Enable checkout and launch your store
Learn how to enable checkout to launch your Webflow Ecommerce store.
We’re transitioning to a new UI, and are in the process of updating our Webflow University content.
Once you’ve built, designed, and set up your store — it's time to launch.
In this lesson:
- Add an Ecommerce site plan
- Enable checkout
- Publish your site
Add an Ecommerce site plan
- Open Project settings > Hosting
- Find Site plans and open the Ecommerce sites tab
- Add the plan you want
If you already have a site plan on your site, the plan will be upgraded to the Ecommerce plan you chose. You can downgrade the plan at any time, however, note that you'll only be able to enable checkout with one of the three Ecommerce site plans.
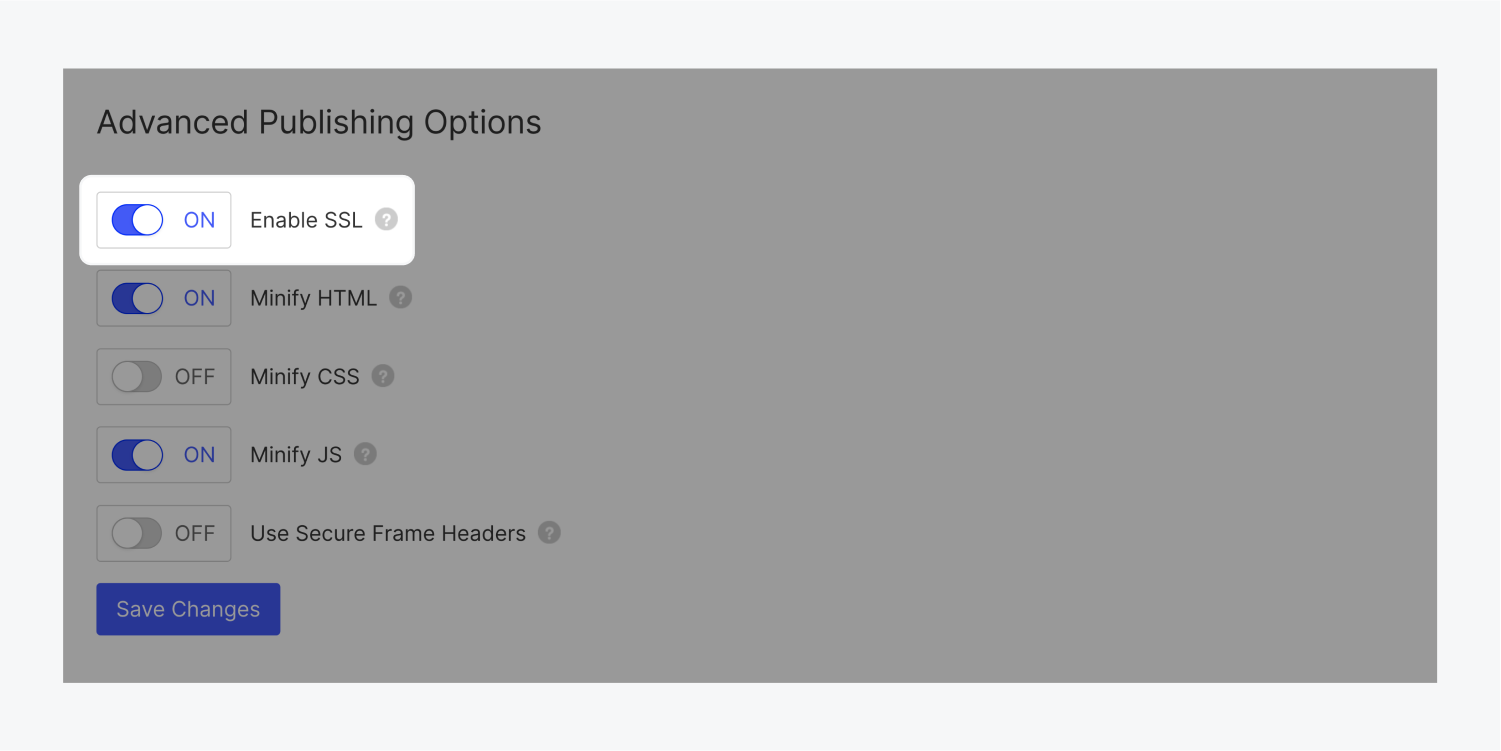
SSL, which is required for Ecommerce functionality, will be automatically enabled on your site. Make sure SSL is on under Project settings > Hosting > Advanced publishing options.

Enable checkout
Once Hosting and SSL are set, and a payment gateway is connected
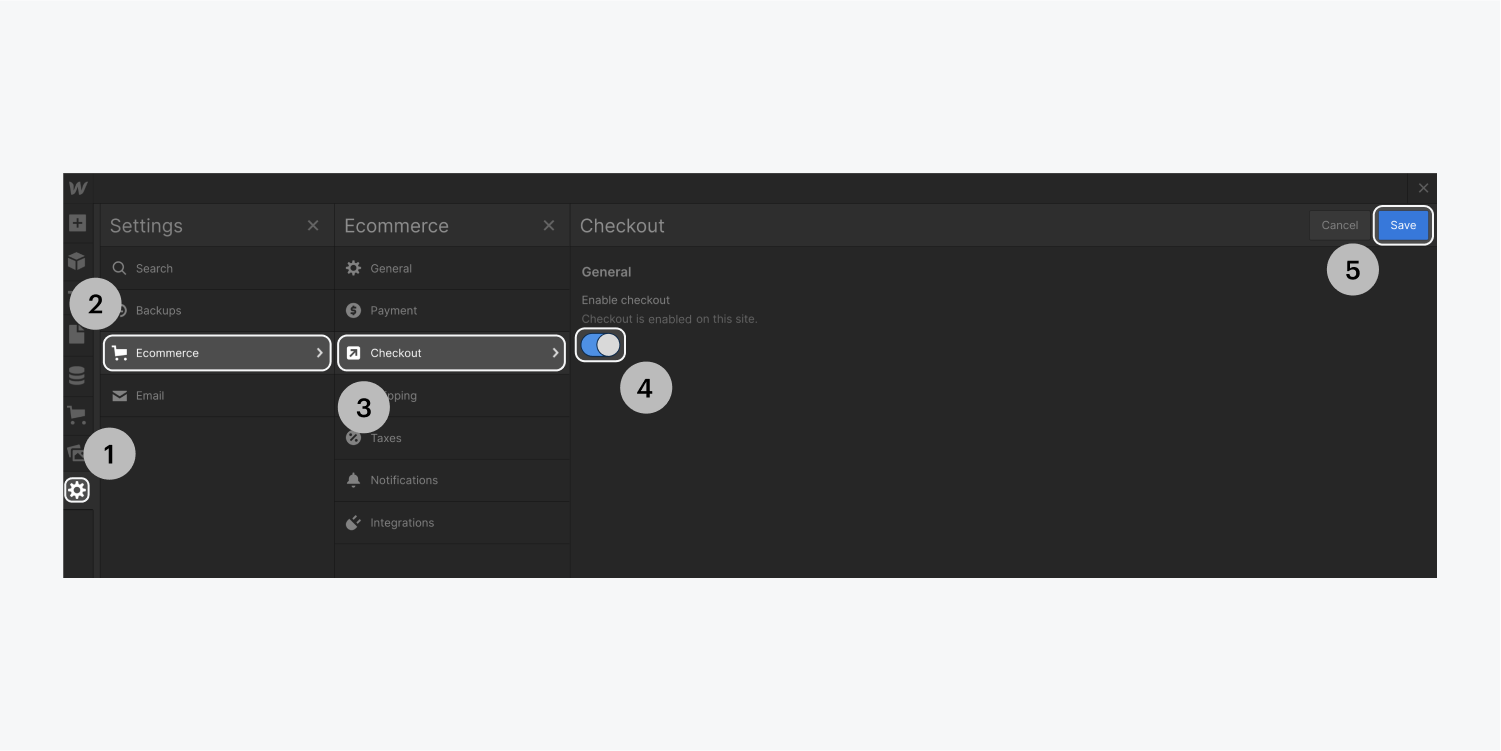
- Open the Designer > Settings > Ecommerce > Checkout
- Choose Enable checkout
- Save

Publish your site
When you’re ready, publish your site to your default domain. Visit the domain you published to and test that everything is working as expected. You should be able to:
- Add products to the cart
- Continue to checkout from within the cart
- Place an order
- Receive a notification that you have an order
- Process orders from the Designer or the Editor
