Install Bodymovin for After Effects
Install and use the Bodymovin extension to export After Effects compositions as JSON files.
Bodymovin is a free extension that lets you export After Effects compositions as JSON files to embed in websites and add to apps. Let’s take a look at how to install the Bodymovin extension.
We’ll do this in 4 steps:
- Install the Bodymovin extension
- Verify After Effects preferences
- Render an animation
- Place the animation in a site
1. Install the Bodymovin extension
Head to Adobe Exchange and install the free Bodymovin extension.

Note: If you have multiple creative cloud subscriptions, make sure you’re logged into the right one before you add the extension so you can easily find it in the next step.
2. Verify After Effects preferences
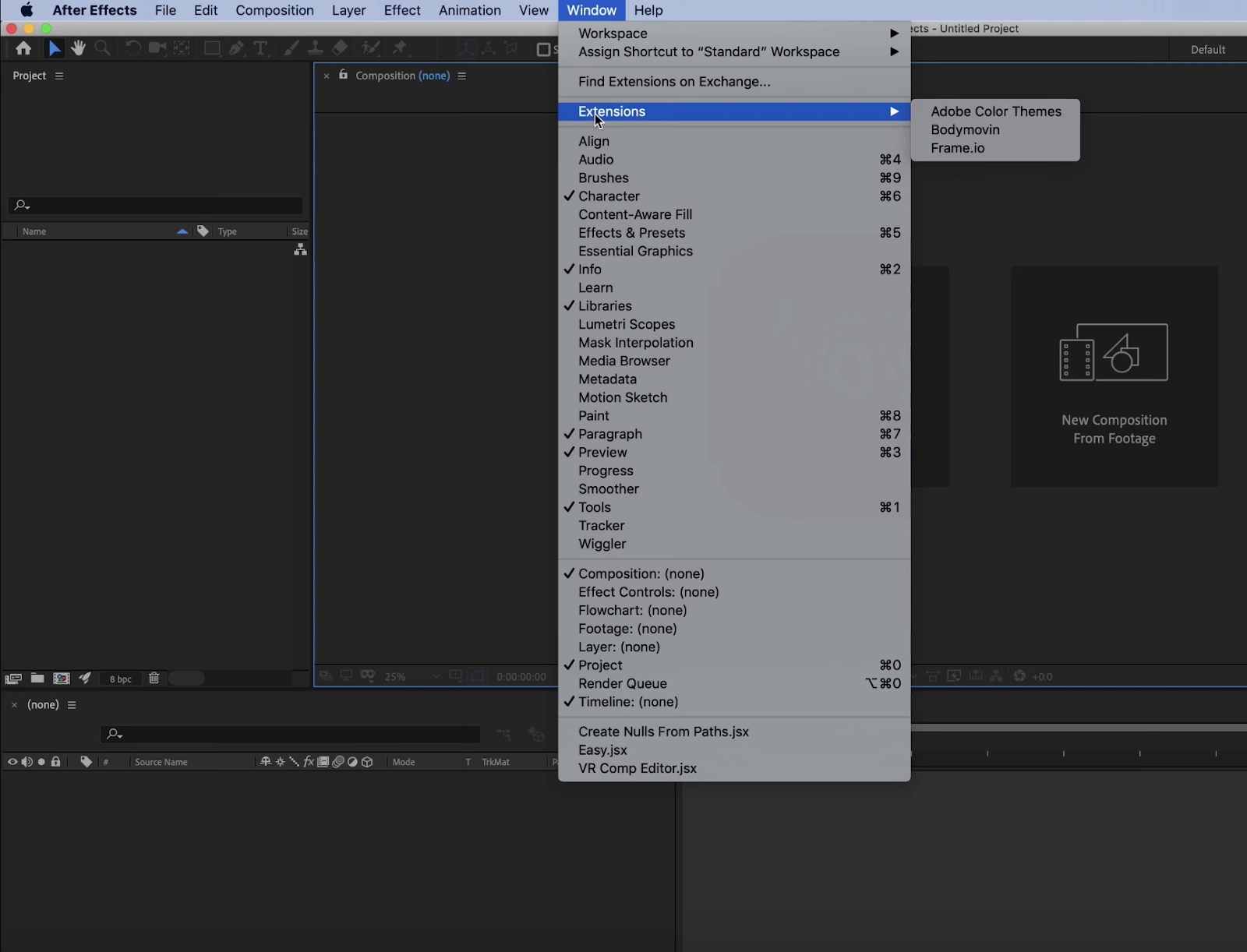
Open After Effects and look for Bodymovin, listed under Window > Extensions.
If Bodymovin isn’t there, try quitting and restarting After Effects.
To make sure your file permissions are set up properly, click After Effects > Preferences > Scripting & Expressions (Edit > Preferences > Scripting & Expressions on Windows).


Look for Allow Script to Write Files and Access Network and make sure it’s checked.
3. Render an animation
Now we’ll export a composition using Bodymovin.
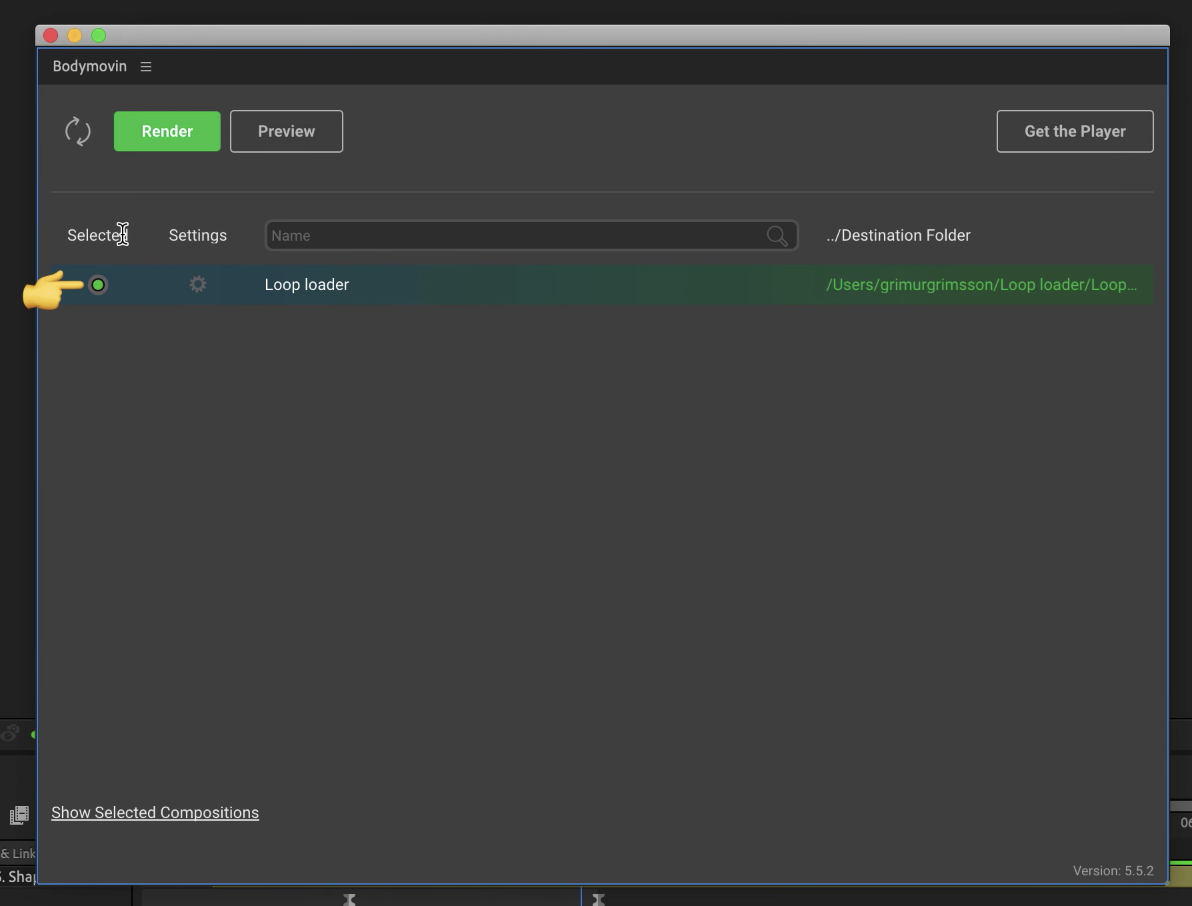
Open your animation in After Effects and to export it choose Window > Extensions > Bodymovin. Select your animation and any other compositions you want to render.

Note: If you have any rasterized images in your composition, make sure you Enable compression in the Settings menu.

Check the destination folder and while you’re there, name the JSON file you’re about to export, hit Save, and click Render.
Once that renders, you should now have a JSON file in the destination folder. And now we’ll place the animation on the site.
4. Place the animation in a site
We’ll use Webflow for this step, but the concept is the same hand coding or using another platform.
From the Assets panel on the left, drag the animation into your layout.
That’s it! When you publish, export, or preview, your animation should play automatically.
If you haven’t already, check out our full After Effects & Lottie in Webflow course.
See Airbnb’s Lottie site for a list of their currently supported After Effects features.
