Add and nest text links in Webflow
Add, nest, and style text links.
Text links are used when a text element will only contain a link, like when you’re creating anchor text.

Adding a text link
To add a text link:
- Open Add panel > Elements
- Drag a Text link from the Typography section onto the Webflow canvas
To edit the text, double click on the text or select the element and press Enter/Return.
Nested text links
You can add hyperlinks to words or sentences in a paragraph by highlighting the text and clicking on the hyperlink icon in the text formatting menu. Now this text becomes a text link nested inside of the paragraph element.

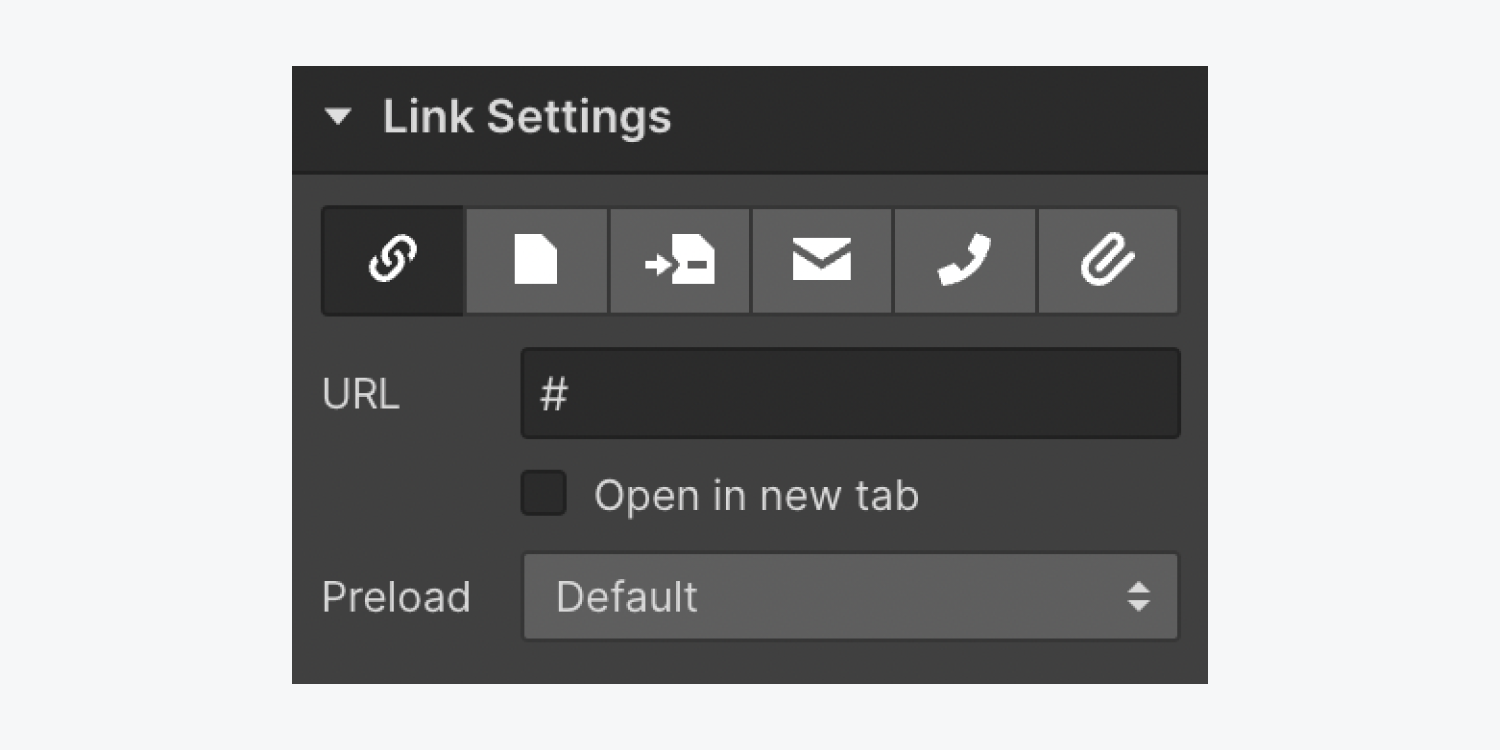
Link settings
There are 2 ways to add a link to a text link element:
- Select the Text link and click on the “cog” icon next to the Text link label
- Select the Text link and go to the Settings panel (shortcut: D)
Learn more about link settings.

Styling a text link
Link elements come with a default blue text styling and an underline. You can override this default styling by restyling the Text Link element. A good trick is to style the All links tag to make sure all of the links on your website have the same styling.
Pro tip: A button is actually a text link that’s been styled. It has a default blue background color, white text, no underline, and padding inside. Learn more about buttons.
Styling All links
To style the All links tag:
- Select any link element (e.g., Text links or Link blocks)
- Open Style panel > Selector field and click in the field to open the dropdown
- Choose HTML tags > All links
Note: You can access the Selector field by pressing Command + Return (Mac) or Control + Enter (Windows). When the Selector field dropdown is open, you can select a tag by pressing the arrow keys, then pressing Enter/Return to select it.
Here you can make changes to the default way links will show up in your site: this can include buttons, link blocks, or nav links. When you add any new link, or drag in a new text link, it will take style cues from the changes you made to the All links tag.

