Collection list
Use a Collection list to add a Collection’s dynamic content to your site.
Collection lists are 1 of 2 ways to add and design dynamic content from a CMS Collection or an Ecommerce Collection (the other way is by using a Collection page). You can add Collection lists to any type of page on your site.
Before jumping into Collection lists, feel free to learn more about the CMS and CMS Collections in our other lessons:
In this lesson, you’ll learn:
- How to add a Collection list
- How to connect your Collection list to a Collection
- How to design a Collection list
- The anatomy of a Collection list
- How to configure Collection list settings
- About Components in Collection lists
How to add a Collection list
As long as you have one or more Collections with Collection items, you can add a Collection list to any static page or Collection page in your site. To add a Collection list:
- Open the Add panel
- Click and drag a Collection list onto your site page
You can also add a Collection list using Quick find: Command + E (on Mac) or Control + E (on Windows).
How to connect your Collection list to a Collection
A Collection list is useless until it’s connected to a Collection. To connect the Collection list to a Collection:
- Double-click the Collection list to open Collection list settings
- Choose the Collection you want from Source (e.g., Authors, Blog posts, Clients, etc.)

Note: When you connect a Collection list to a Collection, the Collection item names won’t show up on the Collection list item tags unless you’ve previously opened the Collection in the CMS panel. To mitigate this issue, open the Collection in the CMS panel before connecting your Collection list to the Collection.
How to design a Collection list
Once you connect a Collection to your Collection list, the Collection list will display all the items in that Collection as empty blocks. You’ll be able to add elements to the Collection list and connect those elements to a Collection field. Then, those elements will auto-populate with the data from your Collection.

Add static and dynamic elements
When you add an element to one of the empty Collection list blocks, that element will duplicate in each Collection list block. This is called “static” content — content that doesn't come from a Collection.

When you connect the element to a Collection field, it’ll automatically replace the element’s default content (e.g., the word “Heading” in the heading element) with the content from each Collection item. It becomes “dynamic” content because the content is sourced from the CMS Collection.
Static elements have blue outlines on the canvas, while dynamic elements — elements that have data coming from the CMS — have purple outlines.
Connect elements to Collection fields
You can connect a static element to a Collection field to dynamically update the content of that element. To connect an element to a Collection field:
- Go to the Add panel
- Add an element (e.g., a heading, paragraph, etc.) to your Collection list
- Select the element in the Collection list
- Go to Element settings
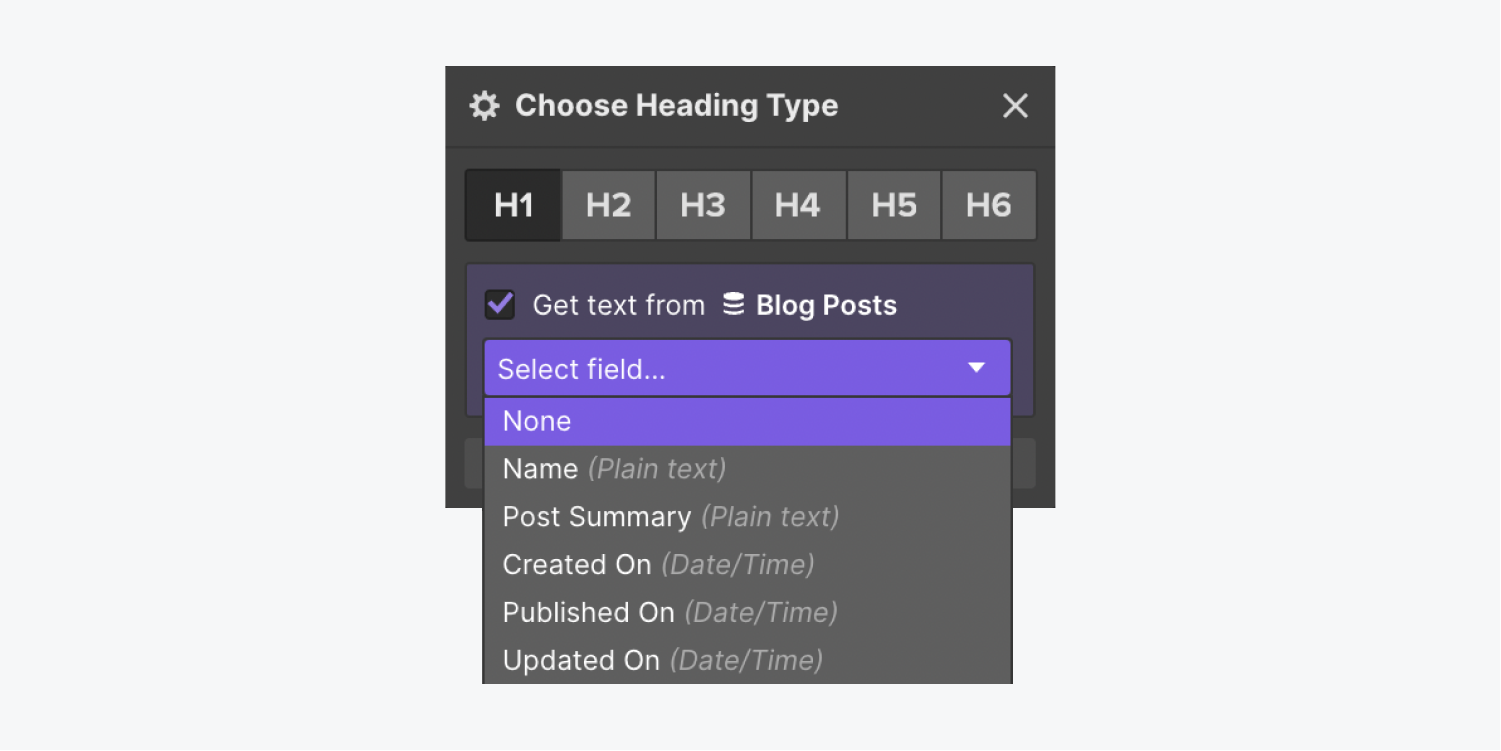
- Check the box labeled “Get text from Blog posts” (the field type and Collection name may be different depending on the element and Collection you’ve selected)
- Open the Select field dropdown
- Choose the Collection field you want to get content from

Learn more about how to connect each Collection field type to the relevant elements.
Disconnect elements from Collection fields
You can also disconnect elements from Collection fields:
- Select the element in the Collection list
- Go to Element settings
- Uncheck the box labeled “Get text from Blog posts” (the field type and Collection name may be different depending on the element and Collection you’ve selected)
Style dynamic elements
When you add styling to any element in a Collection list (static or dynamic) the styling is applied across all the Collection items in that Collection list. For example, if you connect a heading to a Collection field and style the heading to have a green font color, all the headings in that Collection list will have the same green font color.
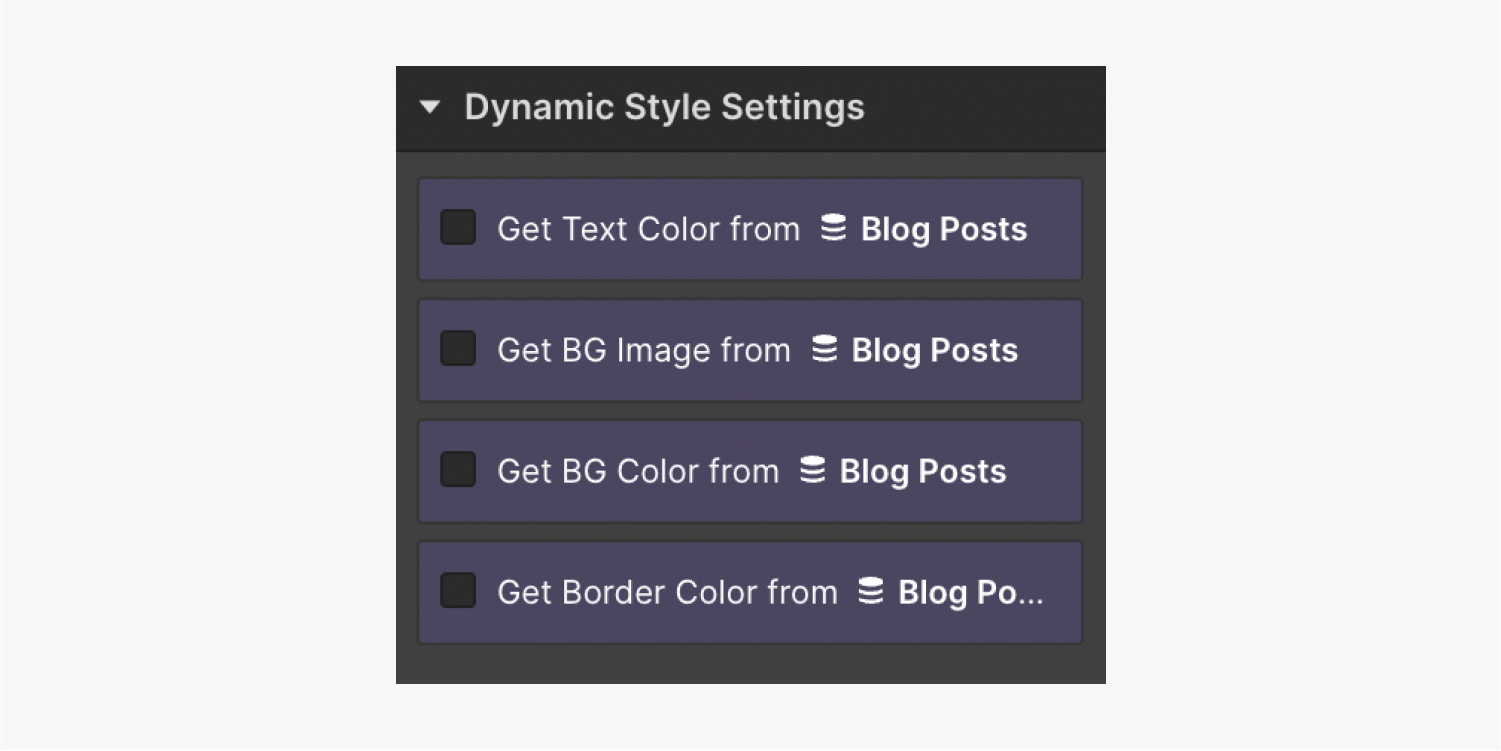
You can also apply Dynamic style settings to a Collection list by pulling colors and background images from color and image fields in your Collection items.

The anatomy of a Collection list

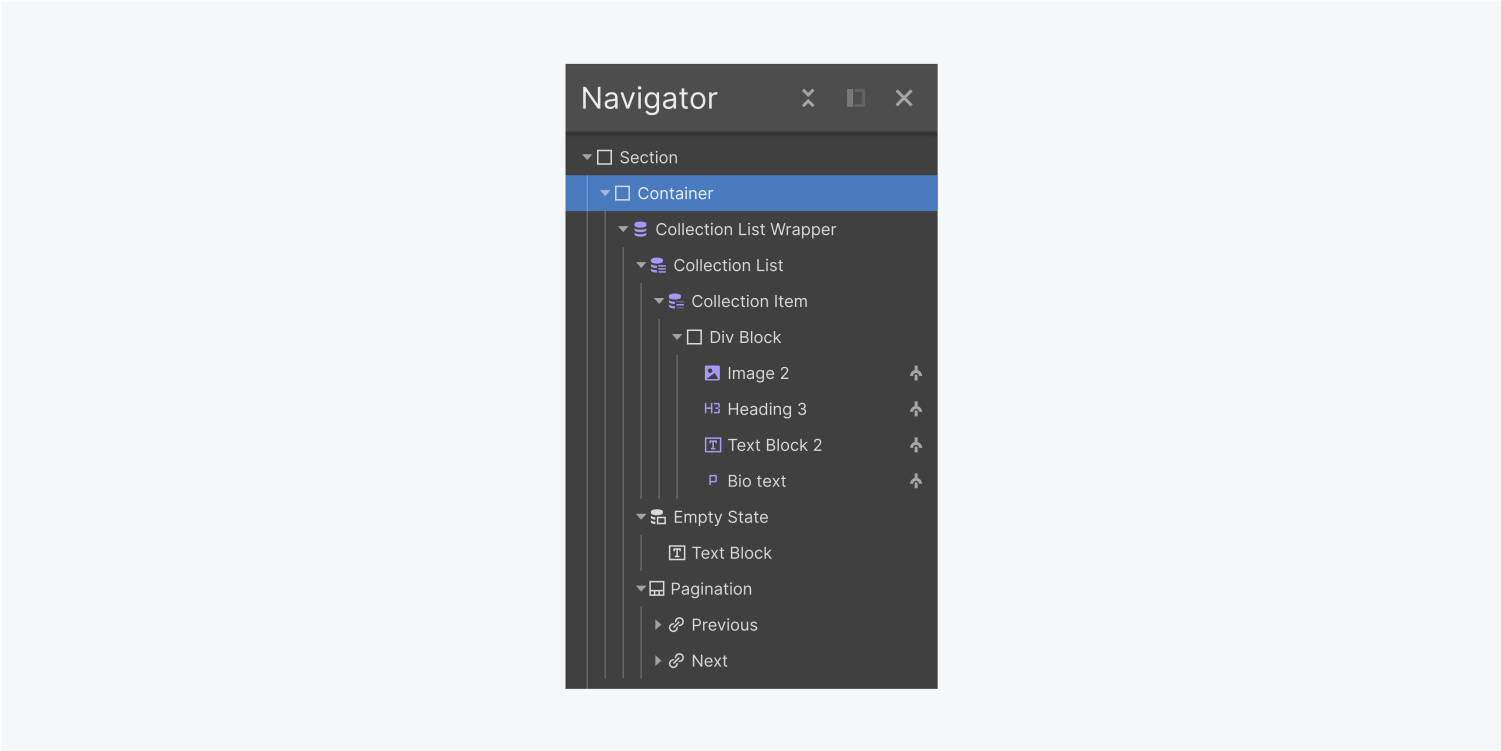
Collection list wrapper
By default, a Collection list wrapper contains the Collection list and the Empty state. If pagination is enabled, it also contains the pagination wrapper. You can add multiple pagination wrappers by duplicating the wrapper.
Collection list
The Collection list wrapper contains the Collection items of the Collection list. You cannot add other elements to the wrapper.
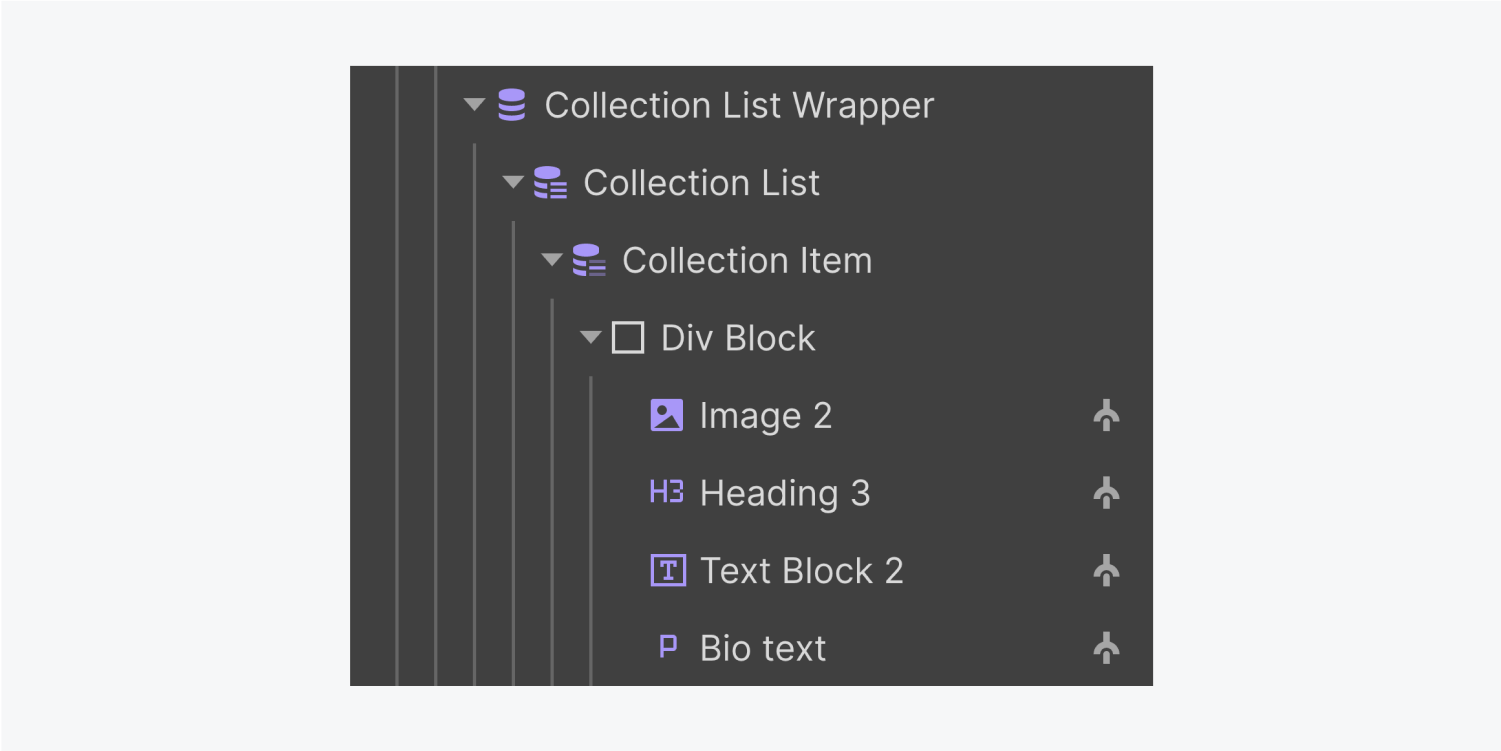
Collection item
The Collection item contains the actual content that you add to the Collection list. Any element you add here will populate to all items in the list. These elements are static until you connect them to Collection fields or apply conditional visibility to them. These modifications will convert them to dynamic elements. Dynamic elements are indicated with a purple icon in the Navigator.

Empty state
The empty state replaces the Collection list when there are no items to display for the list. By default, it has a gray background and contains a text block which says “No items found.” You can change the styling and replace or add more elements to create a custom empty state.
Pagination
The pagination contains two link blocks: the previous button and the next button. Each of these can be styled and customized. Learn more about paginating Collection lists.
How to configure Collection list settings
You can control the content that gets displayed in a Collection list and the Collection list’s layout in Collection list settings. To access Collection list settings:
- Select the Collection list wrapper or Collection list on the canvas
- Go to the Element settings panel

Collection
Here, you can choose which Collection you want to connect to your Collection list. You’ll have to make sure none of the elements inside the Collection list are currently connected to a Collection before you choose a different Collection to connect to the Collection list.
UI State
This setting allows you to toggle between the items state and the empty state so you can edit both states of the Collection list.
Note that changing this setting doesn’t set the state of a Collection list on a live site. The actual state of a Collection list is determined by its items. The empty state only shows when there are no items in a Collection or when they are filtered out. Learn more about filtering Collection lists.
Layout
You can keep the Collection list stacked vertically or you can change the layout to columns. You can also apply grid to the Collection list to create a dynamic grid. In this case, make sure to leave the Collection list layout setting set to full width.
Pro tip: We recommend using flexbox to build equal height layouts for Collection lists. Content in each Collection item can vary and cause non-flexbox-based column layouts to misalign.
Filters
Adding a filter lets you show only the Collection items you want — the Collection items that match 1 or more filter criteria. Learn more about filtering Collection lists.
Sort order
Sort order lets you sort Collection lists based on a specific field(s). Learn more about sorting Collection lists.
Paginate items
You can paginate Collection lists to display a specific number of items per page. Learn more about paginating Collection lists.
Limit items
This option lets you define how many items to show in a Collection list and which item starts the Collection list. For example, you can have your list start at item 5 and show only 3 items. Then, your list will show items 5, 6, and 7. Learn more about limiting Collection items.
Need to know: There’s a max limit of 100 items per Collection list and 20 Collection lists per page unless pagination is enabled. Learn how to use pagination to display more than 100 items in a Collection list.
Components in Collection lists
You can add or create a component inside a Collection list item. Then, you can connect Collection fields to component properties and use dynamic data in your components. Learn more about using components in Collection lists.
