Set goals
Why goals matter
Whether it’s a test or a personalization, every optimization needs a way to measure success. Without a goal, there’s no signal of what’s working, no way to compare versions, and no data to guide your next move.
Goals tell Optimize what to track — like button clicks or form submissions — so you can learn, improve, and optimize with confidence.
Goals in Webflow Optimize
You can set up the following goal types, depending on your plan and what you're trying to improve:
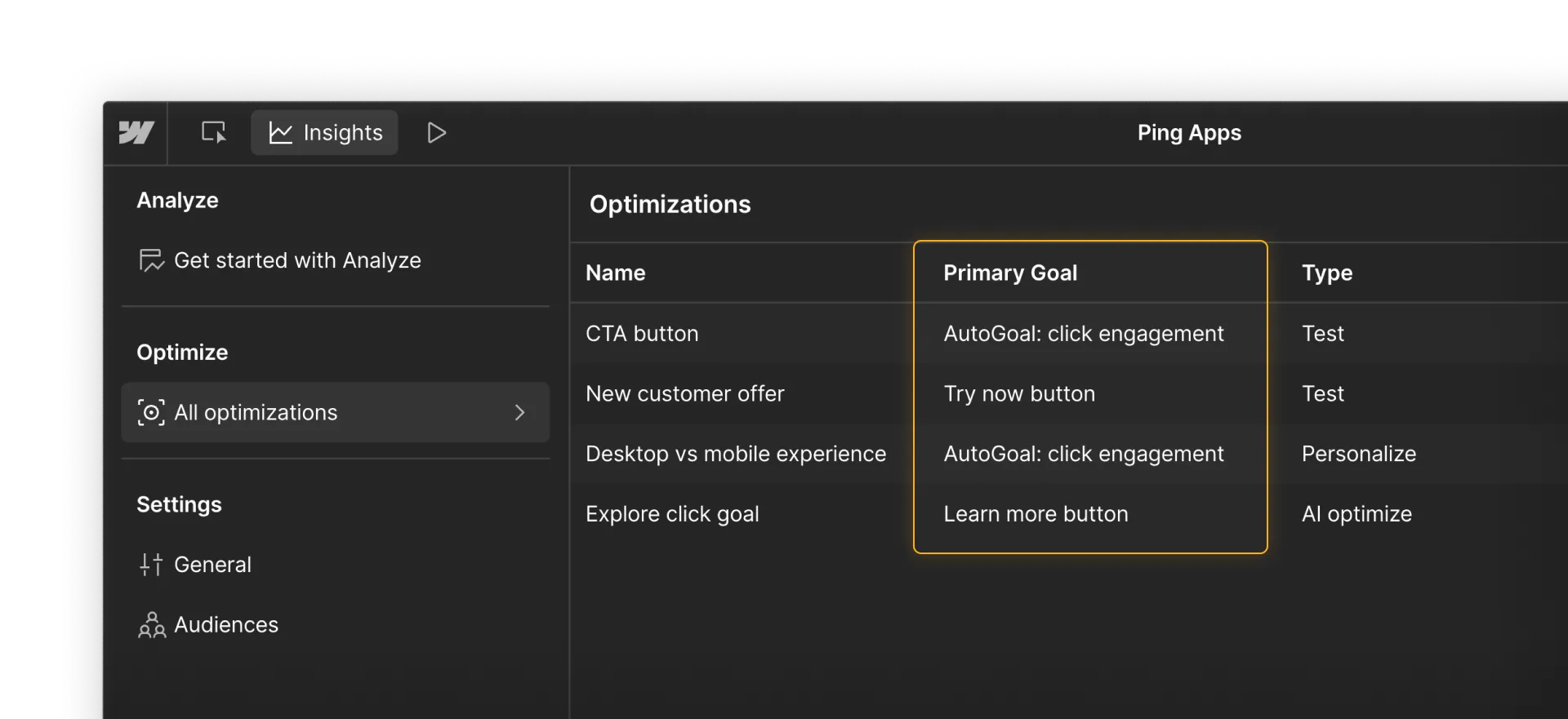
- AutoGoal - To start, Webflow Optimize will automatically generate an AutoGoal that tracks actions visitors take on a page after seeing a variation, such as engaging with a page rather than navigating away.
- Click goal - You can choose which specific clickable page elements to target and track in each of your optimizations. For example, you can track clicks on a specific button on a page.
For Enterprise customers using our Marketo or HubSpot integrations, you can also track form submissions as conversion goals. This is especially useful for lead-gen experiences like tracking who submits a “Contact sales” form integrated with your CRM.

Setting a goal
You can set a goal when creating or editing an optimization:
- Go to the Settings & goals tab.
- Click “+ Add goal” and choose your goal type.
- Select the element or form you want to track.
- (Optional) Add additional goals.

Tip: Optimize uses the Primary goal to track results and determine what’s working best. If only one goal exists, it becomes the Primary by default.
How goals are used in Optimize
Once your optimization is live, Optimize starts tracking your Primary goal automatically.
- Traditional tests: Your primary goal is used to determine which variation wins.
- Manual personalization: Your primary goal determines the default view of reporting and helps you see which audience/variation combinations are performing best.
- AI-optimized: Your primary goal determines what the AI is optimizing toward — meaning which variations drive the most conversions for a given audience.
AutoGoals are also tracked behind the scenes to show additional behavior, but they aren’t used to measure success directly.
What makes a strong goal?
A strong goal is directly tied to what you're testing — something simple, measurable, and likely to happen during the same visit. It should clearly connect to your variation, so you can tell if the change is working.
If you’re testing CTA copy, track clicks on that exact button — not a form further down the page. That click is the direct result of your variation, and it tells you whether the new copy is working. Tracking something further away (like a form) adds too many other variables, making your results harder to trust.
Ready to analyze performance?
Now that your goal is set, it’s time to track performance and evaluate what’s working. In the next lesson, you’ll learn how to interpret Optimize results and decide what to do next.