Structure and style Collection pages
Structure and style Collection pages that work like templates and automatically update your design.
Anytime you create a new item (e.g., blog post, help article, etc.) in a Collection, a page is automatically created for it. Collection pages work like templates – the layout and design of the Collection page applies to all automatically generated item pages.
Collection pages are essentially templates for recurring pieces of content, such as blog posts, help articles, or even landing pages.
In this lesson, you'll learn:
- How to create a Collection page
- How to add and connect content
- How to preview Collection pages
- How to link to a Collection page
- About Collection page settings

Creating a Collection page
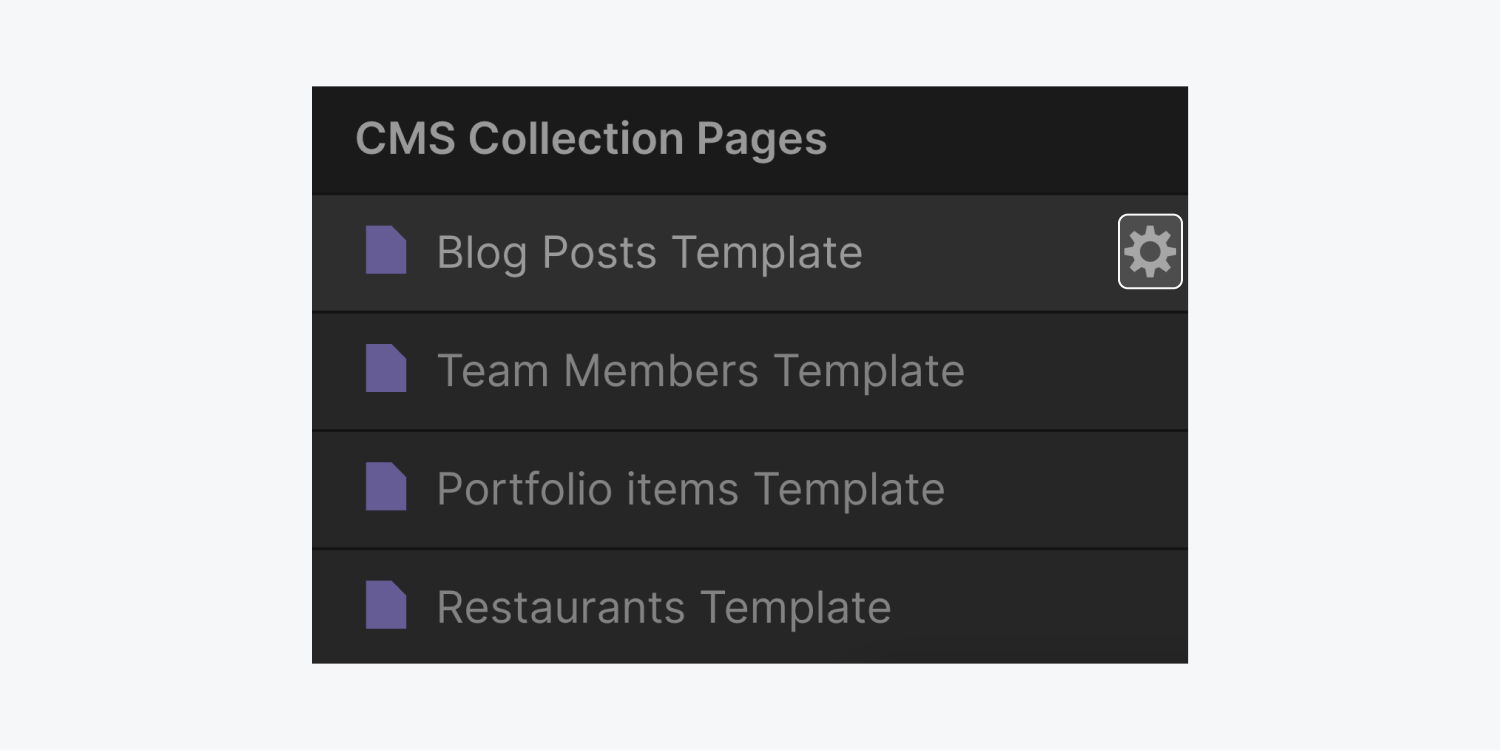
Once a Collection is created, a Collection page will automatically be created as well. You can select this Collection page by going to the Pages panel, and choosing it under the Collection pages section. A purple icon next to the Collection page indicates that it’s a CMS-generated page.

Adding and connecting content
You can design and develop the Collection page just like any other static page—but the power of Collection pages comes when you want to bring in dynamic content into that design.
Adding static and dynamic elements
Just like with Collection lists, elements dropped into a Collection page are static until they are connected to a field from the Collection. You design a Collection page like any other page, but the page acts as a template for all the Collection items.
You can connect different elements in your design to Collection fields by following these steps:
- Select an element on the Collection page
- Click the settings icon (or go to the Element Settings Panel — shortcut:D)
- Check Get content from Collection
- Open the dropdown and choose the collection field you want to get content from
Once an element is getting content from a field, it is not just for that one item. This field is connected to the element across all item’s pages in that Collection.

Pro tip
Static elements have blue outlines and dynamic elements, or elements that have data coming from the CMS, have purple outlines on the canvas.
Previewing and switching Collection pages
When you're editing a Collection page, it appears as if you're editing only one of the items in the Collection. In fact, you’re editing all other pages simultaneously because you’re editing a template.
You can switch the content in the page to any Collection item using the dropdown in the top bar. You can go to a specific page by typing the name of the page in the search bar at the top of the Collection pages dropdown or in the Quick find bar.

Helpful shortcut keys
Holding Shift+Option (Shift+Alt on Windows) and pressing the left and right arrows on your keyboard will switch collection items to the next or previous item in the list.

Linking to Collection pages
You can link to a Collection page from other Collection pages or from a Collection list. Follow these steps to link from a Collection list:
- Add a Collection list
- Connect it to a Collection
- Add a button, or any other link element to the Collection list
- With the link element selected, click the gear icon (or go to Element Settings Panel)
- Choose the purple Collection page link option
- Choose Current Item
This will link each button in the Collection list to its respective Collection page created for each item.
Pro tip: You can also connect any link element to a link field in the URL field type of your link settings.
Collection page settings
In the Collection page settings, you can set the SEO meta title & description, Open Graph title & description, RSS, and custom code for your Collection page templates. However, unlike static pages settings, Collection page settings can have dynamic values, meaning they result in unique information for each Collection item page.
You can access the Collection page settings through the settings icon that appears when you hover over a Collection page template in the Pages panel.

General
You can add a Collection template page to a folder so you have greater control over Collection item page URLs and SEO. When you set a parent folder for a Collection template page you can serve those Collection’s item pages on a subdirectory URL. For instance, if you have a parent folder named “Content” and a Collection of blog posts, the URL can be “website.com/content/blog/example-post.”
To set a parent folder on a Collection template page:
- Go to the Pages panel
- Hover over the Collection template page and click the settings “cog”
- Go to General > Parent folder
- Select your parent folder from the dropdown
- Click Save
Note: When you set a parent folder on a Collection template page, the Collection template page won’t appear under the folder name in the Pages panel.
Publish settings
You can decide whether or not the Collection’s template pages are published along with your site. This is helpful, for instance, to prevent publishing if you don’t want a Collection’s template pages to be live and indexed by search engines.
To enable publishing for the Collection’s item pages:
- Go to the Pages panel
- Hover over the Collection template page and click the settings “cog”
- Go to Publish settings
- Switch the toggle “on”
To prevent the Collection’s item pages from being published:
- Go to the Pages panel
- Hover over the Collection template page and click the settings “cog”
- Go to Publish settings
- Switch the toggle “off”
Dynamic SEO Settings
You can define a template for the page titles and descriptions using Collection fields. And, you can see how they'll look in search engine results pages (SERPs) in a preview box.
Learn more: Setting meta title and description

Dynamic Open Graph Settings
Here, you can set the information that will be presented when sharing links to Collection pages on Facebook, Twitter, LinkedIn, Pinterest, and Google+. Using Collections fields will create a template for each page, resulting in unique Open Graph information for each page.
Learn more: Setting Open Graph settings

RSS Feed Settings
You can enable an RSS 2.0 feed for a Collection in the Collection page settings. This publishes a feed that RSS reader users can subscribe to and get updates when you publish new Collection items.

Here you can define the feed settings. You can use Collection fields to create a dynamic template for RSS channel title, description, and other settings. You can also see a preview of the feed right in the page settings. Then, you can copy the RSS URL to use with other apps, or even add a link to it on your website.
Learn more: RSS feeds
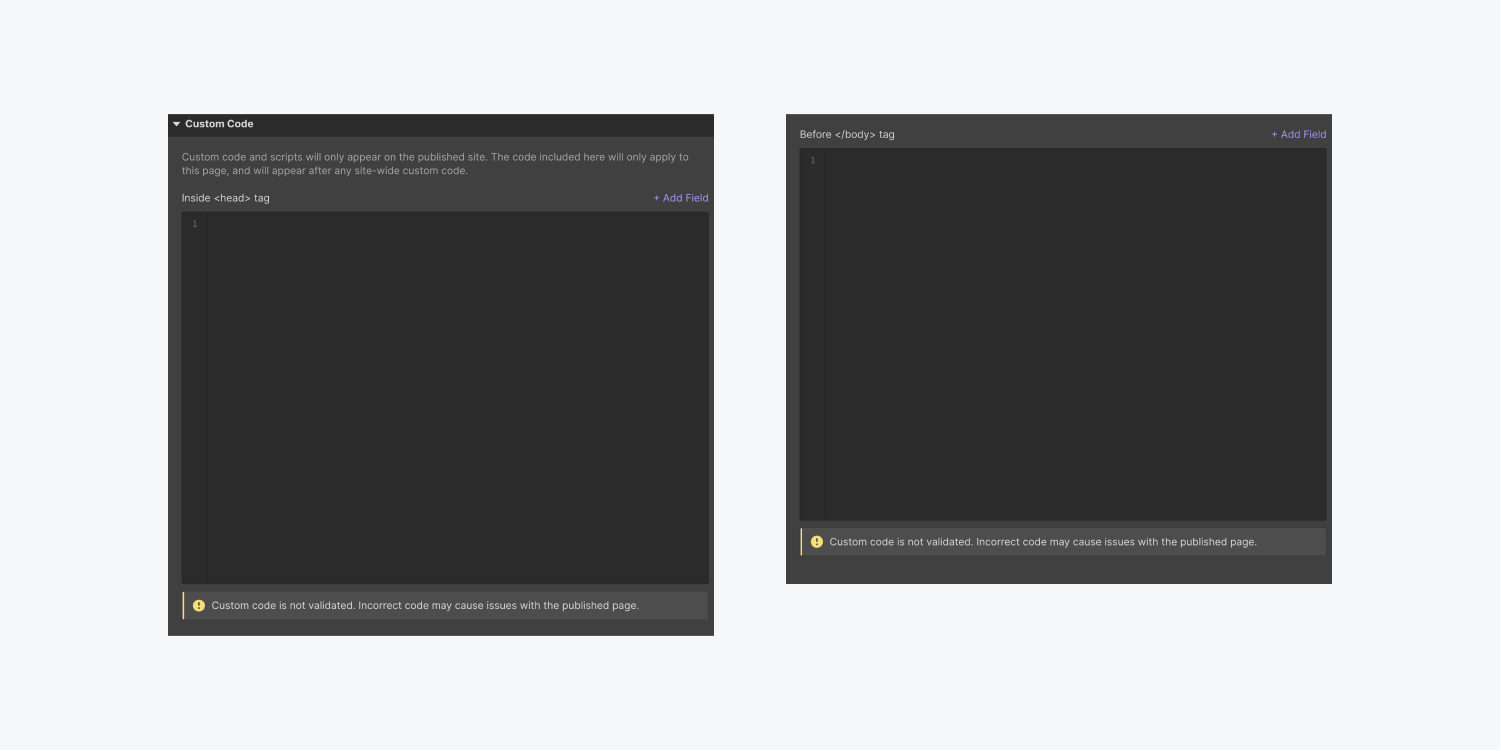
Custom code
You can add custom code and scripts to the <head> or </head><body> tag of a Collection page template. This will apply to all Collection pages. And if this code contains any information that you would like to have a unique value per Collection item page, then, you can replace that value in the code with a Collection field. Simply, select the value, and click on the purple </body> + Add Field located at the upper right of the custom code text field.
Need to know
Custom code and scripts will only appear on the published site.