Advanced web typography
Format your text with search engines and accessibility in mind.
Typography serves many purposes on a website – making content legible and readable, creating a clear information hierarchy, and establishing a brand identity.
In this lesson, you’ll learn about:
Headings
Think of headings as content guides — anyone should be able to understand the way you’ve organized your content by glancing at your headings, so you’ll want to make sure your headings are clear, descriptive, and used to communicate your content’s hierarchy. Learn more about writing clear, descriptive headings.

Imagine the front page of a newspaper. In this context, an H1 is the big statement on the page (the purpose). H2s are smaller headings that fit into the big statement, and H3s are even more detailed.

To add a Heading:
- Open the Add panel
- Scroll down to Typography
- Click and drag a heading onto your canvas
Classes
Instead of configuring typography properties for each individual heading, you can use CSS to create classes. Classes allow you to create a style for one heading and apply that style to other headings across your site.

To create a class:
- Make sure your heading is selected on the canvas
- Click into the Selector field in the Style panel
- Name your class (e.g., Big heading)
This class will remember all the styling changes you make. If you change the font, or the weight, the class (Big heading) will remember these changes. If you want to remove a change, you can reset that property.
To reuse a class:
- Make sure the new heading is selected on the canvas
- Click into the Selector field in the Style panel
- Start typing the name of the class you want to reuse
- Select the class from the list
Now when you change a heading — because you’re actually styling the class — all headings with that same class will also change.
Tags

Tags let you change the default styling of text elements, like headings, paragraphs, and links. Any stylistic changes you apply to a tag or a class will affect all related elements without having to update them individually. Learn more about HTML tags.
To style a tag:
- Select any heading on the canvas
- Click into the Selector field (without adding a class)
- Click into the tag you’d like to style (e.g., All H1 Headings)
- Adjust settings like font type, color, weight, etc.
Any style changes you make here will apply to every element with that tag (e.g., All H1 Headings).
To learn more about how to pick your typography options, check out Web Typography 101 on the Webflow blog.
Text fills
Text fills use clipping to apply color to the inside of text. A text fill uses the font color by default.

To add a custom text fill:
- Click into the Style panel
- Scroll down to the Typography section
- Change the font color to automatically create a Class
- Click into the Selector field in the Style panel to rename that Class (e.g., Bigger heading)
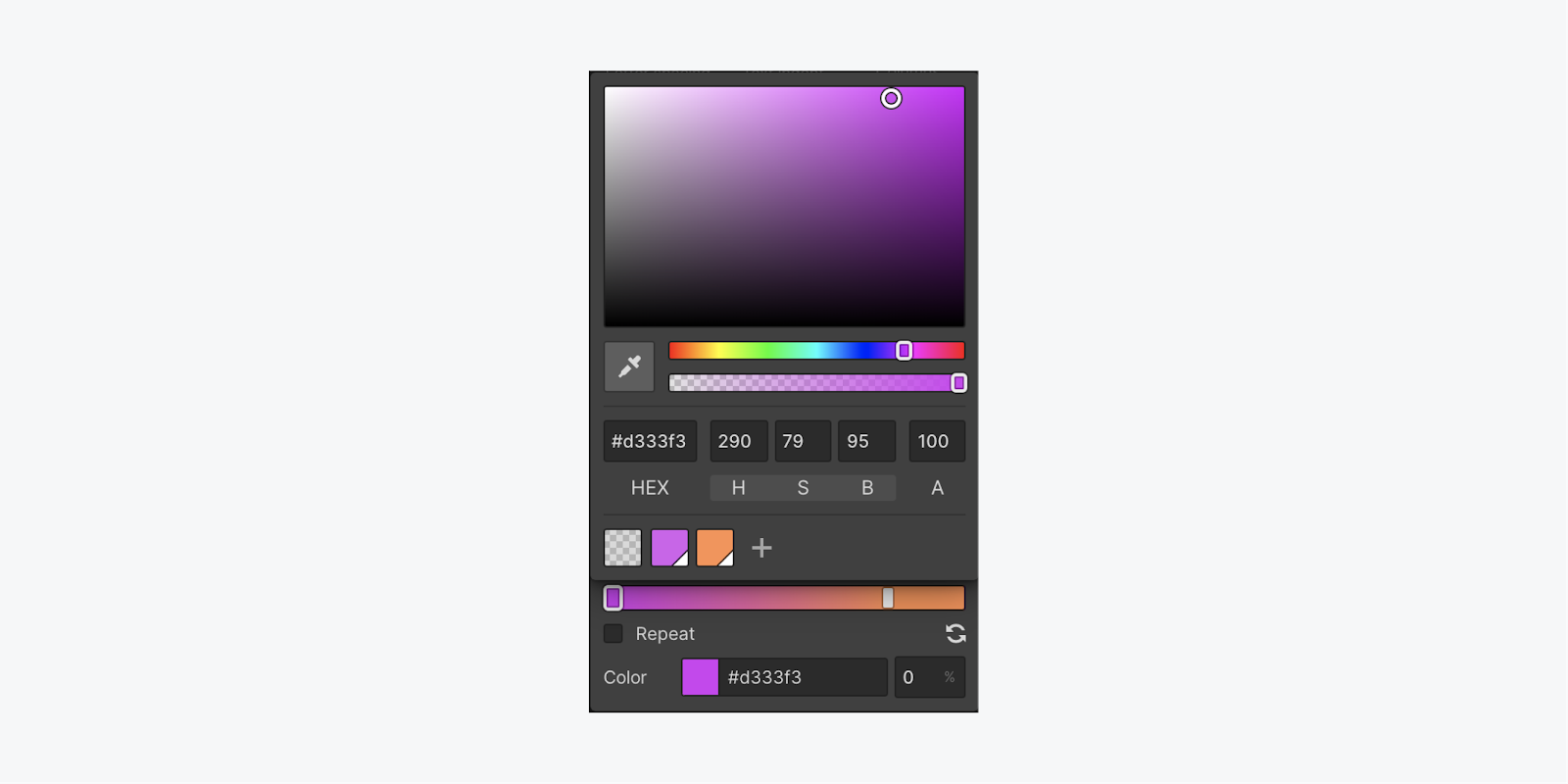
- Scroll down to Backgrounds and next to Type, set a gradient
- Double-click on the left edge of the gradient bar and choose your first stop color
- Double-click on the right edge of the gradient bar and choose the second stop color
- Click and drag the circle next to Angle to adjust the gradient’s direction
- Click the dropdown next to Clipping and choose Clip background to text

When you make a change to the gradient, it updates inside the text in realtime. You can put any background (or stack multiple backgrounds) using this method. When the background is clipped to text, it will ignore the font color and use the color in your Backgrounds section.
Paragraphs and text inheritance
Parent elements can pass text style information down to their children. You can set text styles on parent elements to apply to their child elements and override these styles in the child element settings.
It’s common to use this technique to set global font styles on the body tag, to align text and other elements inside of sections, and to override default link block styles.
To use text inheritance:
- Select the Body element (on any page)
- Click into the Selector field in the Style panel
- Choose the Body (All pages) tag
- Adjust settings as you like
The Body (All Pages) tag is the top-level tag. Changes to this tag (like the font) will pass down to all your text. This is a great way to set defaults on a site.

Overriding default inheritance styles
Maybe you want the paragraph font to be different from the default font. When you click into the font, you can see it taking cues from the Body (all pages) tag. When you change this font setting, it will apply a new class.
A class is automatically created on something the moment you style a specific property — this is the key to overriding default inheritance style. The orange indicator on the style property icon means there’s an inherited value for that property. You can click the orange text to see where the value is being inherited from. Learn more about inheritance indicators.

To override a default inheritance style:
- Click the element you’d like to style
- Adjust any one of its settings (font, weight, etc.)
- Click in to the Selector field to rename the class (e.g., “Special paragraph”)
Now you can click in to see the entire inheritance hierarchy.

Learn more about text style inheritance.
Spans
Spans is a formatting option to style specific parts of text elements, like individual characters or words.
To use a span:
- Highlight the text you’d like to format
- Click into the Selector field in the Style panel to create a Class
- Change the settings as you like (font, background color, etc.)
To clear span formatting:
- Highlight the text
- Click Clear formatting from the text toolbar popup (the A with an x)
Learn more about spans and inline text formatting.
Units
Many typography units used on the web are set in pixels, but there are a number of other options:
- Ems
- Rems (root ems)
- Percentages
- VW (viewport width)
- CH (character unit)

Ems
An em was originally based on the width of a typeface’s capital M. Ems look to their parent element to scale their font size proportionally.
So if a font is 16 pixels:
- 1 em is 16 pixels
- 2 ems is 32 pixels
- 1.5 ems is 24 pixels
You can also set the font size on a paragraph’s parent element, like a Div block:
- Select the parent element
- Change the font size (e.g. to 20 pixels) in the Style panel under Typography
When the parent element is 20 pixels:
- 1 em is now 20 pixels
- 2 ems is 40 pixels
- 3 ems — 60 pixels
Rems (root ems)
Rems are relative to the HTML font size.
A rem is calculated by taking your rem value and multiplying it by the HTML font size (which, unless you manually change it in the code, will respect the browser’s font size).
This has the benefit of respecting browser preferences (if custom text size is set on the browser) and allowing site visitors to enlarge sites to a more comfortable viewing size, and is preferred for accessibility. Learn more about using rems for responsive text sizing.
Percentages
Like ems, percentage refers to the parent element’s font size.
VW (viewport width)
VW is a measurement of the width of the browser’s viewport that scales proportionally based on the width of the viewport.
CH (character unit)
CH is great for sizing something like a paragraph or a heading to limit the number of characters someone has to read per line.
For example, if a paragraph has a maximum width of 60ch, it takes the selected font (the paragraph’s typeface), and sets the paragraph’s boundary (its box) to equal the width of 60 zeros.
CH lets you set the width on a text element when you’re trying to limit the number of characters (again, based on the width of the font’s zero character).
Accessibility and inclusive typography
Accessibility and inclusive design are important to consider when designing for the web. Let’s look at some easy places to start making the web more accessible and inclusive when it comes to typography.
Font legibility
Thin fonts are extremely difficult to read — not only in headings, but especially in paragraphs.

This is also the case with uneven weight distribution in a font — some characters aren’t very legible.

Make sure your font is no smaller than 16 pixels for body text.
Alignment of text
Uneven vertical alignment on chunks of text (when text is centered, for example) can create a difficult reading experience. A jagged alignment makes it tough for the reader to follow from line to line.

Even if your font is legible, jagged text alignment makes it tough for your reader to follow from one line to the next.
All caps
Languages that distinguish between capitalized and lowercase letters are often far more legible when written in sentence case (e.g., “Sentence case”) or title case (e.g., “Title Case”). Essentially, you write out your text only using capitalization where it’s needed or expected.
All caps can introduce a heavier cognitive load for the reader, especially in longer paragraphs. Screen readers announce all caps as individual letters, interrupting the flow and making it difficult to understand. Consider limiting the use of all caps on longer strings of text.

All caps can introduce a heavier cognitive load for your reader — consider limiting the use of all caps on longer strings of text.
Underlined text
There’s an expectation on the web that underlined text indicates a hyperlink. If you’re trying to draw emphasis, consider using italics or bold text (or make stylistic changes by wrapping things with a span).

Instead of underlining your text to draw emphasis (which can be confused for a hyperlink), use italics (left) or bold text (right).
Color contrast
Contrast is the measurement of the difference between background and foreground. Low contrast would be something like somewhat lighter gray on somewhat darker gray. Or maroon on red. Or purple on pink.

High contrast doesn’t mean we stop considering other things like font weight (a super thin font that happens to have high-contrast against the background is still super illegible). But higher contrast usually leads to increased legibility, which is a great thing on the web.
You can use Webflow’s built-in Color contrast checker to assess the contrast ratio of your text against its background. And you can check the color contrast of your designs and learn more about best practices with these excellent color contrast tools, too:
Characters per line
Long lines of text confuse and tire a reader — their eyes have to travel really far from left to right. Use a container to constrict how far text spans horizontally across the page. 60 to 80 characters per line is recommended.

Stripe’s use of a container to restrict how far their content spans across their page makes for an easier reading experience.

If Stripe chose not to restrict the span of its text with a container, it would quickly become difficult to read.
As we covered earlier, one way to do this is to set limits on the maximum width of a text element to however many characters you want in a line. Remember: 60 CH is equal to 60 zeroes in whatever font you’ve selected.

Line height
Text with adequate line height makes it much less overwhelming and easier to track across and down a page.
Your line height should be at least 1.5 times the font size for paragraphs and blocks of text.

Ideal line height should be at least 1.5 times the font size for paragraphs and blocks of text.
Clearly-defined links
Your links should be meaningful and actionable. Screen readers can give visitors an overview of links on a page. When link text is read out of context, it should tell readers:
- What the link is
- Where the link is taking them
Don’t:
- Embed links in generic terms like “more,” “this page,” or “click here”
- Use raw URLs as hyperlinks
Do:
- Embed links in clear, specific language that tells people where the link will take them and why they might want to go there
- Indicate if a link will open high-bandwidth media like a PDF or video within the linked text
For an example of a screen reader announcing unhelpful links on a page, check out the section on links from our video lesson on Advanced web typography. For more information about descriptive links, visit WebAIM’s article on hypertext links.
Navigation
All your navigation should be tested, not just for what it’ll look like, but how you can interact with it using a screen reader. This is a great way to develop an understanding of how people can navigate your content.
We’re adding more and more teaching to Webflow University on the topic of accessibility and inclusive design, so keep checking back!
In the meantime, check out our lesson on making your site more accessible and enroll in our accessibility course.
