Resources & activities
Review key takeaways, check out additional accessibility resources, and explore practice activities.
Key takeaways: Accessibility in Webflow
Making your website accessible ensures everyone can navigate and interact with your content. In this course, you learned essential accessibility principles and how to apply them using Webflow’s built-in tools.
Accessibility best practices
- Add alt text – Make images accessible to screen readers.
- Use proper heading structure – Avoid skipped heading levels.
- Ensure color contrast – Improve text readability.
- Test keyboard navigation – Ensure all interactive elements are focusable.
- Provide video controls – Enable play/pause for background videos.
Key accessibility tools in Webflow
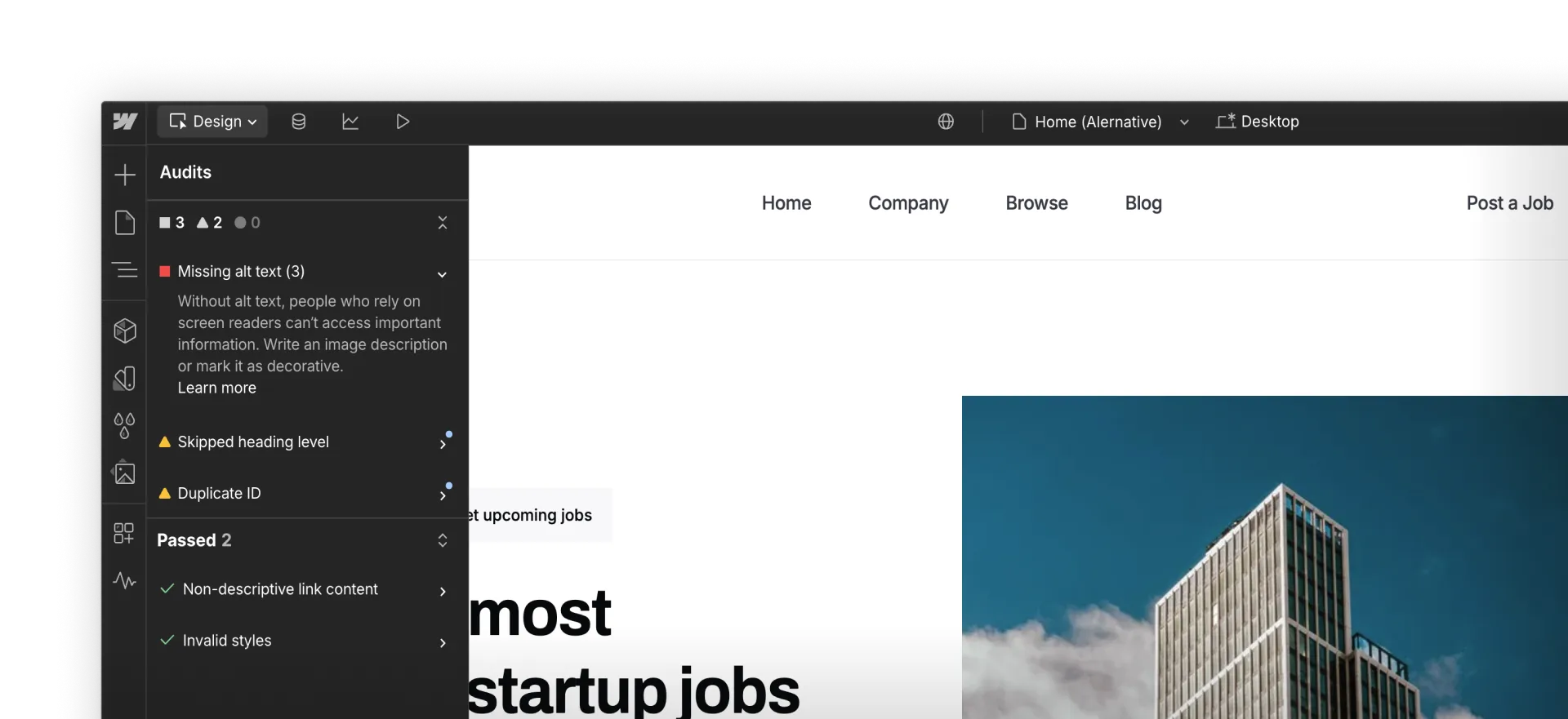
- Audit panel – Detect and resolve accessibility issues, like missing alt text or skipped heading levels.
- Vision Preview tool – Simulate how users with visual impairments experience your site.
- Color Contrast checker – Ensure text is legible for users with low vision or color blindness.

Additional resources
Expand your accessibility knowledge with these resources:
- Webflow Accessibility Checklist – A step-by-step guide to tracking and improving accessibility.
- Webflow Help Center: Accessibility Articles – Learn more about Webflow’s accessibility tools and best practices.
- The Webflow Way: Accessibility – Expert guidance and best practices for accessibility in Webflow.
- Web Content Accessibility Guidelines (WCAG) – Industry standards for web accessibility.
Practice activity: Evaluate site accessibility
The best way to reinforce what you've learned is through hands-on practice. In this practice activity, you’ll use the Webflow Accessibility Checklist to review a site and identify areas for improvement.
Instructions:
- Open a Webflow project in your dashboard (or clone a template)
- Open the Webflow Accessibility Checklist
- Evaluate your site based on the checklist’s key areas. Use the Audit panel as a quick way to help you identify some of these issues:
- Alt text – Do all meaningful images have descriptions?
- Headings – Are they structured logically with no skipped levels?
- Color contrast – Does text meet contrast ratio standards?
- Keyboard navigation – Can all interactive elements be accessed without a mouse? - Fix at least one identified issue to improve accessibility
Bonus challenge: Review at least three additional checklist items and identify potential improvements.
Ready to test your knowledge?
Take the assessment to test your knowledge of web accessibility best practices learned in Webflow. Challenge yourself with questions about creating inclusive, user-friendly websites using Webflow’s accessibility tools.
No items found.