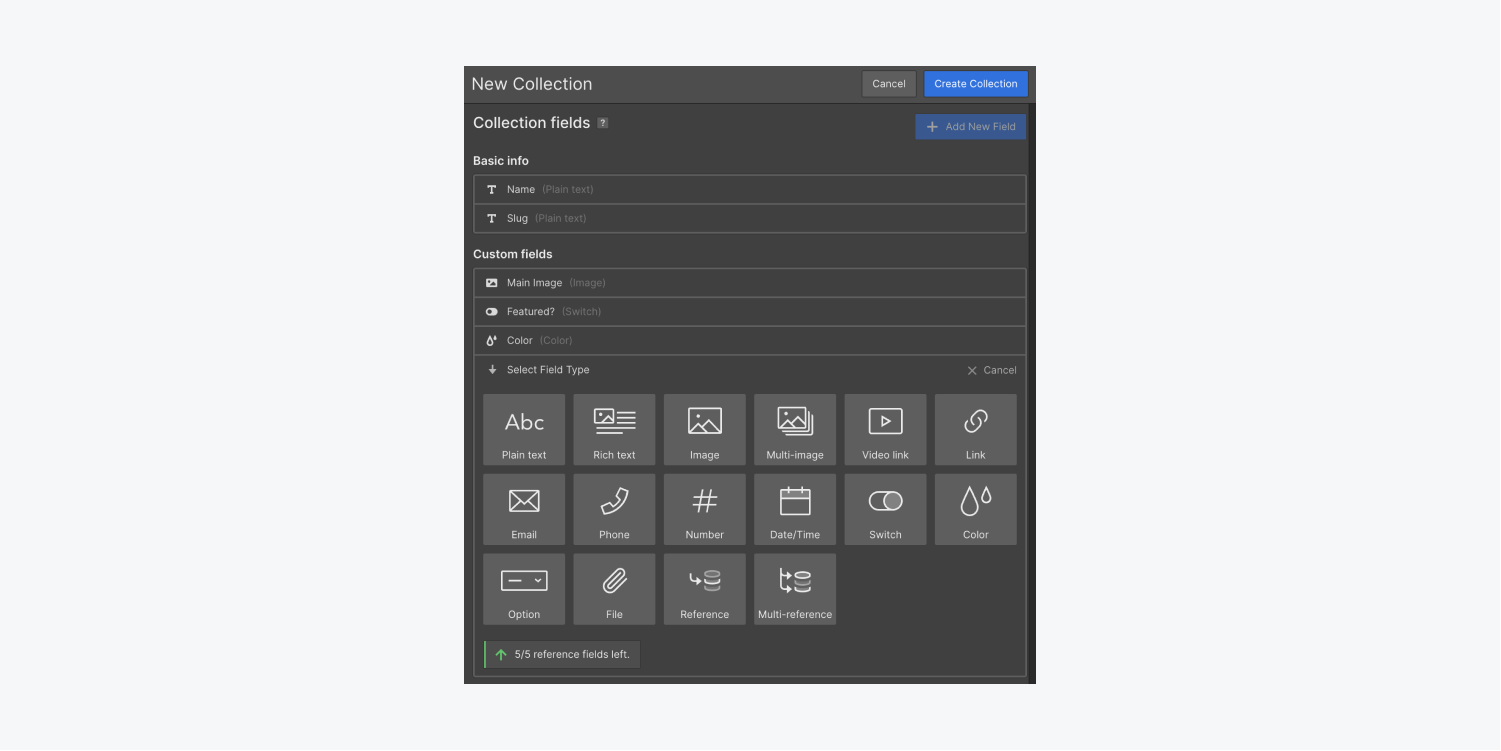
Collection fields
Collection fields aren’t website elements — rather, they’re fields where data is stored for each Collection item. You can input these data in Collection items and reference these data (i.e., content) in your site designs.
Each Collection comes with a Name and Slug field, which are the name and slug of each Collection item. The slug is automatically generated when you input a Collection item’s name, but you can overwrite it to create your own slug.
There are many different custom field types to choose from when structuring your Collection:
- Plain text
- Rich text
- Image
- Multi-image
- Video link
- Link
- Phone
- Number
- Date/Time
- Switch
- Color
- Option
- File
- Reference
- Multi-reference
Note: Ecommerce Collections come with a set of default fields (e.g., “Price”), which aren’t available in the Custom fields section. You can add more custom Collection fields to your Ecommerce Collections but you cannot remove any of the default fields.

How to edit a Collection
Once you’ve created a Collection, you can edit the Collection structure and settings even after publishing your site. After making changes to Collection structure and settings, you’ll have to re-publish your site to ensure the changes are reflected on your site.

To edit a Collection on the Collection settings page:
- Go to the CMS panel and click on the Collection name
- Click on the Settings button, or the settings “cog” next to the Collection name in the Collection panel
You can add, edit, or remove custom fields. Within each custom field, you can also modify the field label and help text. Customizing the help text can make it clearer what each field is intended for — this is useful when adding or editing Collection items.
Note: You can only delete custom fields if they aren’t currently being used in your designs, Collection pages and their settings, or Collection lists and their settings (e.g., filters or conditional visibility).
How to duplicate a Collection
You can duplicate a Collection’s settings and fields if you want to create a new Collection that follows the same format as one that currently exists. Duplicating a Collection duplicates anything on a Collection’s settings page (i.e., the Collection name, URL, basic info fields, custom fields). Note that this doesn’t duplicate the content on a Collection’s template page, or the Collection items in the Collection.
To duplicate a Collection:
- Go to the CMS panel
- Hover over the Collection you want to duplicate
- Click the settings “cog” to open the Collection’s settings
- Click the “Duplicate collection” icon at the top of the Collection’s settings page

When you duplicate a Collection, the new Collection will show up in the CMS Collections panel named “[Original Collection name] Copy” (e.g., if you duplicate a “Blog” Collection, the duplicated Collection will be named “Blog Copy”). The Collection URL will also have “Copy” appended to it ((e.g., if your original Collection’s URL is “www.example.com/blog” the duplicated Collection URL will be “www.example.com/blog-copy”). Your basic info and custom fields will also be duplicated in the duplicate Collection.
Important: You must click Create Collection on the duplicate Collection’s settings page in order to save the duplicate Collection. Otherwise, the duplicate Collection won’t be saved and will disappear from the CMS Collections panel.
To modify the Collection settings and Collection fields in the duplicate Collection, learn more about modifying a Collection.
How to reorder the display of CMS Collections
You can drag and reorder your Collections in the Collections panel. Any re-ordering you do in the Designer will be reflected in the Editor — there’s no need to re-publish your site.
How to create and manage Collection items
Once you create a Collection, you can create Collection items within the Collection such as blog posts, products, listings, etc. You can create these Collection items either in the Designer or the Editor. You can also manage your Collection items by filtering and sorting them. Learn more about creating and managing Collection items.
How to design with Collections
Now that you’ve created a Collection, you can pull content from it and use that content in your site design. Learn more about designing with dynamic content.
