Embed Eventbrite checkout in Webflow
Embed an Eventbrite checkout page so attendees can register for events directly from your website.
Eventbrite is one of the best platforms for finding and planning events. Let’s look at how you can embed the Eventbrite check into your Webflow project to make registering for your events even easier.
In this lesson:
- Copy the embed code from Eventbrite
- Paste the embed code into your Webflow project
Copy the embed code from Eventbrite
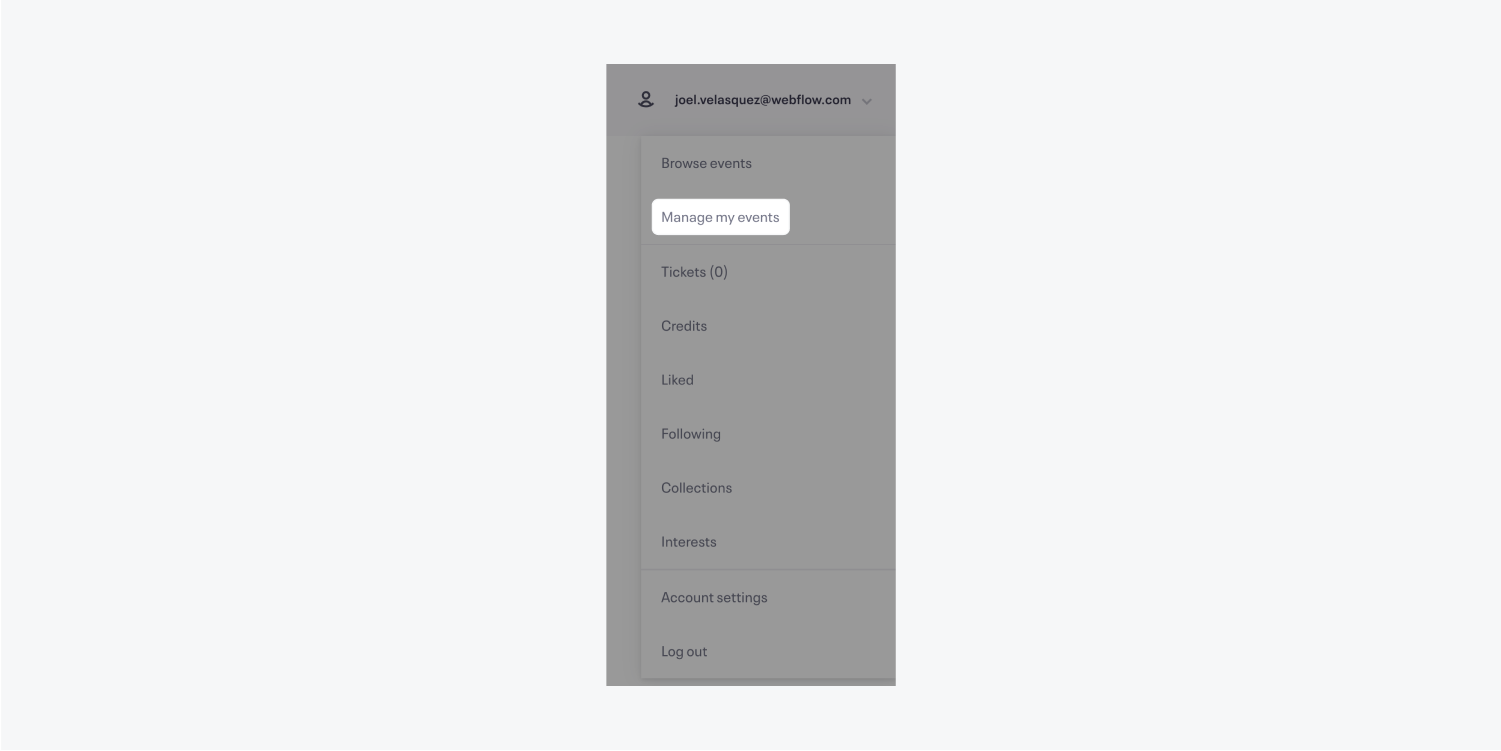
Log into your Eventbrite account > Your profile > Manage events, and choose the specific event you’ve already created and would like to work with today. This will take you to your Event Dashboard.

From the menu on the left, click Marketing > Embedded Checkout.

Under Checkout Appearance, click the Embedded within the content on the page option. If the preview looks good, scroll down to the Embed Code section and click Copy code to copy the code snippet to your clipboard.

Paste the embed code into your Webflow project
In the Designer of your Webflow project, click the plus sign from the left toolbar.
Under Components, drag an Embed element into your layout. Use Command + V (on Mac) or Control + V (on Windows) to paste the code snippet from the previous step into the HTML embed code editor that pops up.

Click Save & close and from the top right click Publish > Publish to selected domains and check out the published result.

You did it — your attendees can register right from your Webflow site! Best of luck with your event.
