Interpolation, easing, and smoothing
Learn about interpolation (creating motion between points), easing (for non-linear animation), and smoothing (creating a damping effect).
Interpolation
When we’re trying to animate a movement Point A and Point B,we can't just cut. Visually, we're looking for additional frames in between sothe motion is smoothed out.
The process of creating those in-between frames is called interpolation. On the animation timelinehere, we’re only setting the starting point and the ending point. Everything inbetween is interpolated for us—automatically.
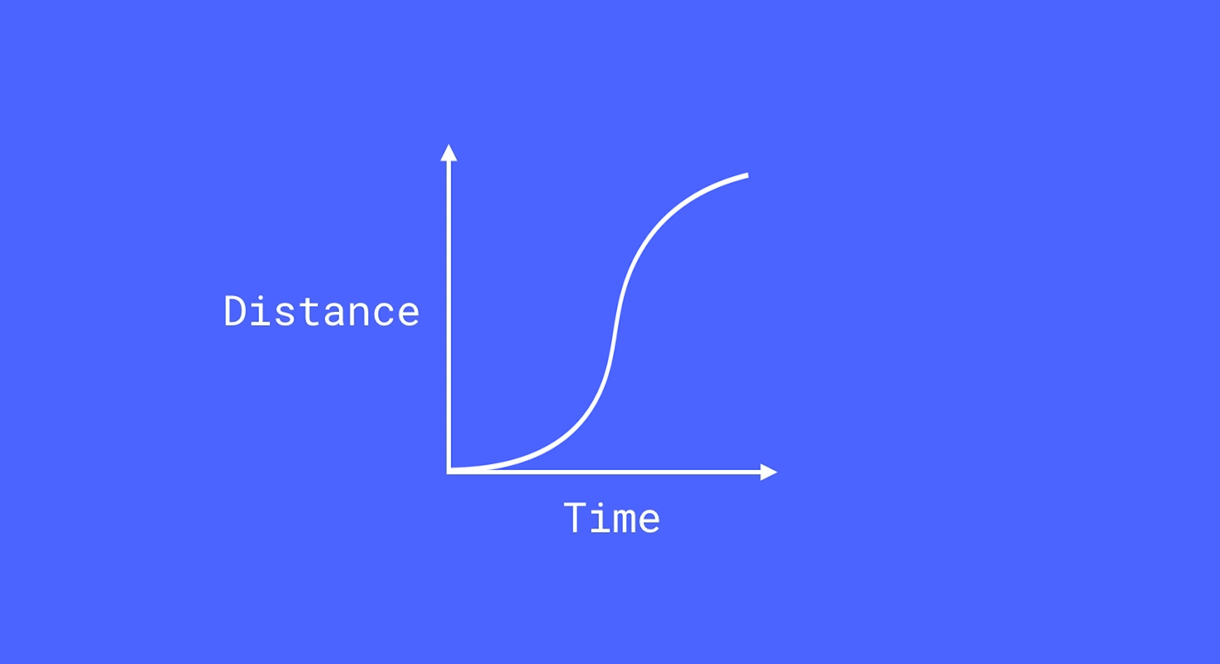
Easing
As we can see in the example below, linear motion takes adirect path from Point A to Point B.
But in real life, when you press on the acceleration pedal,the car isn't instantly traveling at 50 kph. It has to accelerate to get there.And when it stops, it doesn't abruptly stop. It slows down. Much morecomfortable for the passengers.

Here’s that same animation with easing applied:
To add easing to an action, simply select the action and choose the easing type from the dropdown.

Smoothing
Finally, let’s cover smoothing (sometimes called damping). This is really helpful foranimations that occur on a scroll or on a changing mouse position.
In the example above, we’re trying to create a parallaxdepth effect as we scroll. Unfortunately, when we change our scroll position abruptly,or if we’re using a scroll wheel that jumps quickly, the animation isn’tnecessarily obvious. That’s because the position (and the animation) is occurringat exactly the same time.
Enter: smoothing. In any continuous trigger, we can smoothout the animation as it approaches the actual scroll position (as it catchesup). And we can see below that it functions as a hysteresis (or lag) which takes into account our previous scroll positions.
A higher smoothing number increases the damping effect.Lower smoothing numbers (or even 0% smoothing) means everything is animating andreacting in real-time. Below, we've set the smoothing to 100%:
