Build a design system that scales
A well-planned design system doesn’t just speed up your site-building process and keep things consistent — it also makes it easier to scale as your brand evolves and your business grows.
Below are a few key qualities to focus on when building a design system that can grow with you.
Standardization
If parts like variables, components, and templates are the what of your design system, standards are the how. Standards describe the ideal way to design and build across your site. When you clearly define and document your approach, your system becomes much easier to grow and maintain.
For example, many design systems include naming conventions for their style selectors (including classes and combo classes), with rules for syntax, formatting, and prefixes. This makes it easier for designers to create new classes that others can easily find, understand, and reuse.

Flexibility
Standardization is important, but scalable design systems also leave room for flexibility and customization where needed. This is a balance. You want your team to have the flexibility to use the system effectively across different contexts, such as sections, pages, sites, and screen sizes. At the same time, there needs to be enough consistency to maintain a strong and consistent brand.
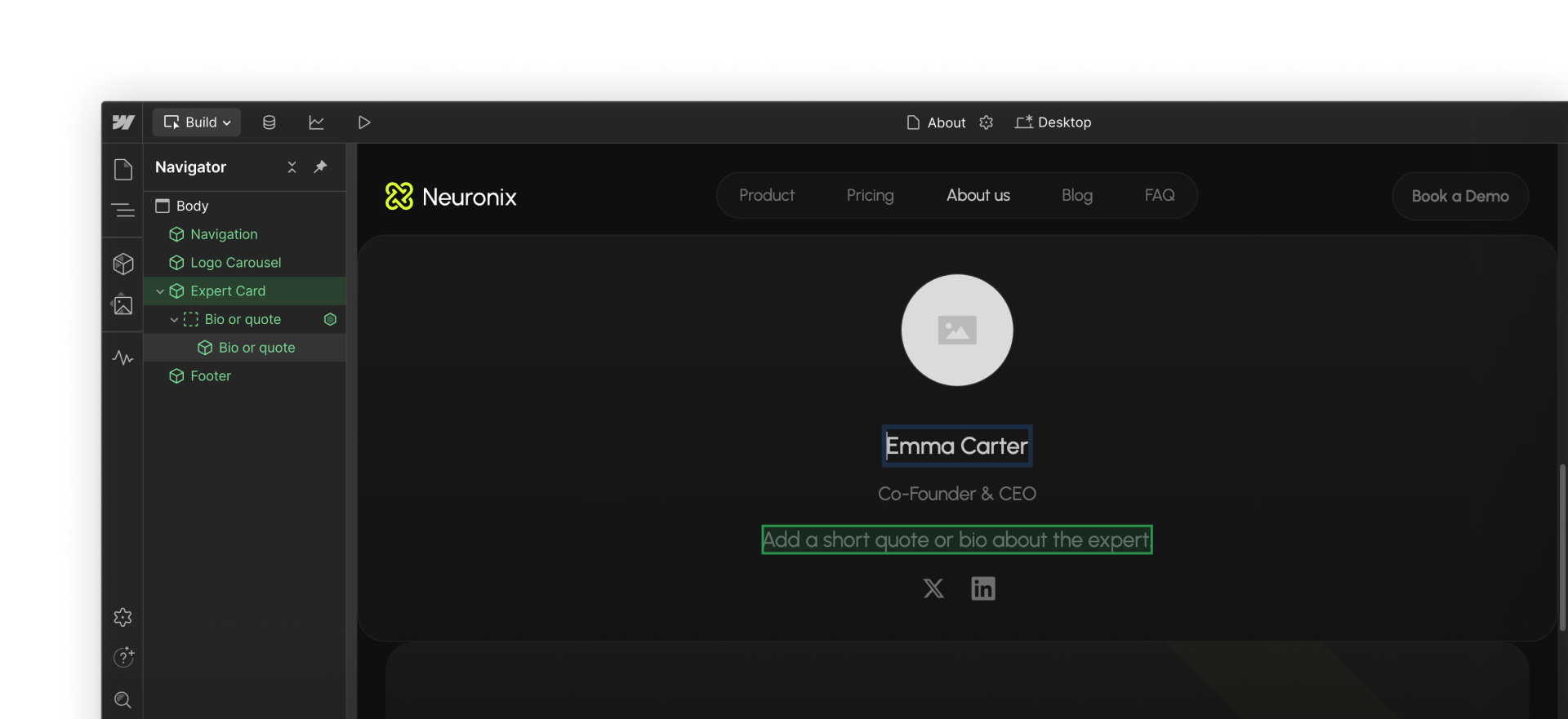
For instance, you could build a flexible “Expert card” component by using component properties for things like the person’s image, name, and title, so your team can quickly change those across different pages. Then, you could combine that with a component Slot — kind of like a placeholder for elements you want to swap out — for the body content to drop an optional bio or other component.

Governance and evolution
The most successful design systems are actively maintained. Teams regularly review and update the system to reflect changes in the brand, user needs, design trends, or business goals. Many also offer a way for team members to provide feedback or flag issues. A clear governance plan helps keep the system current and ready to scale.
Single source of truth
To support long-term growth, your design system should live in a single source of truth — a centralized place your team can rely on as things evolve.
Here are a few ways to set that up in Webflow:
- Shared libraries - In-house teams and larger agencies can benefit from managing their design systems within shared libraries. These store variables, components, assets, and templates at the Workspace level, so they can be used across multiple sites.
- Design system site - Some teams build and manage their design system within one site for their own internal use only. Here, they can lay out and define all their standards and reusable styles and components. And, that site can become the source site for their shared library, essentially making them one and the same.
- Design system page - Some smaller teams or individual builders may choose to build and manage their design systems from a single page within a site, keeping the page set to draft (hidden from visitors). Similarly, the site with the design system page could serve as the source site for the shared library.

Ready to wrap up?
Click Complete & continue in the Course progress box on the right to wrap up with additional resources to help you get started or dig deeper.