Intro to Interactions
Use interactions to make your site more dynamic and engaging.
Over the years, the web and digital devices have become responsive and powerful. As designers and developers, we have access to resources that let us build complex interactions and impressive animations.

Traditionally, these resources are often built with highly-specific JavaScript libraries, requiring tools and plugins complete with conflicts, quirks, and difficult code-based learning curves.
In the Webflow Designer, we have access to all the tools we need to manipulate this content with immensely granular control — by building interactions visually.
Check out some cool examples. Warning: This content has flashing lights and animations which may affect people with visual sensitivities.


What constitutes an interaction?
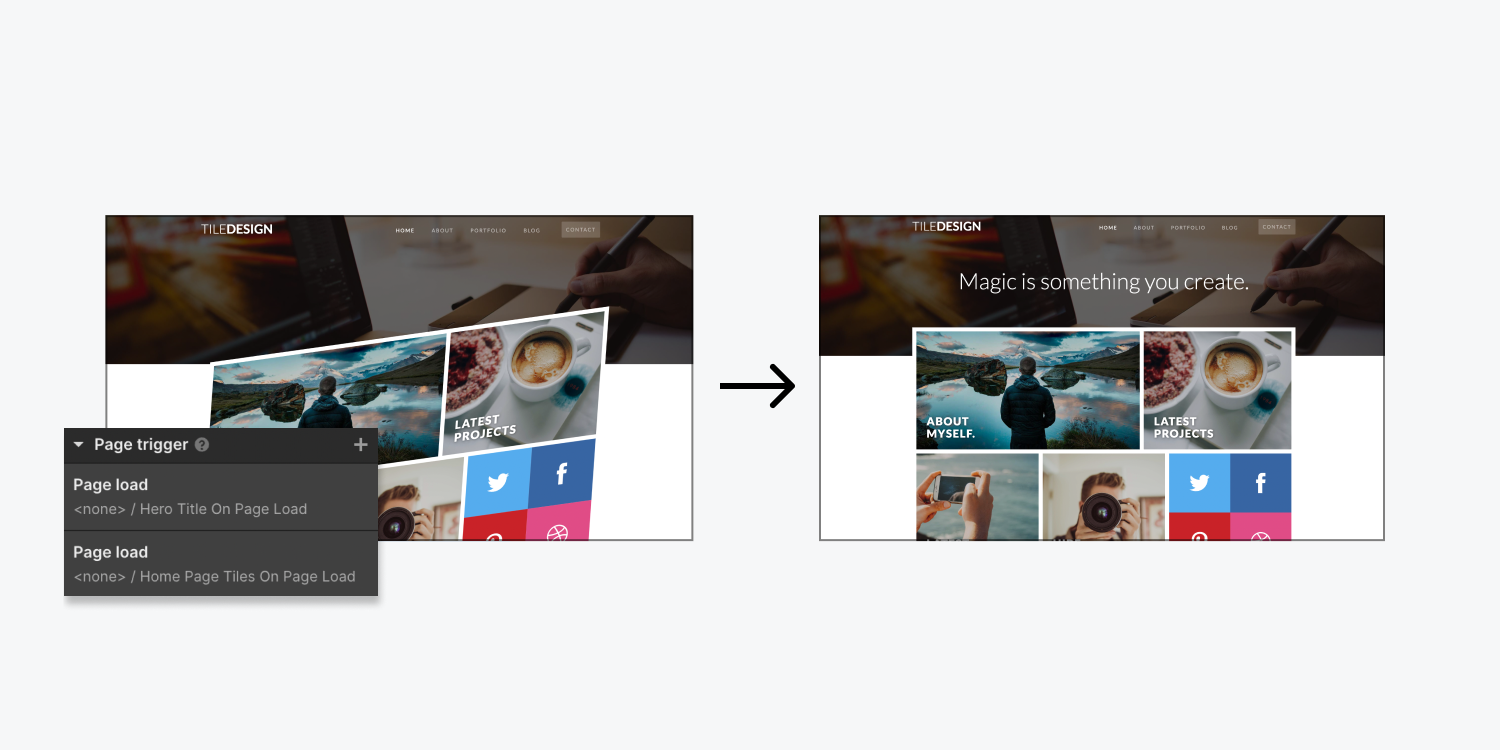
Interactions let us design around 2 powerful things: triggers and animations (e.g., if this happens then that happens).
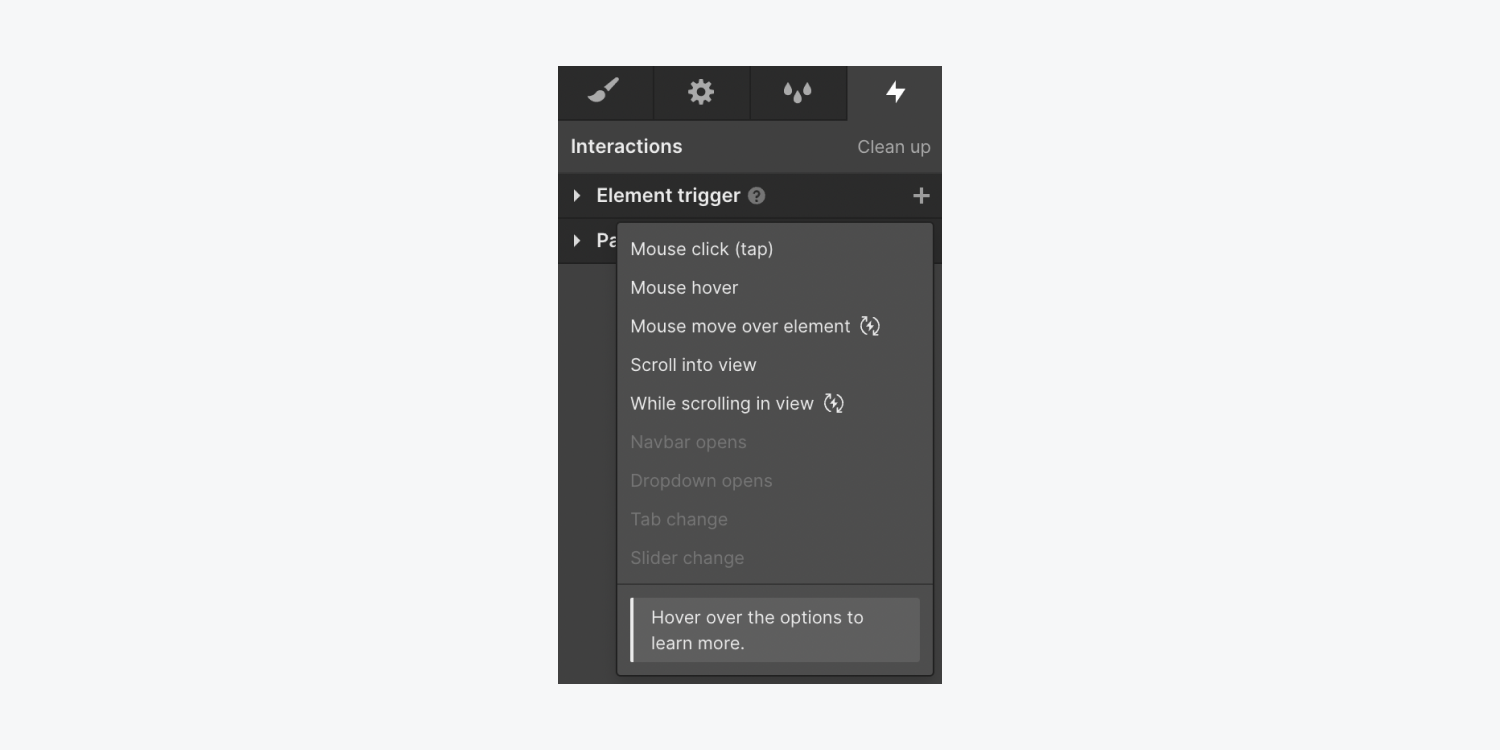
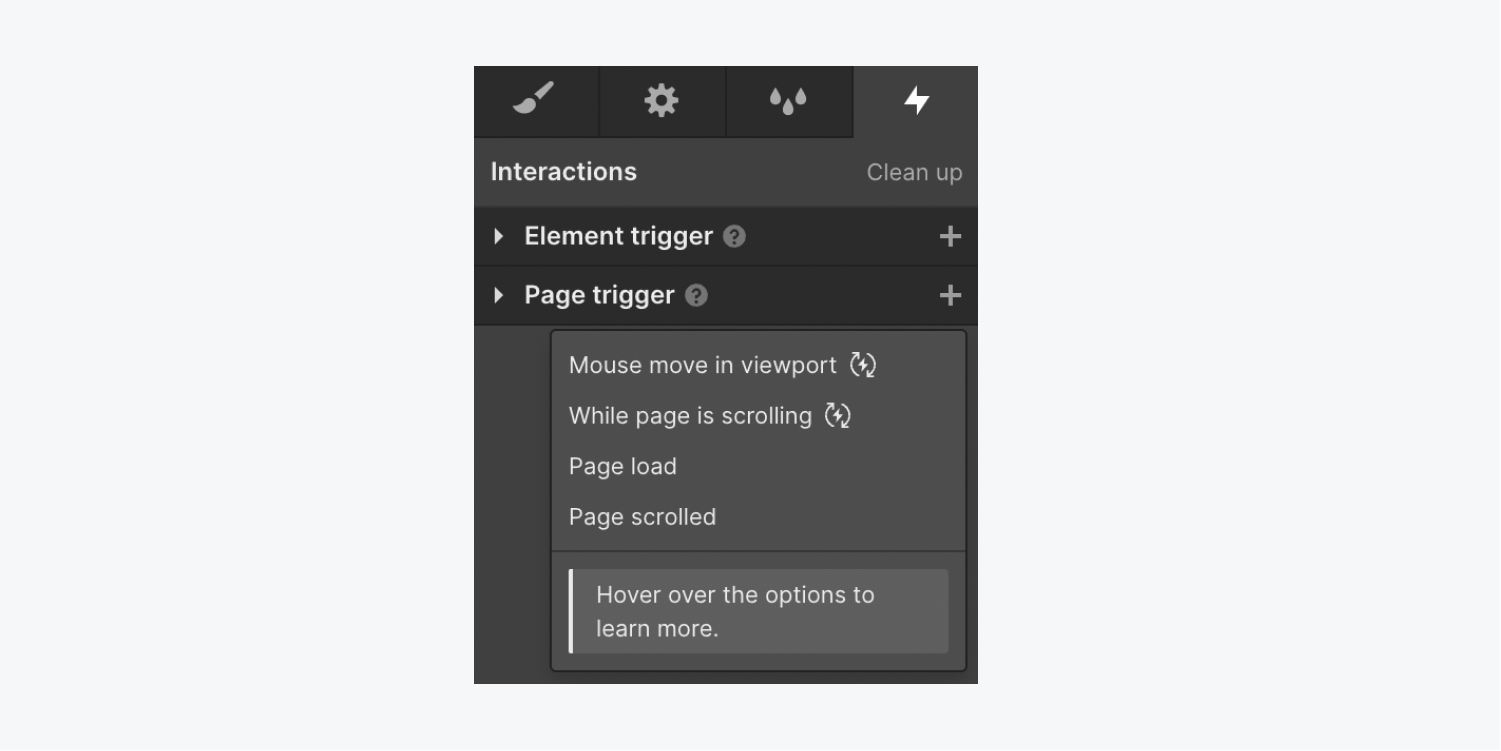
A trigger (e.g., a click, scroll, hover, mouse movement, page load, etc.) executes an animation (what happens on that trigger).

With this precise control, we can apply timed animations, scroll animations, and position-based mouse animations however we want, to give us the power to build anything we want.
