Heading
Use Headings to guide people and search engines through your content.
Headings give structure to your web content and are crucial for readability. They're used by people and search engines.

In this lesson:
Add Headings

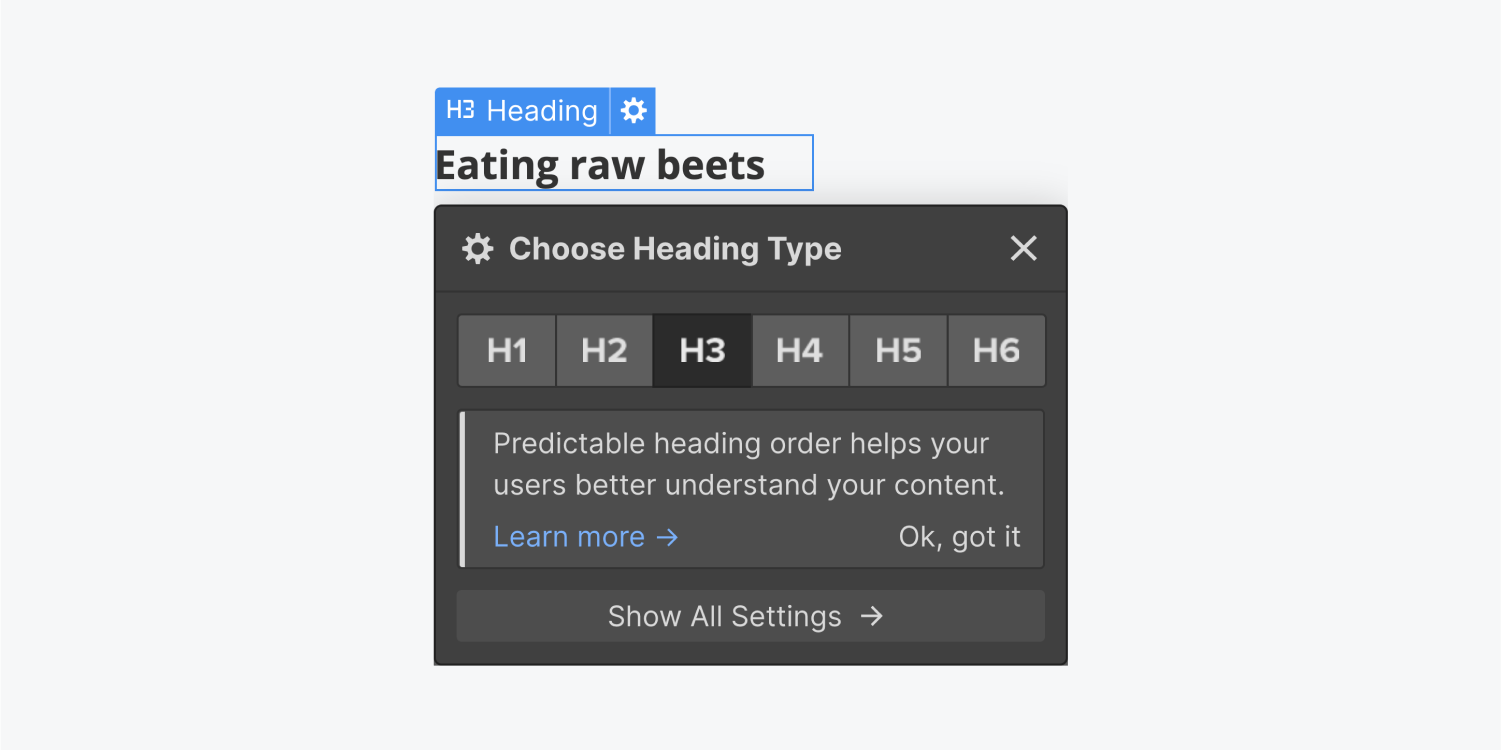
There are 6 options for Headings ranging from largest to smallest: H1, H2, H3, H4, H5, and H6.

Choosing the right Heading
There are many approaches to organizing content on a website using Headings. The top level Heading, the first words your users and search engines see, is usually going to be an H1. You can think of this like a newspaper headline.

Headings should be concise, unique to the page you’re on, and written for humans.
Other sections of your site may contain subheadings — these typically consist of H2s. H3s can be nested under H2s and so on. Headings are used to give your human users and search engines a good idea of the content on the page.

Style Headings
To style a Heading in Webflow, you can add one onto the canvas from the Add panel. Double click into the Heading to edit the content, then use the Style panel to edit font, font-size, font-weight, color, etc. If you already have a styled heading, you can give it a class name.

Edit Headings
To edit the text, double-click the element or select it and press Enter. Then, select the placeholder text and replace it with your own content.
Format headings
If you want to bold, italicize, or style specific parts of your Headings, double click into the Heading element and use the context menu to style. You can see examples and read more on this process in Inline text formatting.
