Image
Use the image element to add, edit, and style images in Webflow.
An image element is an image placeholder you can add to your canvas, independent of other elements. Keep in mind the image element is distinct from a background image that's set on an element like a section or a div block.

In this lesson, you’ll learn:
- How to add images
- How to edit image settings
- How to replace images
- How to style images
- How to add alt text
How to add images
You can add an image to your Webflow site from:
Important: The maximum file size for images is 4MB.
Good to know: Webflow creates responsive variants of your images when you upload them to the Assets panel. However, it’s best to optimize your images before uploading to Webflow. Learn more about image resolution.
Learn more about the most common image file types used on the web.
The Add panel
To add an image element from the Add panel:
- Go to the Add panel
- Click and drag an image element onto the Webflow canvas
To replace the placeholder with one of your own image files:
- Select the image element on the canvas
- Go to Element settings panel
- Click Choose image
- Choose a previously-uploaded image or click the “cloud” icon to upload a new image in the Assets panel

The Assets panel
Once you upload your images to the Assets panel, you can drag the images onto the canvas.

You can upload your images to the Assets panel in 3 ways:
- Click the “cloud” icon in the Assets panel and choose the images you want to upload from your computer
- Drag and drop the images from your computer into the Assets panel
- Drag and drop images directly onto your canvas
Learn more about how to add images to the Assets panel.
Quick find
Quick find is a powerful search bar built into the Webflow Designer. You can launch quick find with Command + E (on Mac) or Control + E (on Windows) and search for any images you’ve uploaded to the Assets panel by name.
Your computer
You can drag an image directly from your computer to the canvas.
How to troubleshoot image uploading

If you get an “upload failed” alert when trying to upload an image, check the following:
- The image file: Make sure the image file isn't corrupted, has the correct and supported file extension, and isn't larger than 4MB
- Check your internet connection: You should be able to upload images with even slow internet connections (minimum 5 mbps). To be sure internet speed isn’t an issue, double check your internet connection and verify your signal strength. Learn how to troubleshoot your internet connection.
- Check your browser extensions: Some browser extensions may cause issues when uploading images to the Webflow Designer. Try uploading images from an Incognito or private browsing window, or learn how to troubleshoot your browser extensions.
How to edit image settings

There are 4 ways to access image settings. First, select the image element on the canvas and then:
- Double-click on the image element
- Press Enter/Return on your keyboard
- Click the “cog” icon next to the image element label
- Press D or go to the Element settings panel
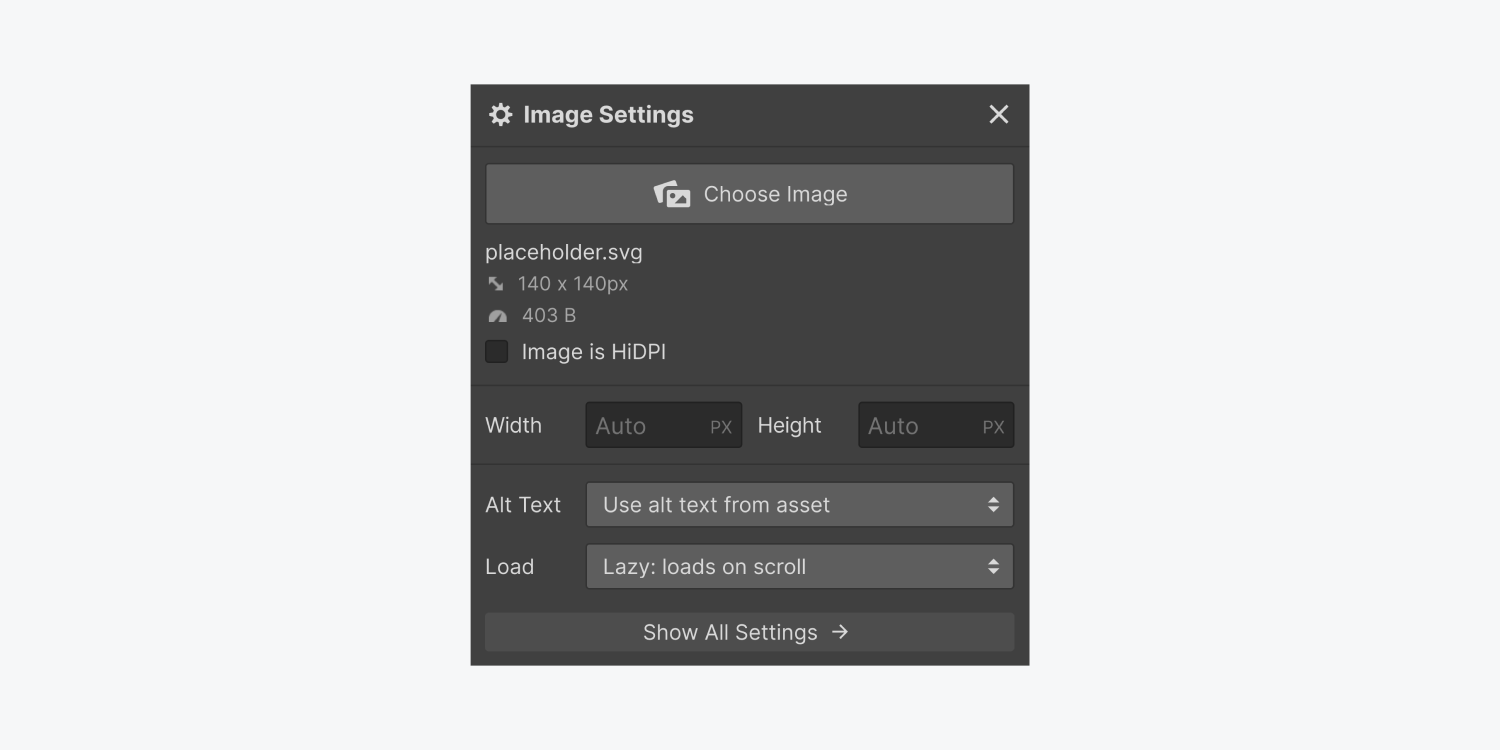
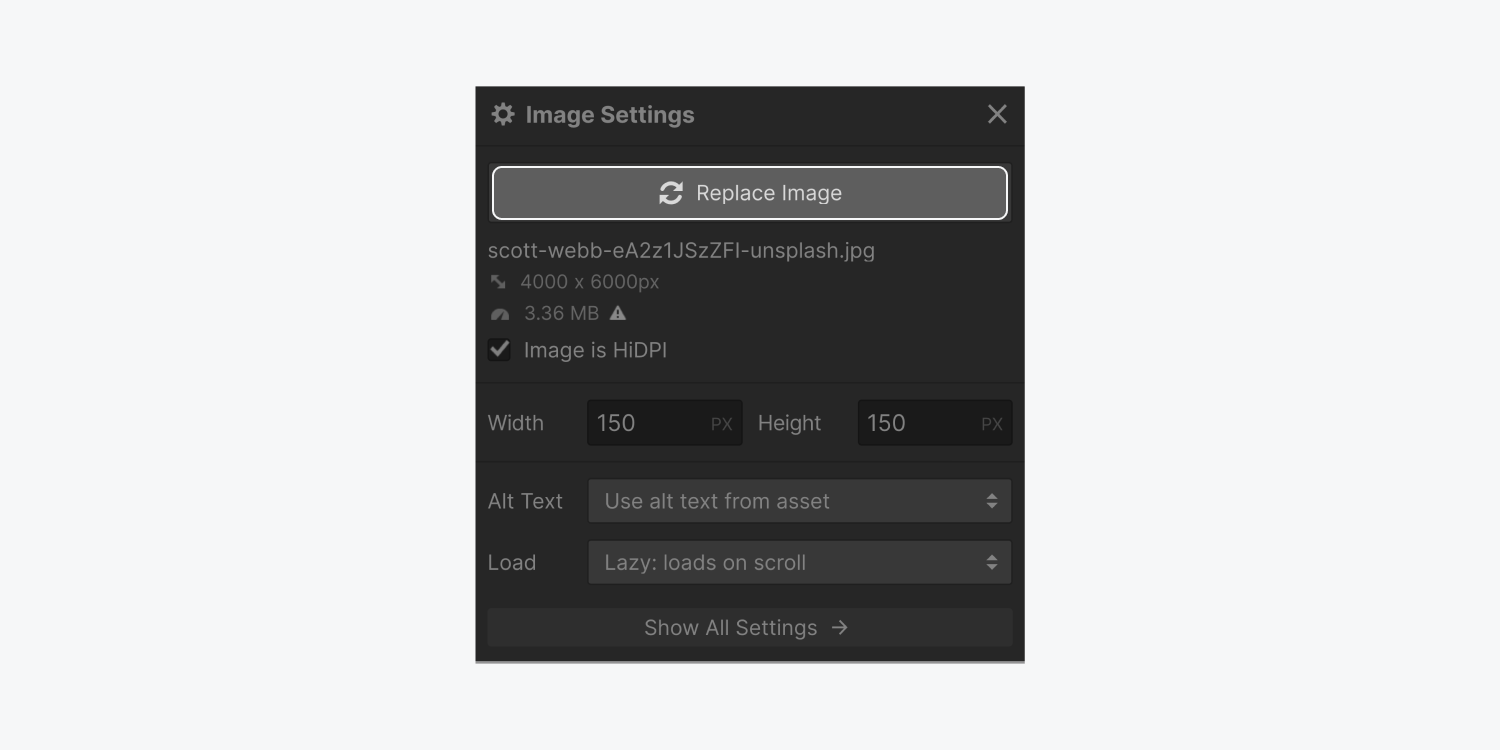
In Image settings, you can:
- Choose an image — You can replace the placeholder with any image from your Assets panel. Double-click the image element and click Choose image from the Image settings modal
- Change the image size — You can specify pixel values for image width or height. This will set the image size for all breakpoints, but these values can be overridden by setting width and height in the Element settings panel for each breakpoint. You can also grab the corner of your image and drag to resize it. Note that as you resize the image, it won't get bigger than its parent element
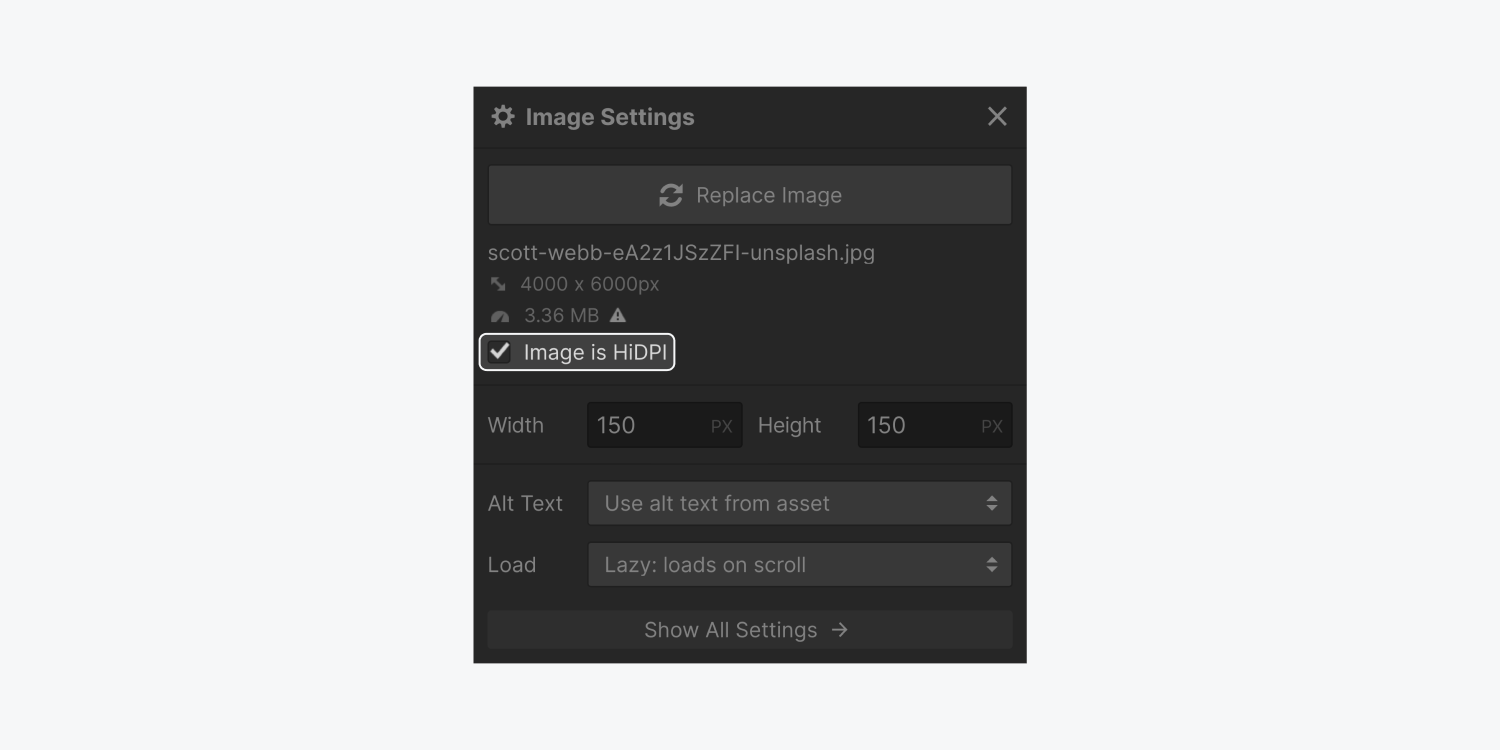
- Make an image HiDPI — When you check this box, this setting will set your image at half its pixel width. So, an image that’s 600px wide will be displayed at 300px. This pixel density will ensure the image looks great on most mobile devices that have HiDPI displays
- Set loading behavior— You can change the way the image loads. “Lazy” loads images above the fold upon page load and loads images below the fold once a site visitor has scrolled to them, “Eager” loads all images on the page as soon as the site page loads, and “Auto” loads images based on the browser’s configuration

How to replace images

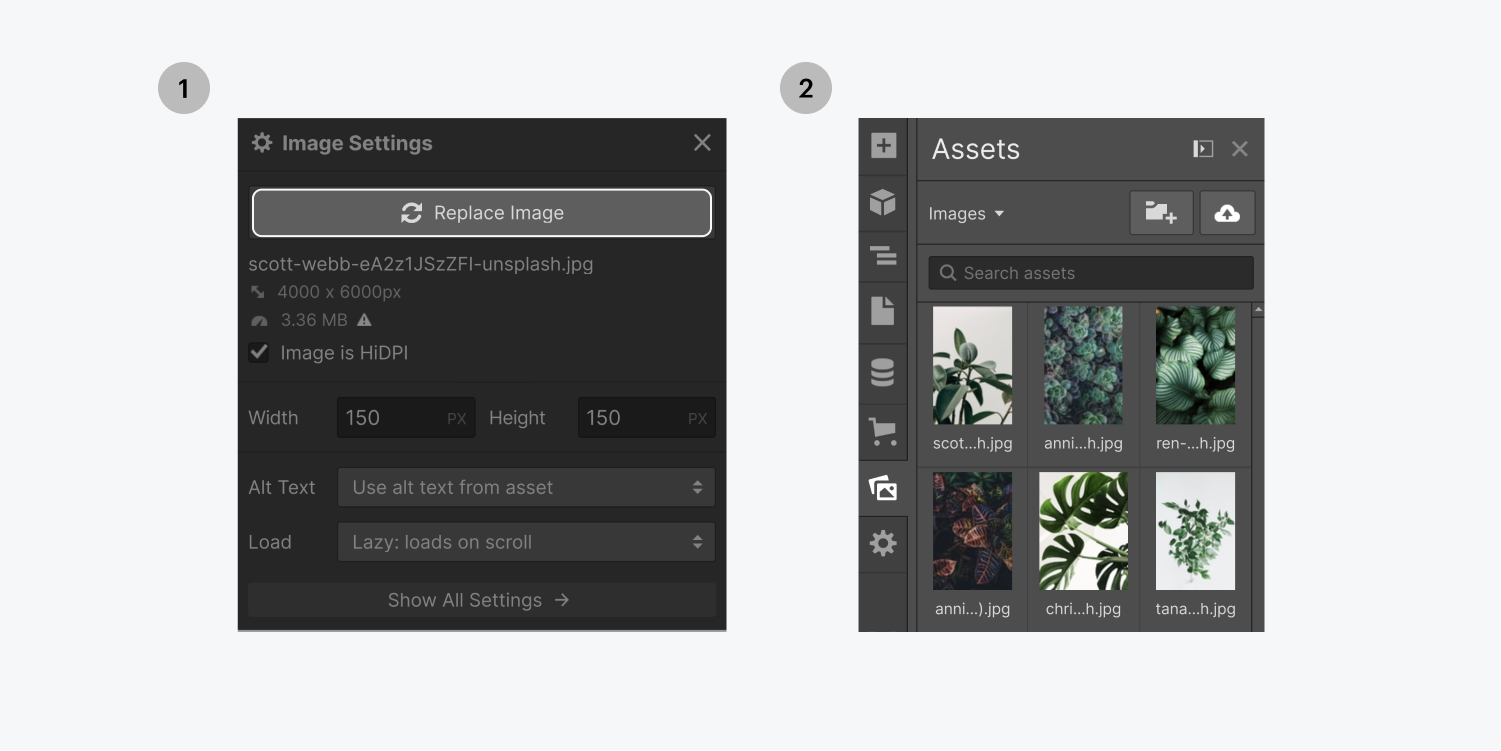
After you’ve added an image onto your canvas, you can replace it at any time. To replace an image:
- Select the image on the canvas
- Go to Element settings panel > Image settings
- Click Replace image to open the Asset panel
- Choose an existing image or upload a new one

How to style images
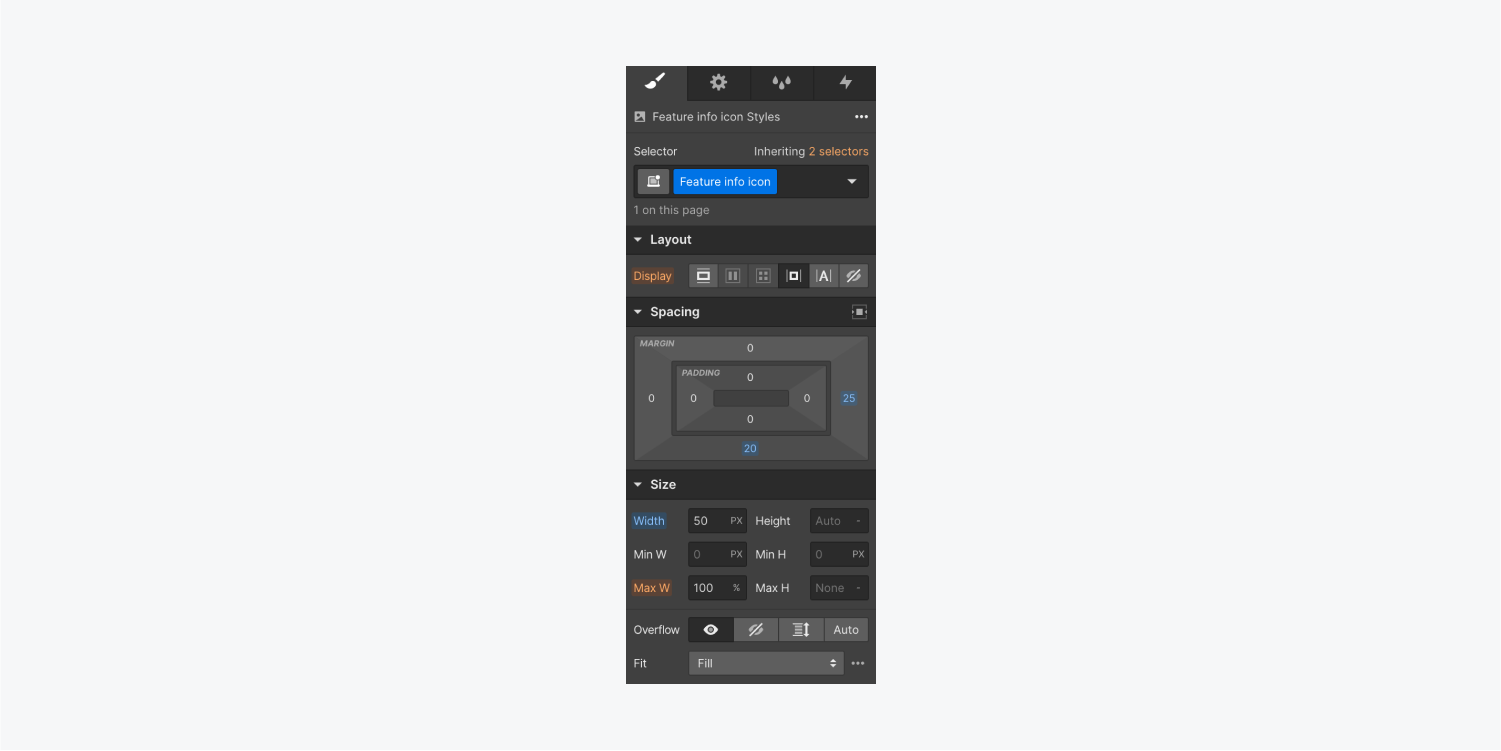
You can style images using the Style panel. Note some styling options don’t apply to images, like background styles. To use overlays with images, you can use background images instead.
You can use classes to style images, which is a huge time saver because you can apply a class to multiple images. Then, styling the class will affect all images with that class. This is especially helpful when specifying size through the Style panel versus the Element settings panel. With classes, you can avoid having to manually size each image.

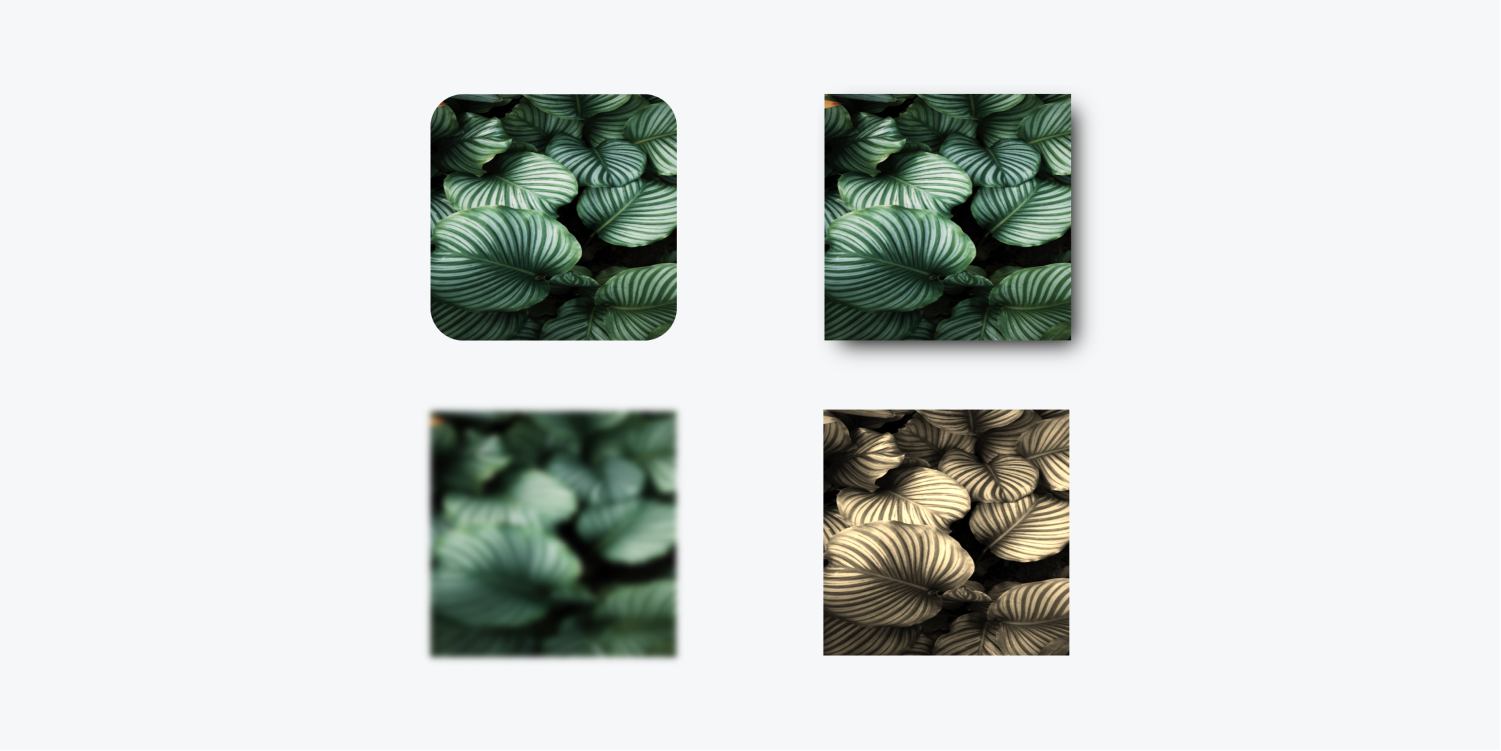
Here are a few example style properties you can use to give character to your images:
- Radius: You can set up rounding on one or more corners. To set a radius, go to Style panel > Borders > Radius.
- Drop shadow: You can make your images look like they have popped out of the page. To set a drop shadow, go to Style panel > Effects > Box shadows.
- Filters: You can use different filters such as blur, grayscale, or sepia. To set a filter, go to Style panel > Effects > Filters.

How to add alt text
Alt text is a brief description of the image which is hidden “within” the image (i.e., it isn’t visible on the site page, like a caption), which makes sense of that image when it can’t be displayed or viewed. This helps your image content be understood by people who are blind or have vision disabilities, or be displayed in place of the image if the image file hasn’t loaded or when a user has chosen not to view images. Search engines use alt text to determine what the image shows.
To add alt text to an image:
- Select the image on the canvas
- Go to Element settings panel > Image settings
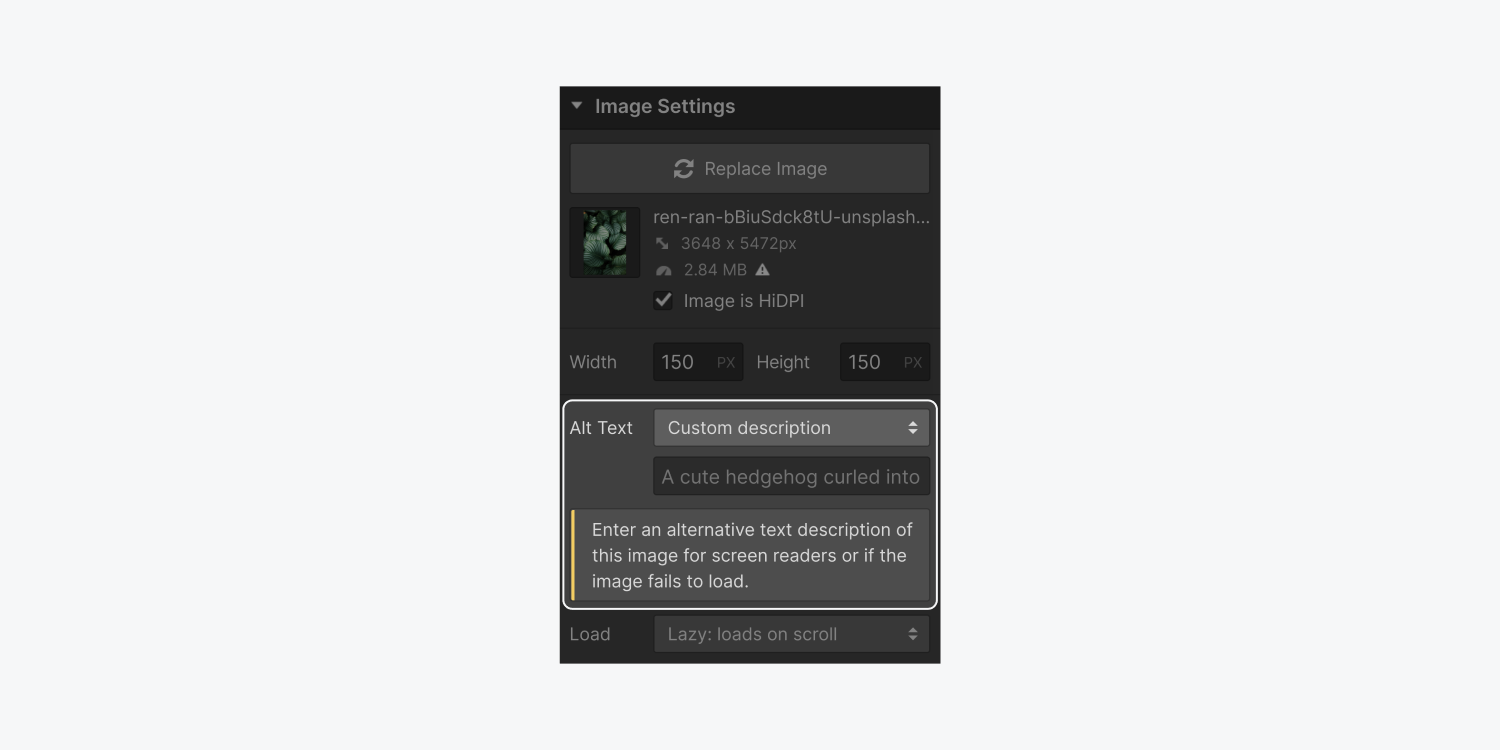
- Go to Alt text and select Custom description
- Write the alt text in the field below the dropdown
If an image is decorative (i.e., the image offers no meaningful information), you can also choose Decorative from the alt text dropdown.
You can also set alt text in the Assets panel so that the image has alt text whenever you add it to your site from the Assets panel.

How to add dynamic alt text
You can use an image element in dynamic Collection lists and on Collection template pages. Learn more about the image field.
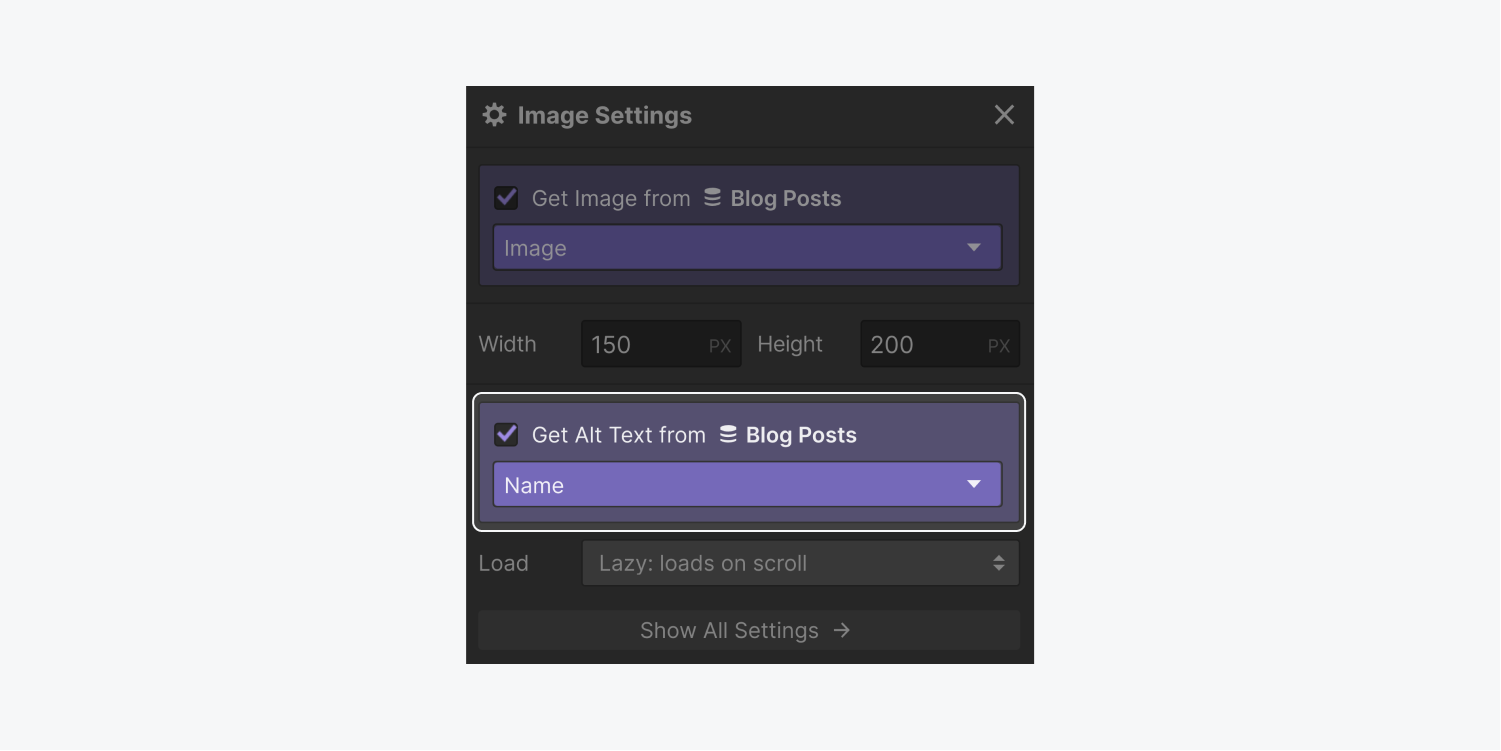
To add dynamic alt text to these images:
- Select the image
- Go to the Element settings panel > Image settings
- Check Get alt text from
- Select the field that contains the alt text for your images (e.g., “Name”)