Resources & activities
Key takeaways
SEO tools in Webflow
SEO (Search Engine Optimization) is how you make your site visible in search results. Everyone on your team can help optimize your site visibility – whether you're a designer, marketer, or content editor. In Webflow, you can boost your SEO in three key areas: technical SEO, site performance, and on-page SEO. Improve your Webflow site’s discoverability and user experience with tools like sitemaps, Google Analytics integration, faster loading times, and customizable meta tags.

Accessibility in Webflow
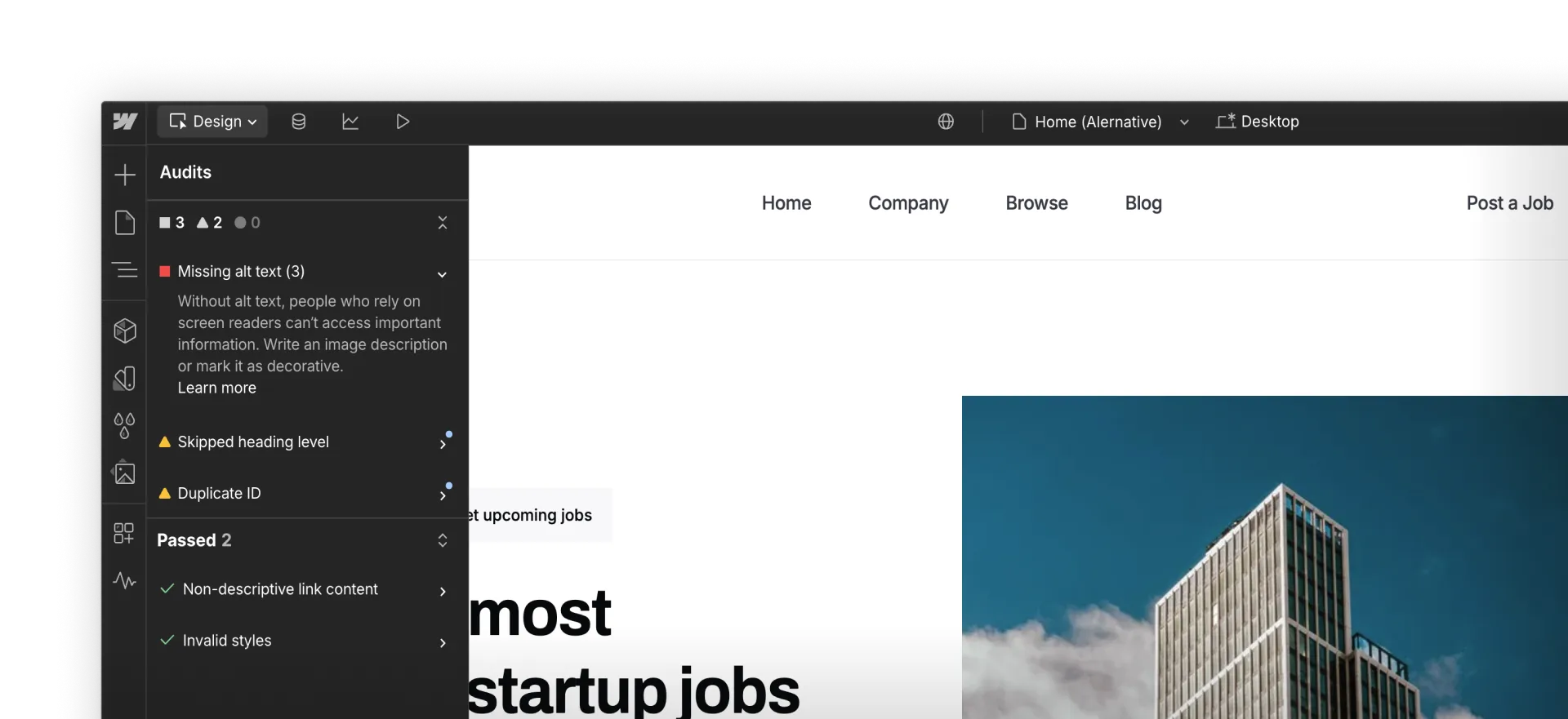
Making your website accessible is all about making sure everyone can use and enjoy it. With tools like Webflow's Audit panel, Vision preview, and Color contrast tools, you can make your site more inclusive, improve the user experience, and boost your SEO.

Additional resources
Check out additional resources related to lessons in this section.
Practice activity: Evaluate site SEO & accessibility
It’s time to put your knowledge into action! Practicing what you’ve learned is the best way to reinforce your skills, build confidence, and understand how Webflow works.
In this activity, you’ll use the given checklists to analyze the SEO and accessibility of a site of your choice
Instructions
STEP 1: Open a site - In your Webflow Dashboard, open any site you’ve cloned into your Workspace. If you have not cloned a site yet, you can open any site on the web – perhaps the company site for one of your favorite daily products.
Tip: If evaluating a Webflow site, click the Preview (“play”) icon in the top bar to preview the live website experience. Click it again to return.
STEP 2: Evaluate SEO - Open the SEO checklist and evaluate the quality of your chosen site’s SEO. For example, does it use a logical header hierarchy? Are there intuitive page URLs? Is there Alt text for each image? Expand each checklist item for additional guidance.

STEP 3: Evaluate Accessibility - Open the Accessibility checklist and evaluate the quality of your chosen site’s Accessibility. For example, does the content have appropriate structure and relationships? Can the text be resized without loss of content or functionality? Expand each checklist item for additional guidance.
Keep going
Feeling confident? Take your skills to the next level by refining and improving your site’s SEO and accessibility. Here’s how:
- Identify and prioritize issues - List the SEO and accessibility challenges you discovered and categorize them by impact (critical, high, medium) and level (beginner, intermediate, and advanced)
- Create an action plan - Outline clear steps to address each issue, from quick fixes to more in-depth improvements.
- Implement, track, and optimize - Implement changes, monitor their impact, and keep fine-tuning for even better results.
Ready to learn more? In the next section, you'll learn about staging and publishing your site in Webflow. Click Complete & continue in the Course progress box on the right to move on.