Assets panel
Upload and manage all your website’s assets in the Webflow Designer.
The Assets panel allows you to upload and manage all your website’s assets. The Assets panel lives in the left toolbar of the Designer. Here, you can upload assets, organize them into folders, sort them by type (Images, Documents, or Lottie), and drag and drop them directly onto your Webflow canvas.
In this lesson, you’ll learn:
- How to add assets
- Supported file types
- How to name assets
- How to use assets
- How to delete assets
- How to filter and sort assets
How to add assets
Important: Files you upload to the Assets panel are not restricted — that is, they are publicly available and discoverable, but won’t necessarily be discovered or indexed by search engines if the file isn’t on a publicly viewable webpage or linked elsewhere. Learn more about asset privacy in Webflow.
There are 3 ways to add images or files to your site:
- The “cloud” upload icon in the Assets panel
- Dragging and dropping assets directly into the Assets panel
- Dragging and dropping assets directly onto the canvas
Important: Only upload files you have the right to use and distribute.
Upload an asset to the Assets panel
To upload an asset to the Assets panel:
- Click the “Assets” icon in the left toolbar
- Click the “cloud” upload icon
- Select 1 or multiple images or files from your computer
Note: If you upload a file that already exists in the Assets panel with a different name, the file’s original name will be retained if the file hasn’t been modified (i.e., the file’s dimensions or size hasn’t changed). To upload the same asset with a different name, you’ll first need to make a change to the file.
Add an asset directly onto the canvas
You can also drag 1 or more image(s) or file(s) directly from your computer onto your canvas, without needing to open the Assets panel. It will automatically create an image element or a link to the file. The image or file will also be automatically added to the Assets panel, so you can reuse it later.
Note: You won’t be able to drag a dotLottie file directly onto the canvas due to browser limitations. However, you can upload the dotLottie file to the Assets panel.
Supported file types
The Assets panel supports most image file types, the document types listed below, and Lottie JSON and dotLottie animation files.
Note: The maximum file size is 4MB for images and 10MB for documents.
Supported image file extensions
- PNG
- JPEG and JPG
- GIF
- SVG
- WebP
Supported document file types
- DOC and DOCX
- XLS and XLSX
- PPT and PPTX
- TXT
- CSV
- ODT
- ODS
- ODP
Supported Lottie file types
- JSON (only Lottie type)
- dotLottie
Pro tip: There are 3 ways to get a dotLottie file. You can convert your existing Lottie JSON file to dotLottie using the JSON to dotLottie conversion tool, export a dotLottie file directly from After Effects using the LottieFiles plugin, or download a prebuilt dotLottie file from LottieFiles.com.
How to name assets
To avoid errors when uploading assets to the Assets panel or the canvas, keep the following in mind when naming your assets:
- You can use letters, numbers, hyphens, and underscores (characters that can be used in URLs to link to assets)
- Avoid special characters in the filename (e.g., `#, (), ' ,`)
- Use short file names (100 characters or less, including the file extension)
Note: To help with faster load times, keep your images below 4MB — resize, optimize, and/or compress large file sizes. To do this, you can use a free third-party tool, like CompressJPEG or CompressPNG or you can compress your assets by converting them to the WebP format using the Webflow conversion tool.
Note: If you upload a file that already exists in the Assets panel with a different name, the file’s original name will be retained if the file hasn’t been modified (i.e., the file’s dimensions or size hasn’t changed). To upload the same asset with a different name, you’ll first need to make a change to the file.
How to use assets
Once your files are in the Assets panel, you can drag them into your site. Dropped images will appear as image elements and dropped files will appear as text links.
How to attach assets to link elements
You can attach assets to link elements from link settings. To attach an asset to a link element:
- Select the link element (link block, text link, or button) on the canvas
- Go to Settings panel > Link settings
- Click the “paperclip” file icon
- Click Choose attachment
When a site visitor clicks the link, any image or document files will open in the same tab. Other file types will be downloaded to the site visitor’s computer.
If you want to change the linked attachment, you can replace an attachment in link settings. You can also change the settings so the image or document file opens in a new tab when clicked.

How to use image assets as background images
To use uploaded image assets as background images:
- Select the element on the canvas that you want to set a background image on
- Open Style panel > Backgrounds
- Click the “plus” icon to the right of Image & gradient
- Click Choose image
- Select the image in the Assets panel
Learn more about how to style background images.
Note: It’s important to upload an optimized background image with the correct resolution because Webflow doesn’t create responsive variants for background images. Learn more about background image resolution.
How to search for assets
You can search for an asset using the search bar in the Assets panel or by using Quick find. You can open Quick find by using the shortcut Command + E (on Mac) or Control + E (on Windows). If you’re using Quick find, make sure to enable asset search.
To enable asset search in Quick find:
- Type Command + E (on Mac) or Control + E (on Windows) to open Quick find
- Click the settings “cog”
- Check Add asset

How to delete assets
Deleting an instance of an asset on the canvas will not delete the asset in the Assets panel. To delete an asset from the Assets panel:
- Open the Assets panel
- Hover over the asset you want to delete
- Click the settings “cog” that appears on the top right of the asset
- Click Delete


Keep in mind that if you delete an asset from the Assets panel while it’s still being used somewhere in your site, that asset will show up in the Assets panel again once you publish the site and refresh the Designer. All instances of the asset must be deleted from your site, then from the Assets panel, to remove it completely.
Good to know: When you click an asset’s settings “cog” to open the Asset details modal, you can see its size, dimensions, and/or frames.
How to filter and sort assets
To find specific assets more easily, you can select from a number of filtering and sorting options within the Assets panel.
How to filter assets
By default, all asset types are displayed in the Assets panel. To filter assets by file type:
- Open the Assets panel
- Click the dropdown in the top left corner of the panel
- Choose the type of assets to display (All assets, Images, Documents, or Lottie)

How to sort assets
By default, assets in the Assets panel are sorted newest to oldest. You can sort assets by Newest first, Oldest first, or Alphabetical (A-Z or Z-A). To sort assets:
- Open the Assets panel
- Click the dropdown in the bottom left corner of the panel
- Choose a sorting option (e.g., Newest first, Oldest first, Alphabetical (A-Z), or Alphabetical (Z-A))

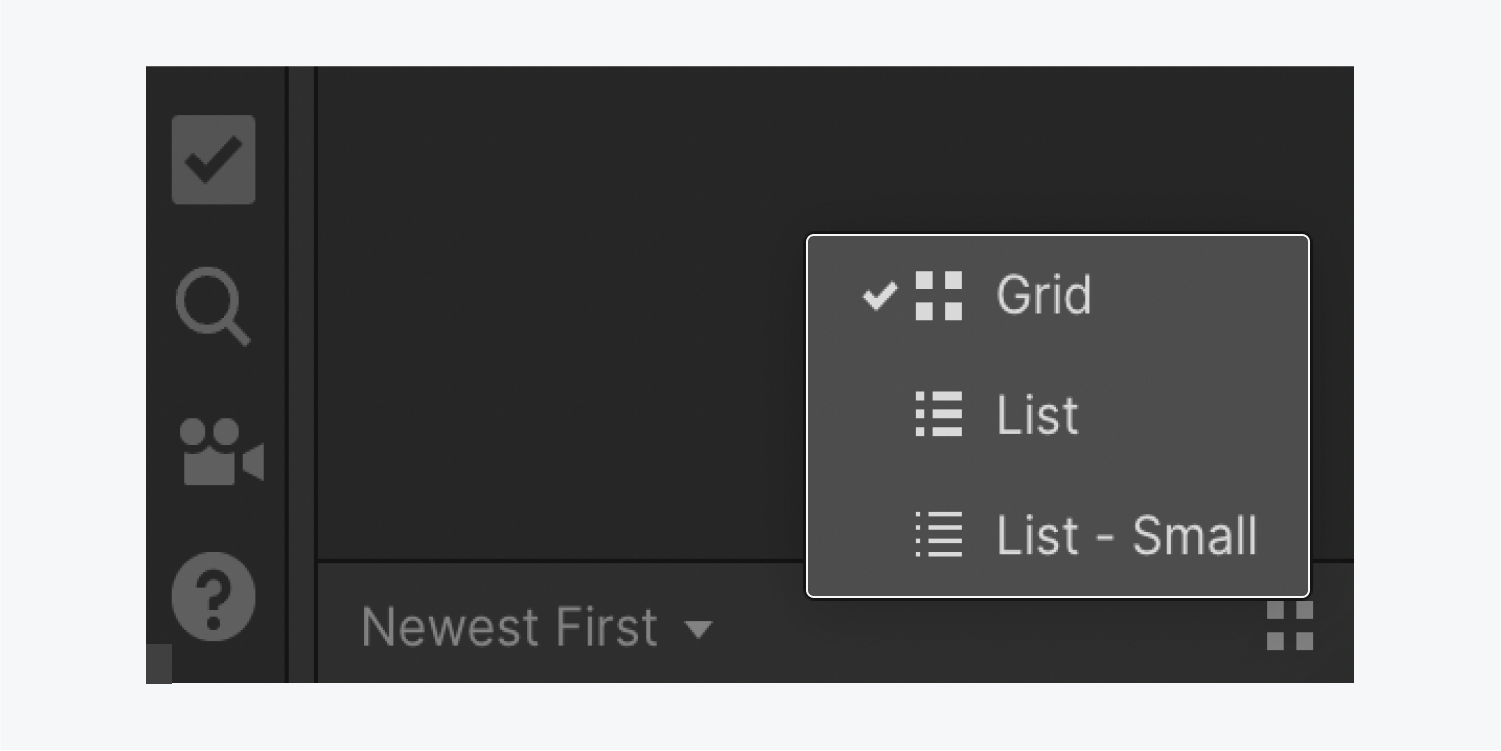
How to change the Assets panel view option
By default, assets in the Assets panel are displayed using the grid view. You can view assets in a Grid, List, or List - small option. To change the view option:
- Open the Assets panel
- Click the “grid” icon in the bottom left corner of the panel
- Choose a view option (e.g., Grid, List, or List - small)