Style selectors panel
Use the Style selectors panel to rename, clean up, and search for classes and tags.
The Style selectors panel displays a complete list of selectors (i.e., classes, combo classes, and tags) you’ve created or edited on your site. Here, you can rename classes, search for classes and tags, and delete any classes that aren’t in use.
In this lesson, you’ll learn:
- What is the Style selectors panel?
- How to rename classes
- How to search the Style selectors panel
- How to preview styles
- How to delete unused classes from a site
What is the Style selectors panel?
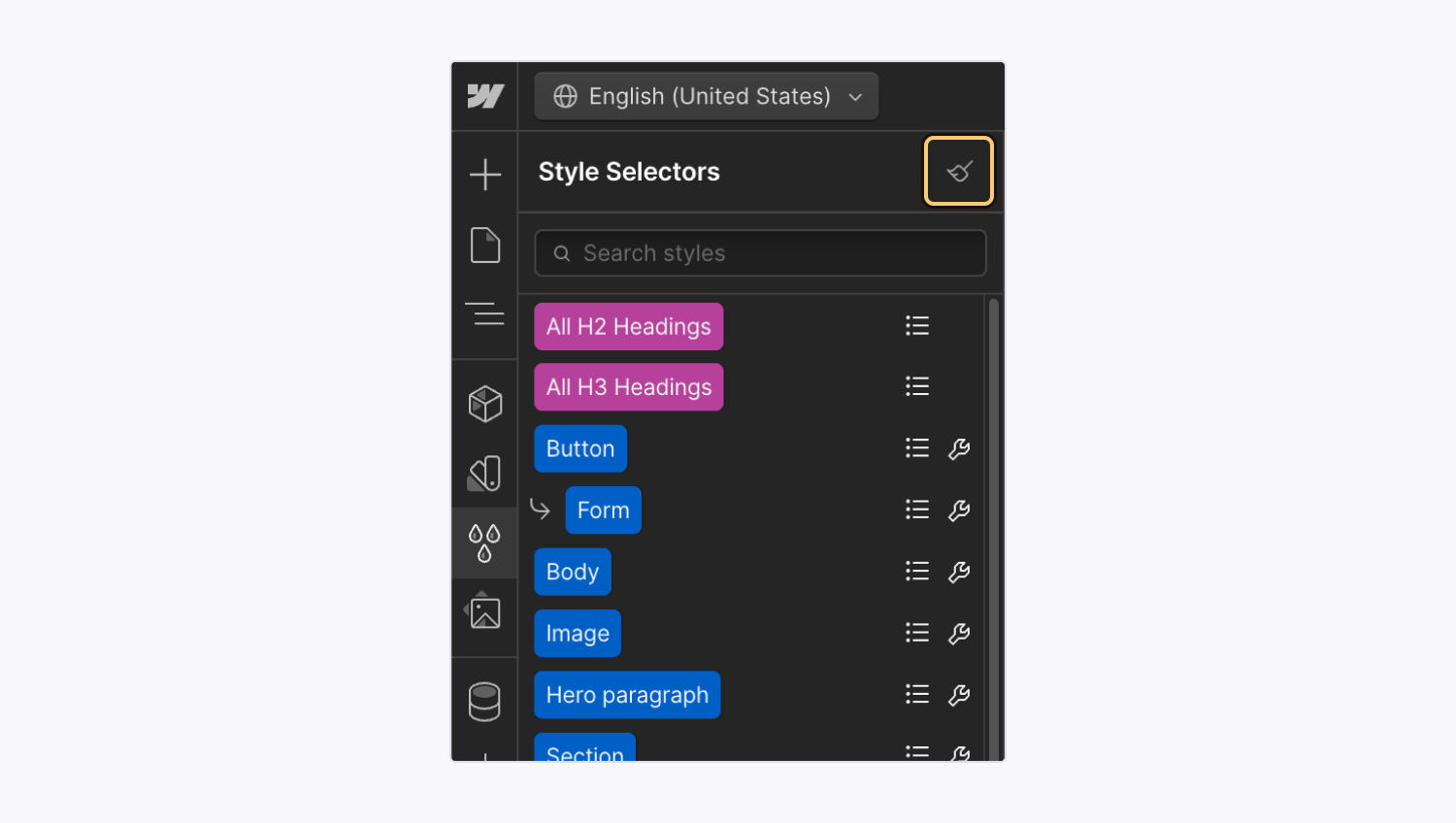
The Style selectors panel, located in the left-hand toolbar, displays an overview of classes, combo classes, and tags you’ve created or edited on your site. You can access the Style selectors panel by clicking the “three droplets” icon or pressing G on your keyboard.
In the Style selectors panel, you can rename classes, preview the styles for a given class or HTML tag, search for existing classes and tags, and clean up any unused classes on your site. Classes and tags appear in the Style selectors panel in the order they were created.
Tags
All the HTML tags you’ve styled appear in pink at the top of the Style selectors panel. Learn more about HTML tags.
Classes
All classes you’ve created on your site appear in blue below the tags in the order they were created. Learn more about classes.
Combo classes
All combo classes appear in blue and are nested under each class with a “plus” icon to their left. Learn more about combo classes.
Nested tags
All nested tags appear in pink and are nested under each class with an “arrow” icon to their left. Learn more about nested tags.
List affected items
Click the “list” icon to the right of a class or tag to view a list of elements and components affected by the class or tag, organized by:
- Elements affected on the current page
- Elements affected on other pages
- Components affected (e.g., the component contains elements using that class or tag)
Click an element in the list to select the element on the current page. Or, click a page name to jump to that page and display a list of affected elements on that page.
How to rename classes
To rename a class or combo class:
- Click the “wrench” icon
- Rename the class or combo class
- Click the “checkmark” icon (or press Enter) to save the new name
- Click the “x” icon to discard the changes
If a class isn’t applied to any element on your site, a “trash” icon appears. Click the “trash” icon to immediately delete the unused class.
How to search the Style selectors panel
If you use a lot of classes on your site, you can search the Style selectors panel by class or tag name, as well as the properties and values applied to them. For example:
- Class or tag names can include: button, link, section, etc.
- Properties can include: display, background-color, font-family, etc.
- Values can include: 44px, red, #000000
Note: Search results only display classes and tags, but results include matches from class and tag names, as well as properties and values of classes and tags.
To search the Style selectors panel, type your search term (e.g., “link” or “44px”, etc.) in the search bar. When you want to resume visibility of all classes and tags on your site, click the “x” icon to clear the search.
Note: Search results only include styles applied to elements on your site’s main breakpoint.
How to preview styles
You can use the Style selectors panel to preview a class or tag’s styles before choosing to apply it to an element on your site. You can also use this preview as a way to determine which unused classes you want to remove or keep.
To preview styles, hover over the class name or tag name whose styles you want to preview.
Note: CSS preview only include styles applied to elements on your site’s main breakpoint.
How to delete unused classes from a site
Removing a class from an element (by removing it from the Selector field in the Style panel) alone will not remove the class from your site. A class can be reused at any time to style other elements.
You can fully remove classes from the Style selectors panel and site only when the classes aren’t connected to any element.
How to delete individual unused classes
If the class isn’t used anywhere, you can delete an individual class from your site. Unused classes don’t show a “list” icon next to their name in the Style selectors panel.
To delete an unused individual class:
- Click the “wrench” icon next to the class
- Click the “trash” icon to immediately delete the unused class from your entire site
How to delete all unused classes
You can delete all unused classes from your site to reduce the weight of your site’s code, and improve your site’s performance.
To delete all unused classes:
- Click the “broom” icon in the top right of the Style selectors panel
- Click Remove to confirm class deletion