Spacing (margin and padding)
Use margin and padding properties to create responsive content with consistent spacing.
In the Style panel, you can define spacing (margin and padding) inside and outside each element.
In this lesson, you’ll learn:
- How to add spacing to an element
- How to change spacing units
- How to use negative margin
- How to use auto margin to center an element horizontally
- How to troubleshoot margins between adjacent elements

How to add spacing to an element
Spacing is the breathing room outside (margin) or inside (padding) an element’s boundary — you can add spacing to one side, complementary sides, or all four sides at once.
Add spacing on individual sides
To add margin or padding to one side of an element:
- Choose the element on the canvas
- Click and drag the padding or margin control on the side you want to adjust
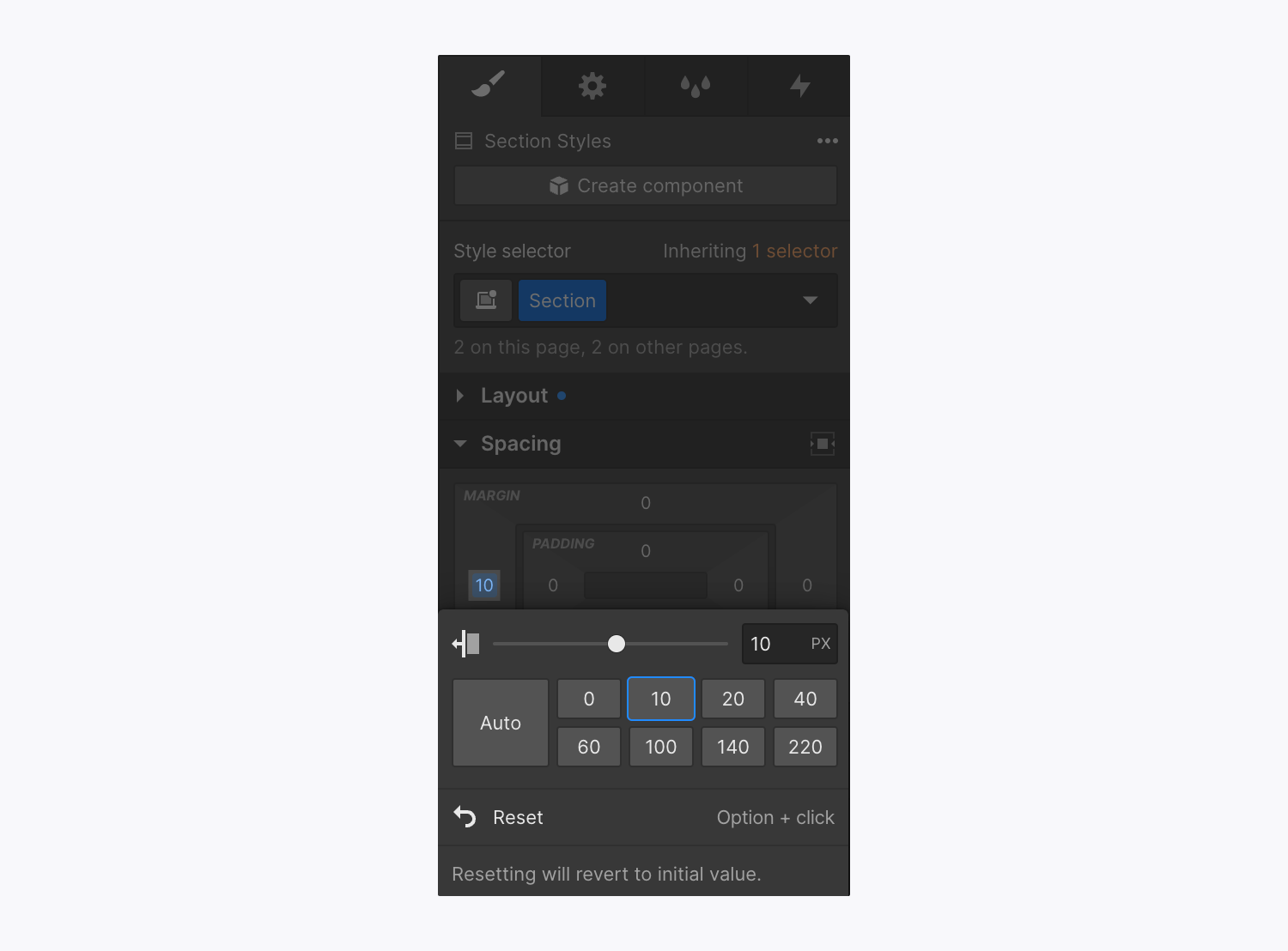
You can also choose one of the preset spacing values or manually adjust padding and margin:
- Click the margin or padding control
- Click a preset spacing value, or type in a spacing value

Add spacing on complementary sides
To change spacing on complementary (opposite) sides:
- Hold Option (on Mac) or Alt (on Windows)
- Drag one of the margin/padding controls, click a preset spacing value, or type in a spacing value

Add spacing on all sides at once
You can apply the same value to all sides of an element by holding Shift and dragging the padding/margin on one side. You can also click the spacing control for one side and choose a preset or type in a spacing value while holding Shift.
How to change spacing units
The default spacing unit is pixels (px), but you can change it to any of the units listed in the unit’s menu. To access the unit menu, click any spacing control and choose the unit to the right of the spacing input field (e.g., PX, %, EM, VW, or VH).

You can also manually enter the value and unit in the input field. If you want to apply the same unit on all sides, click the spacing control for one side, hold Shift, type in the unit you want to use, and press Enter.
Learn more about input values and units.
Resetting spacing values
Clear spacing value on any side by clicking the blue value on the control while holding Option (on Mac) or Alt (on Windows).
How to use negative margin
Adding negative margin to an element pushes it outside its natural position on the page. Use a negative value (e.g., -100) to overlap elements.
How to use auto margin to center an element horizontally
The auto unit for margins is a powerful layout technique for pushing flex items to specific sides. For example, for multiple buttons inside a parent element that uses flex, you can use auto margin on the right and left to align those buttons to the center of the parent element with the remaining space distributed evenly between them.
You can center an element horizontally using the Center element button in Style panel > Spacing. The Center element button sets the element’s right and left margin to auto, leaving the display property unchanged. The margin will automatically fill available space.

Learn more about the auto margin trick with flex.
Note: Elements with inline (inline-block) display properties cannot be centered with the Center element button (auto margin) because there’s no available horizontal space in an inline setting.
How to troubleshoot margins between adjacent elements
In some situations, margins of adjacent elements combine to form a single margin. This is known as collapsing margins and can be confusing since it can be overwritten in some situations and not others. Margins of adjacent grid children don’t collapse.
One known issue is when footer content is invisible in the Designer and can’t be accessed. This often happens when a Navbar is absolutely positioned and content is pushed out of the Body element at the bottom of the page. To avoid this, don’t add a top margin to the first element on your page if it doesn’t have a fixed position. Instead, add top padding to the Body element.
