Add subscribers to Mailchimp with Webflow Logic
Use Logic’s Make HTTP request block to collect contact information and register new subscribers on Mailchimp.
We’re transitioning to a new UI, and are in the process of updating our Webflow University content.
With Mailchimp, you can create and send marketing emails, newsletters, and targeted campaigns. Logic lets you register new subscribers on Mailchimp from your Webflow site, seamlessly linking two major parts of your marketing strategy.
Before you get started: If you haven’t already, create a Mailchimp account and a Mailchimp audience. You’ll also need to add a form to your Webflow site and add a required field with Text type: email where site visitors can subscribe.
In this lesson, we’ll cover:
- How to create your Mailchimp API key
- How to set up your Logic flow’s authentication
- How to get your Mailchimp audience ID
- How to set up your HTTP request
- How to test and publish your flow
- How to troubleshoot issues with your flow
How to create your Mailchimp API key
- Go to your Mailchimp dashboard
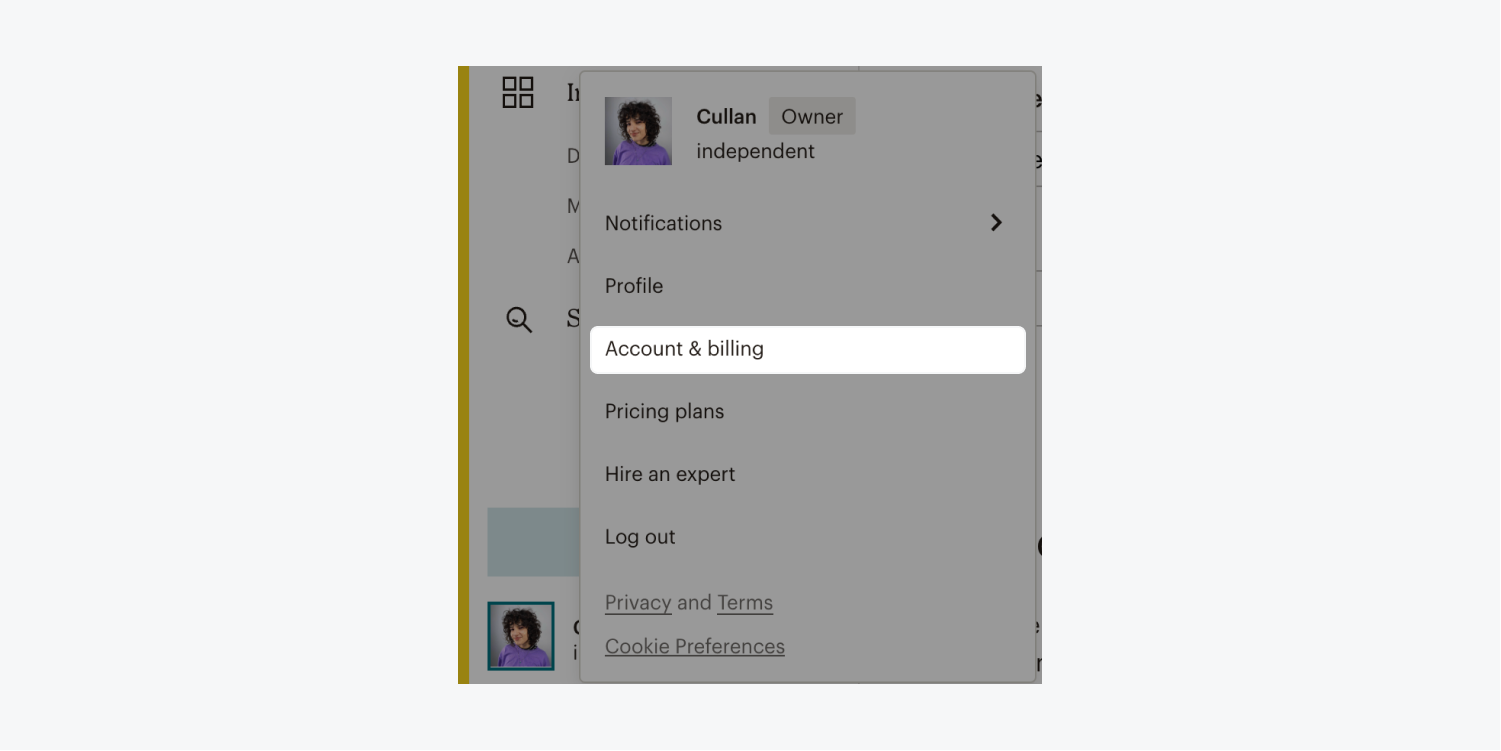
- Click on your profile icon and click Account & billing
- Go to Extras > API keys
- Click Create a key
- Copy your new API key and keep this tab open!



How to set up your Logic flow’s authentication
- Open your site in the Webflow Designer in a new tab
- Select your form block on the Designer canvas and open Form block settings
- Click the Source dropdown and choose Logic
- Click Add new flow
- Give your new flow a name (e.g., “Add subscriber to Mailchimp newsletter”) in the Name field and add a description to the Description field if you’d like
- Drag a Make HTTP request block to the flow editor canvas and give it a name (e.g., “Send request to Mailchimp”)
- Choose API token from the Authentication dropdown
- Choose Header from the Add to dropdown
- Enter “Authorization” in the Header field
- Click Select a credential > Add new credential
- Give your API token a name (e.g., “Mailchimp API token”) in the Name field and add a description to the Description field if you’d like
- Enter “Bearer {API key}” in the Token field, replacing the {API key} with the API key you copied from Mailchimp
- Click Create to save your new credential and keep this tab open!
Pro tip: You can also connect your form to a new Logic flow from the Logic panel > Flows tab. Learn more about form submission triggers in Logic.





How to get your Mailchimp audience ID
- Return to your Mailchimp dashboard
- Go to Audience > All contacts
- If you have more than one Mailchimp audience, click the Current audience dropdown and choose the audience you want to connect to your Webflow site
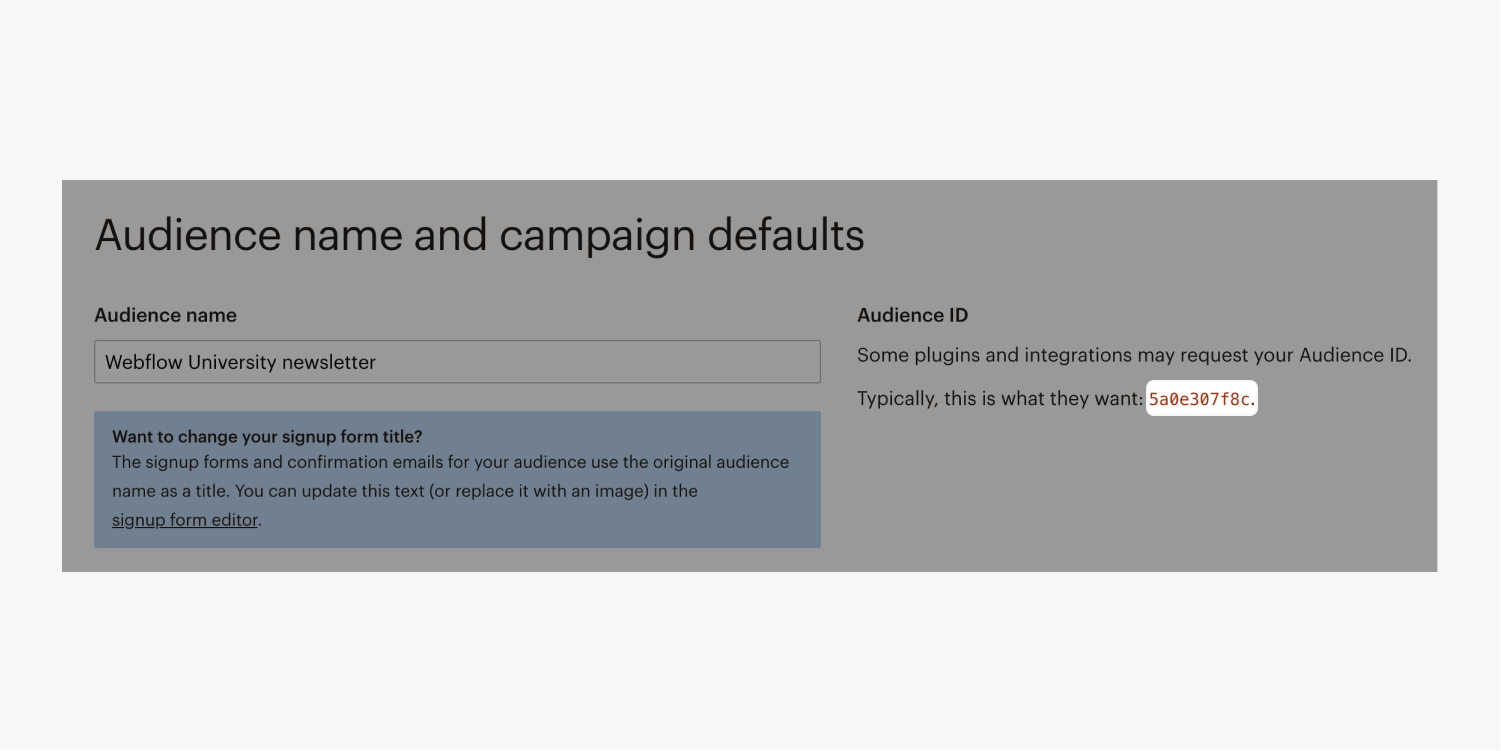
- Click the Settings dropdown and choose Audience name and defaults
- Copy your Audience ID
IMPORTANT: Take note of the first part of the URL on this page (e.g., us5, us6, etc.), which corresponds to the data center for your Mailchimp account — you’ll need to include this in your HTTP request.




How to set up your HTTP request
Now that you’ve created your Logic flow and Mailchimp authentication credentials, you’ll need to return to Webflow and set up an HTTP request in your flow. The HTTP request you configure in this step will create a new subscriber in Mailchimp each time a site visitor submits your subscription form.
Note: If you closed the tab where your Webflow site was open, go to Logic panel > Flows tab and choose the flow you set up in the previous steps. Select the Make HTTP request block on the flow editor canvas to open block settings and complete the following steps.
- Click the Request method dropdown and choose POST
- Paste “https://{dc}.api.mailchimp.com/3.0/lists/{list_id}/members” in the URL field, replacing the {dc} with the data center from your Mailchimp URL and the {list_id} with the audience ID you copied from Mailchimp
- Paste the following in the Body field:
{
"email_address": "",
"status": "subscribed"
}
- Place your cursor between the empty quotation marks in the Body field
- Click the purple “dot” icon and choose your Email form field

How to test and publish your flow
- Click Run test to complete setup
- Enter a sample email address in the corresponding input field
- Click Run test
- Click Cancel or Apply data to exit the test modal
- Click Publish
- Click Stage flow for publish
- Publish your site
Note: If you receive an error message while testing your flow, follow our troubleshooting steps, then retry the above steps. Learn more about testing HTTP requests.
How to troubleshoot issues with your flow
If you’re receiving an error when testing your flow, try the following:
- Check that your request URL uses the correct data center and audience ID
- Check for errors in your request body using a free tool like JSONLint
