Multi-image field overview
Add multiple images to your Collection items and connect them to Collection lists and lightbox media on Collection pages.
The Multi-image Field is a Collection field that allows you and your collaborators to upload multiple images for your Collection items and use them in your designs. You can use a Multi-image Field to create dynamic image grids and dynamic lightbox galleries.
At the moment, these images can be used as regular image elements, background images or as Lightbox media within Collection Pages.
You can also use a Multi-image Field to filter a Collection List or set conditional visibility on elements in Collection Lists and pages. Here are some common uses for the Multi-image Field:
- Photo galleries
- Product thumbnails
- Dynamic lightboxes
In this lesson
- Create a Multi-image Field
- Add images to the Multi-image Field
- Use a Multi-image Field in your designs
- Filter a Collection List using a Multi-image Field
- Set conditional visibility using a Multi-image Field
Create a multi-image field
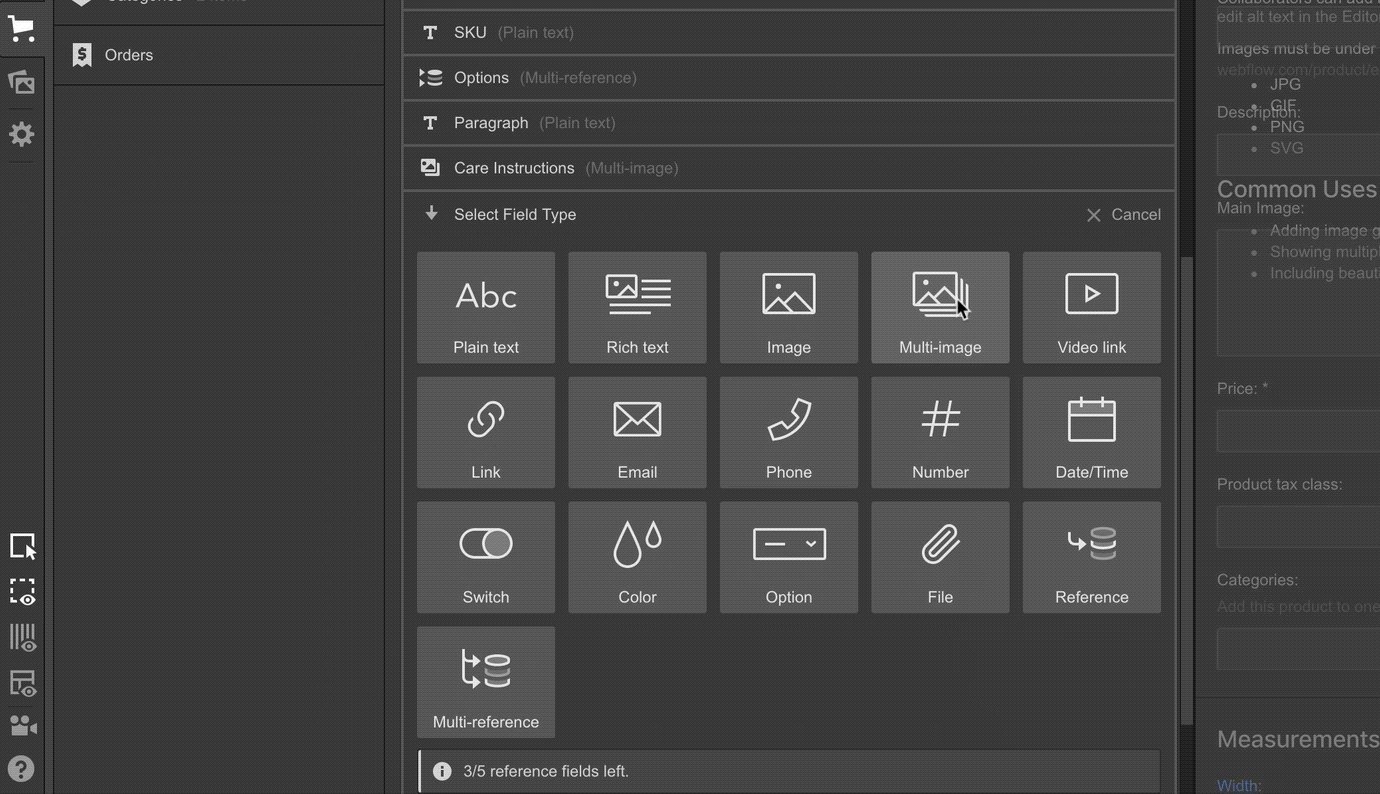
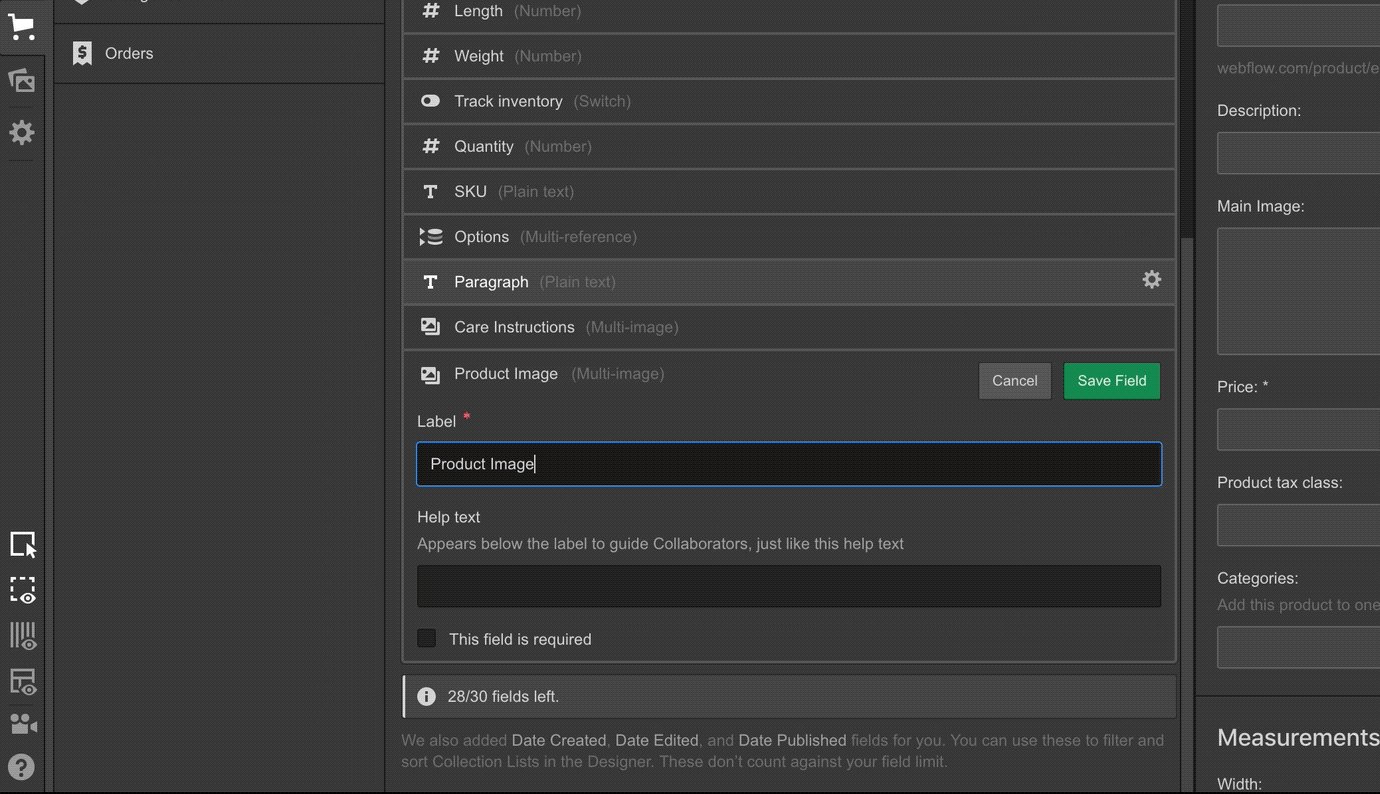
A Multi-image Field can be added to a new or existing Collection. In Collection settings, click New Field and then choose the Multi-image Field. And as with any field, you can specify if the field is required or not.

Add images to the multi-image Field
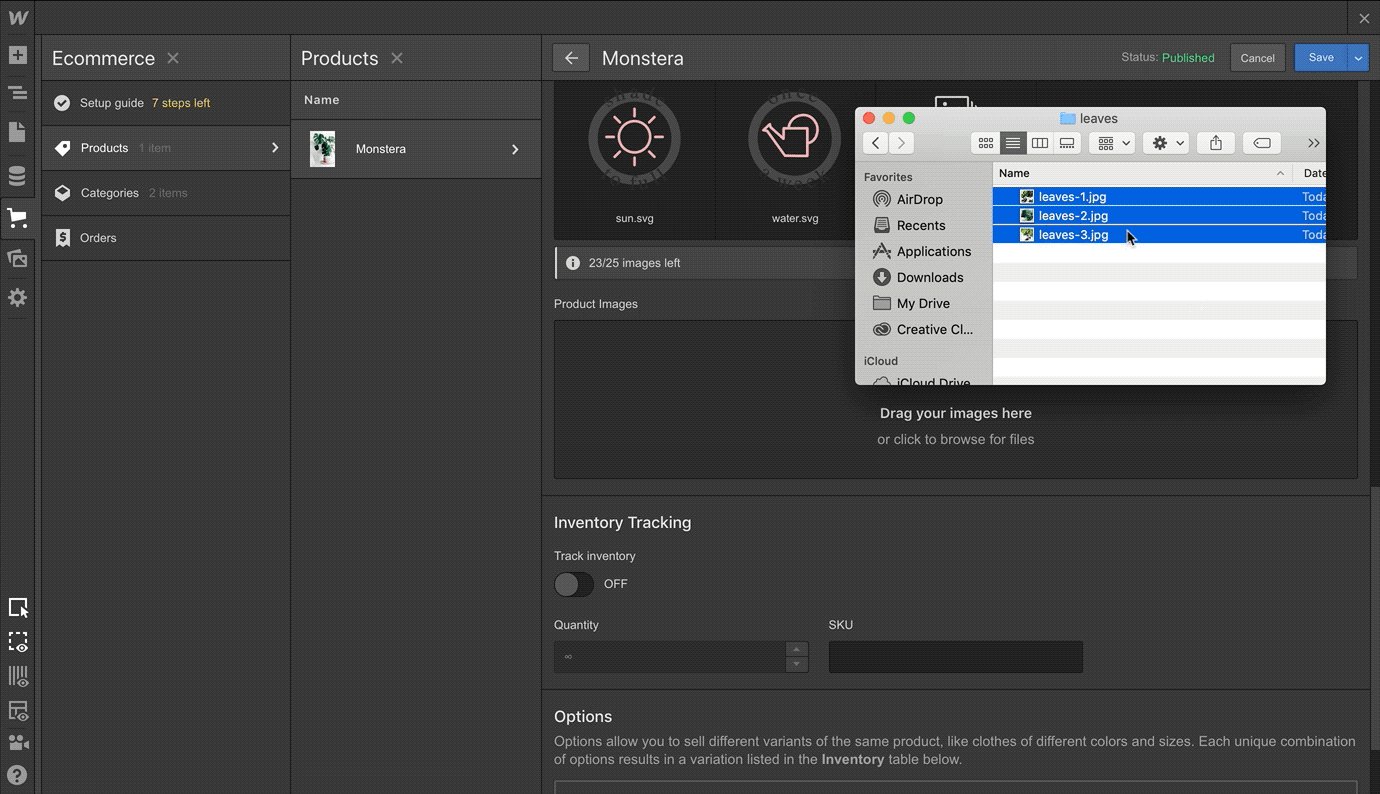
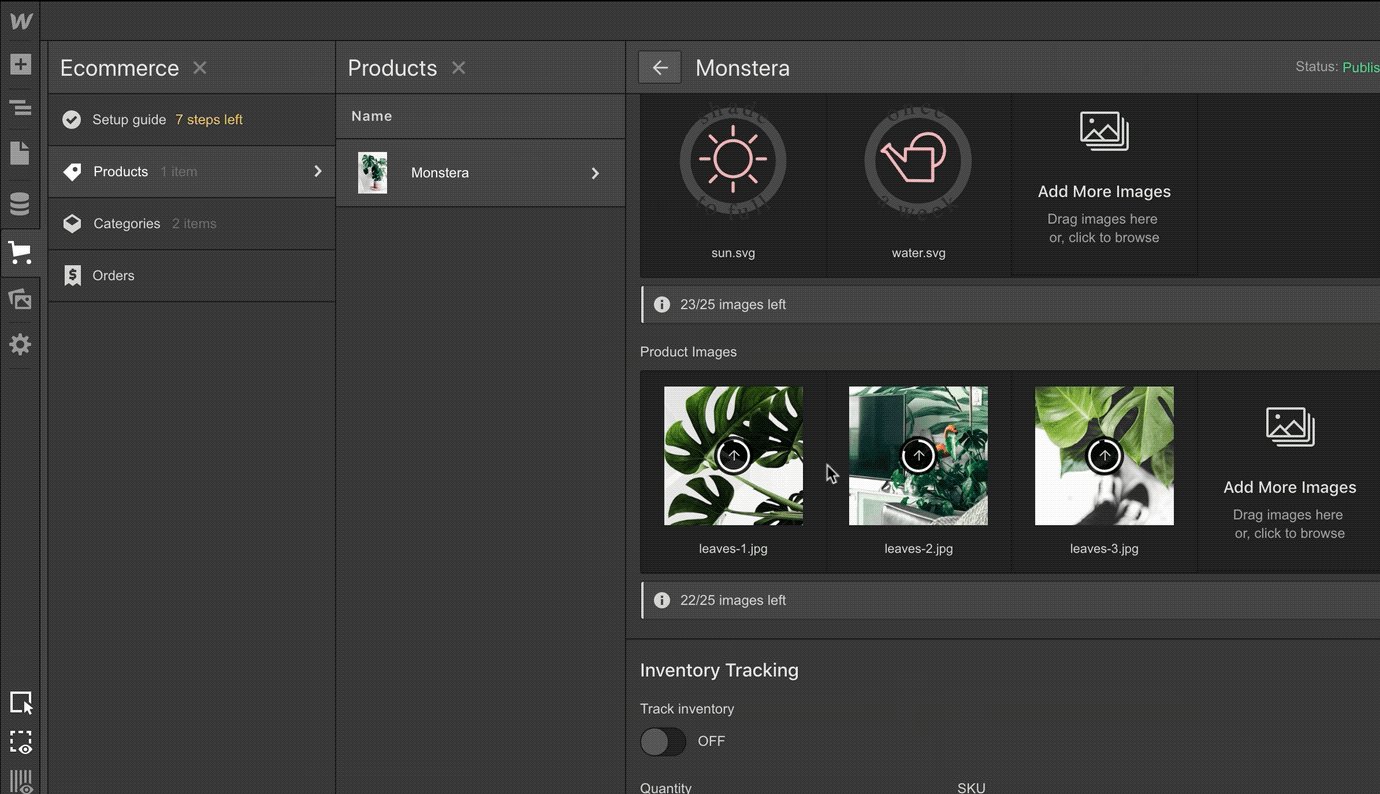
To upload images into a Multi-image Field, drag and drop them into the field or click to upload them. You can upload any accepted image file type.
The maximum file size for images is 4MB. Responsive variants are created for these images upon upload. However, these variants are used only when the images are used as image elements, not on background images.

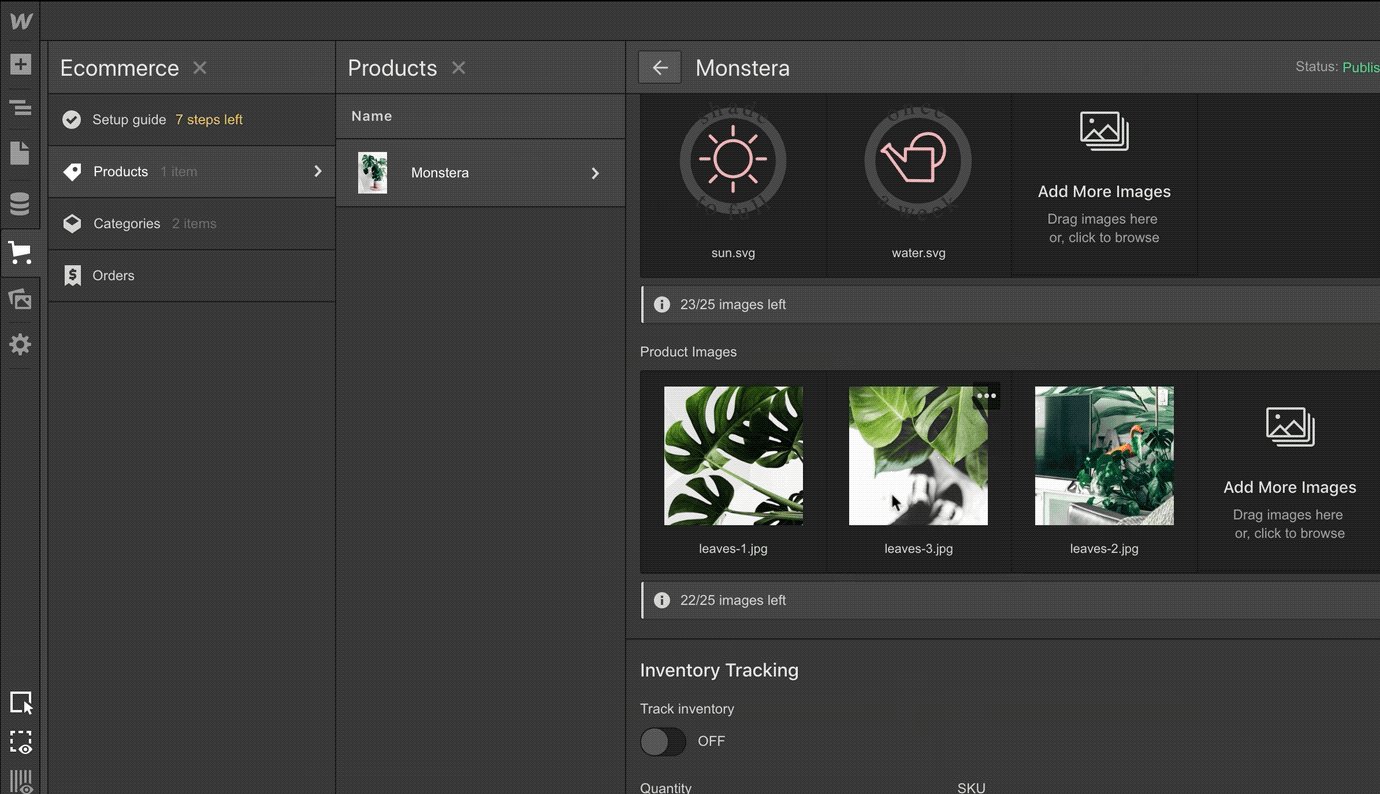
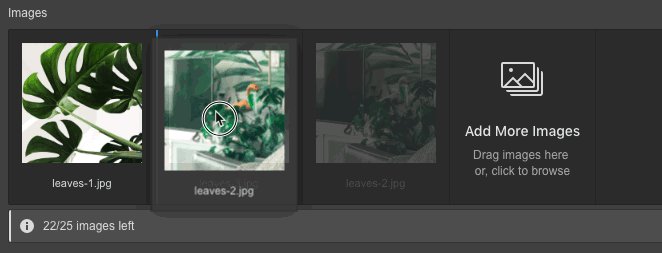
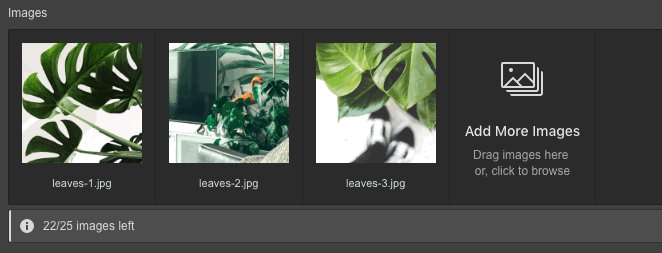
Reorder images uploaded to a Multi-image Field
Once your images are uploaded, you can reorder them by dragging them around within the Multi-image Field. Make sure to save the item to save the new order.

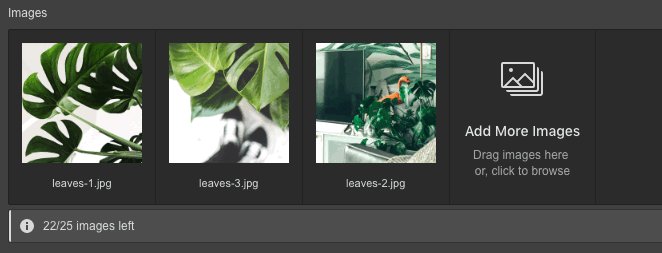
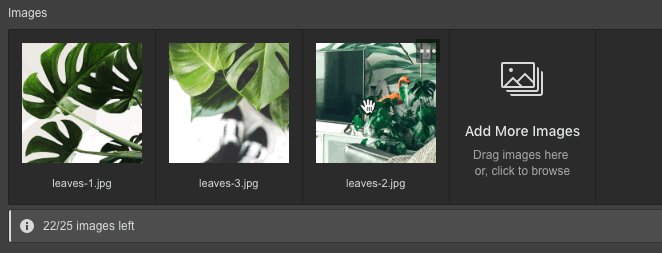
Add more images to a Multi-image Field
You can add more images to a Multi-image Field as long as you haven’t reached the 25 image limit per field.
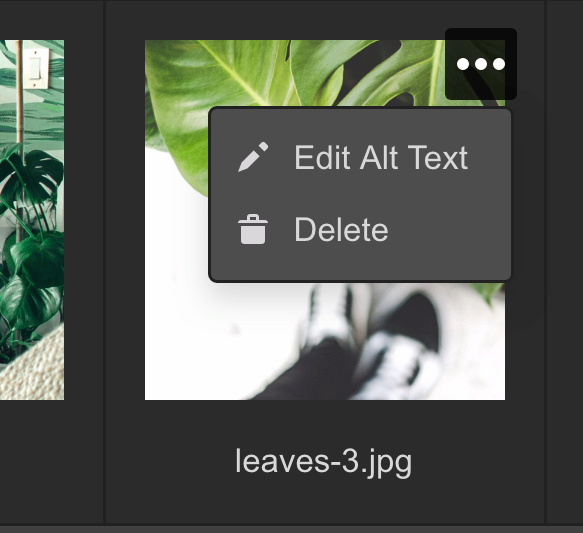
Set alt text for images in a Multi-image Field
You can specify an alt text for each image in a Multi-image Field. This is important for SEO and accessibility. You can add the alt text for each image from the image menu which you can access by clicking the ellipsis (...) that appears on each image as you hover over it.

Delete images from a Multi-image Field
You can also delete any images from the Multi-image Field from the same menu. Click the ellipsis(...) and choose delete.
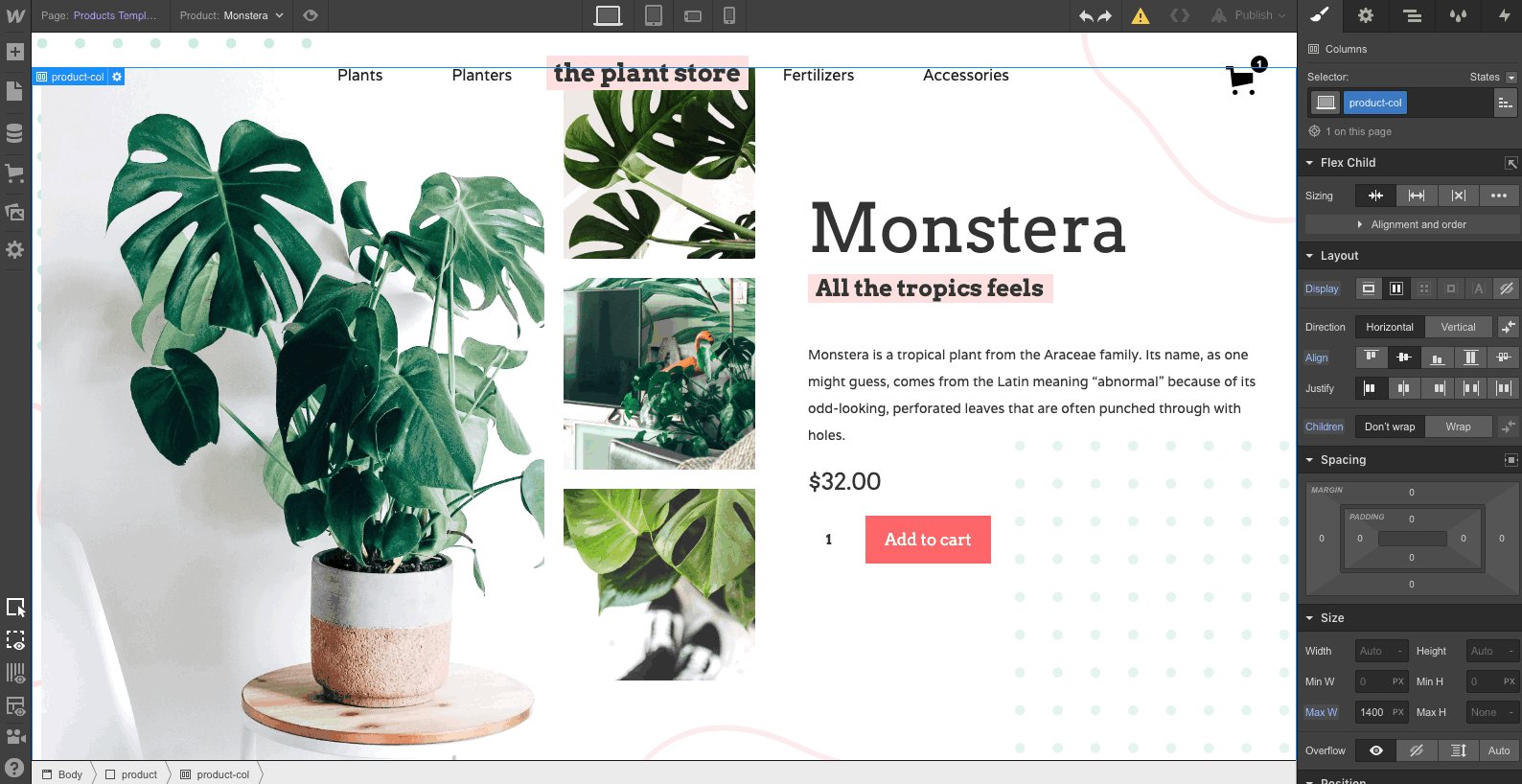
Use a Multi-image Field in your designs
You can display the images of a Multi-image Field on its Collection page by adding a Collection List on that page and connecting it to the Multi-image Field.
Next, you can either add image elements, div blocks, or lightboxes to display your images.
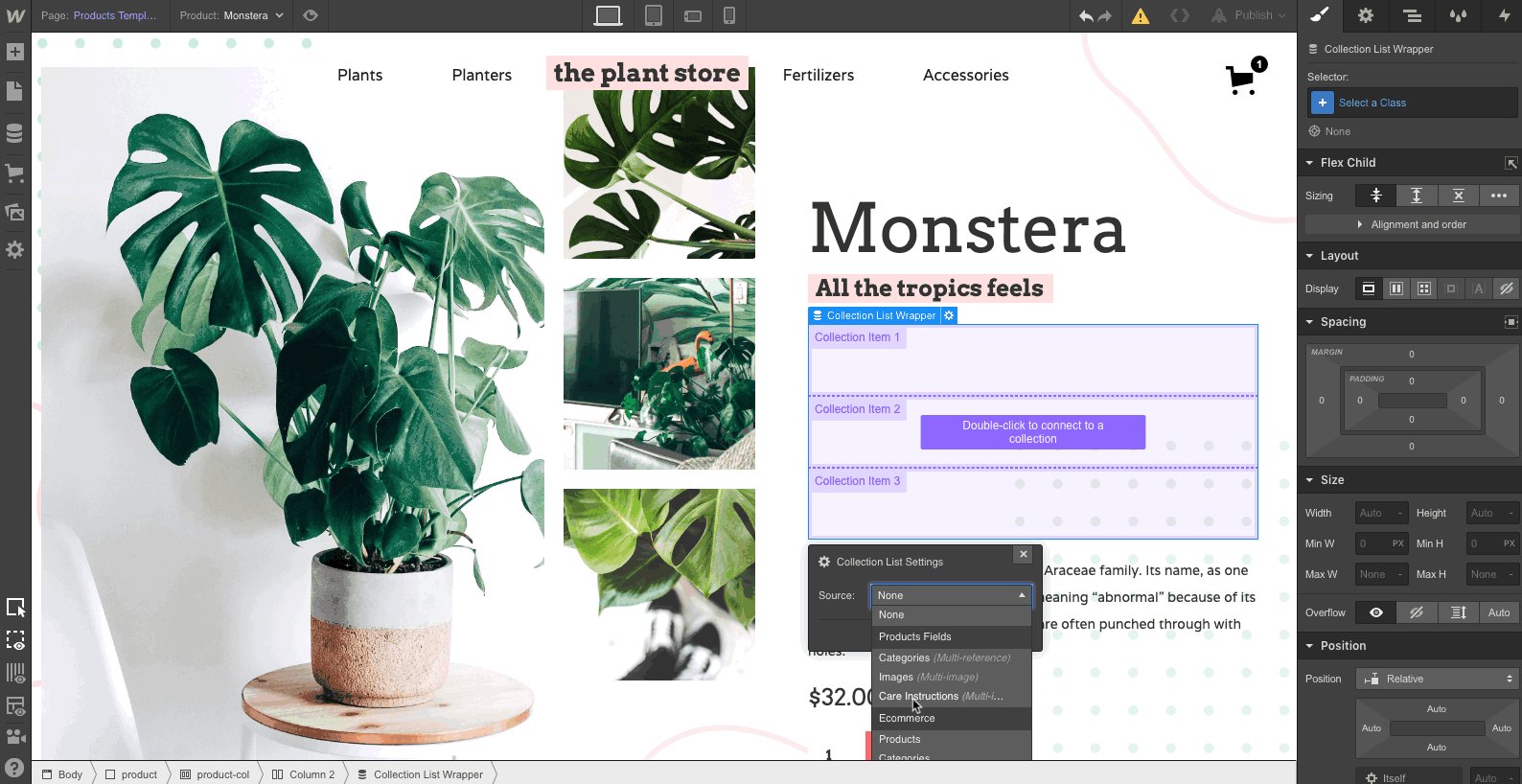
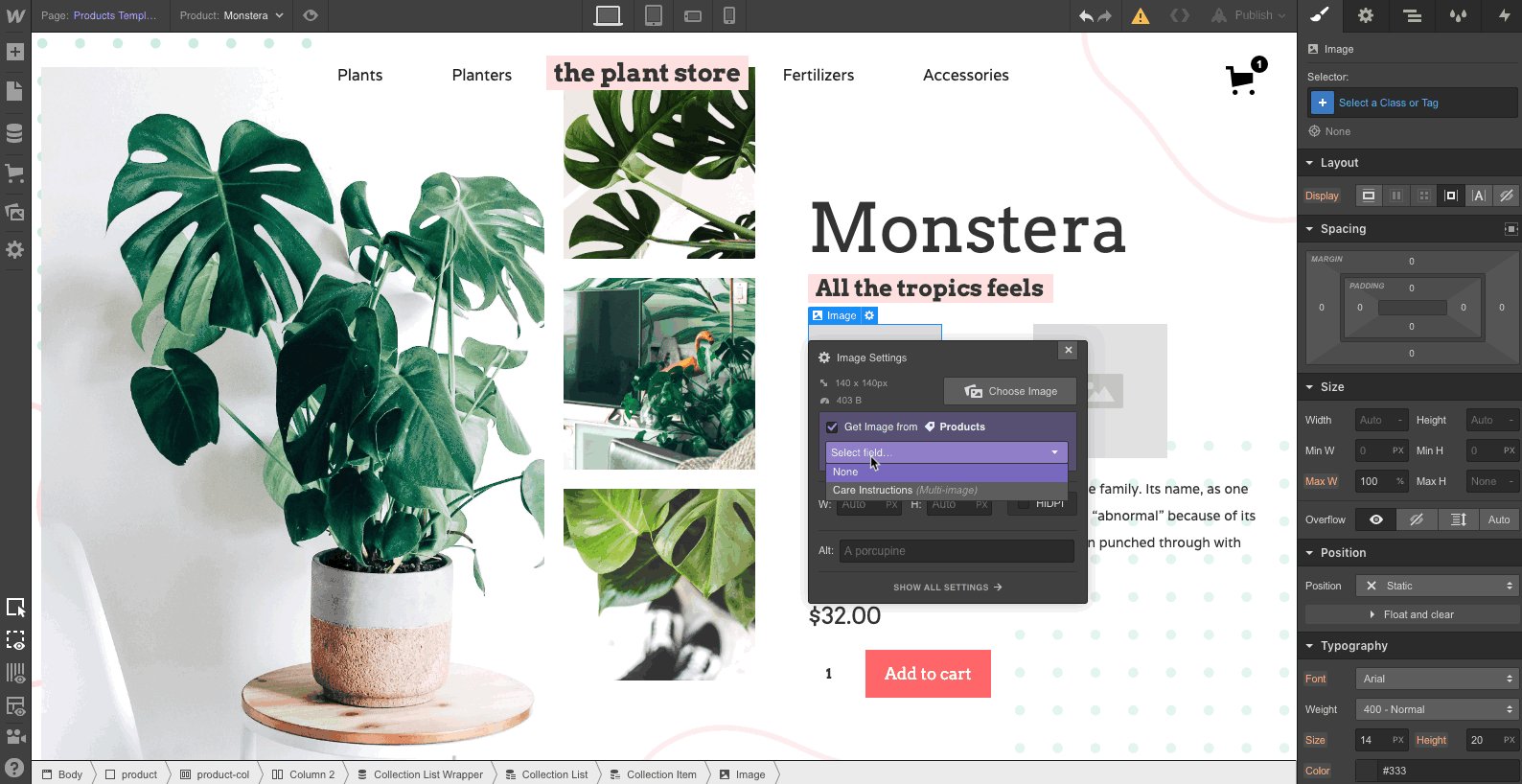
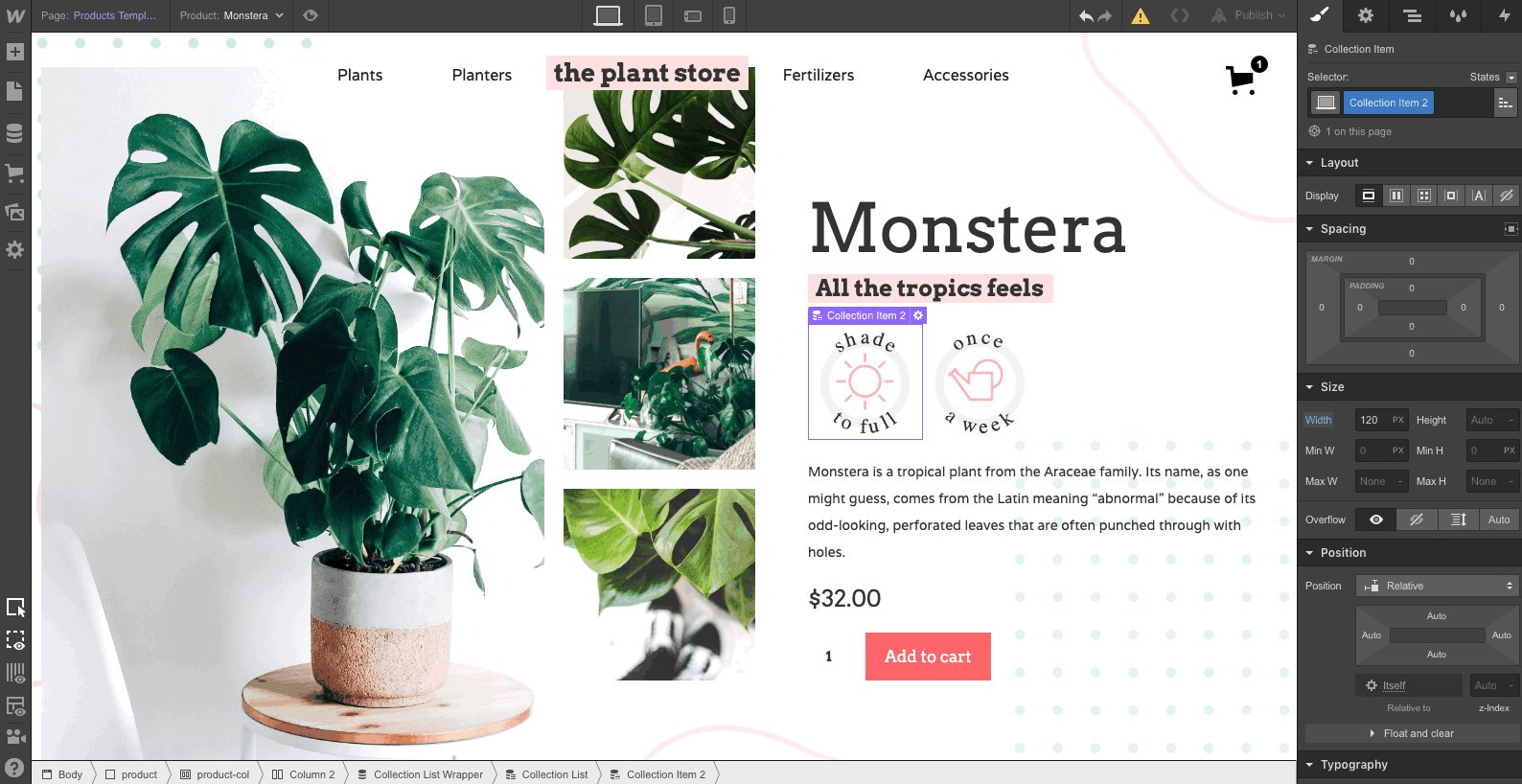
Connect the Multi-image Field to image elements

- Add a Collection List onto the Collection page
- Connect the Collection List to the Multi-image Field
- Add an image element in the Collection List
- In the Image Settings, choose to get the image from the multi image field
- Update the layout of the Collection list to create the design you want
Connect the Multi-image Field to background images
You can set images from the Multi-image Field as the background of an element, like a div block, to crop images and fit them in boxes of specific dimensions or shapes. To set a dynamic background image using the Multi-image Field:
- Add a Collection List onto the Collection page
- Connect the Collection List to the Multi-image Field
- Add a div block in the Collection List
- In the Element Settings panel, choose to get the BG image from the Multi-image Field
- In the Style panel, add a background image to the div block and adjust the background image settings as you like
- In the Style panel as well, set the size of the div block
- Update the layout of the Collection list to create the design you want
Troubleshooting: If the background image doesn’t look correct:
- Make sure you’ve added and set up a background image on the element
- Make sure there are no other background images or gradients set on the element
- Make sure the element is getting the image from the Multi-image Field. Check the setting in the Element Settings panel.
Connect the Multi-image Field to a lightbox
You can use the Multi-image Field to create dynamic lightboxes.
- Add a Collection List onto the Collection page that contains the Multi-image Field
- Connect the Collection List to the Multi-image Field
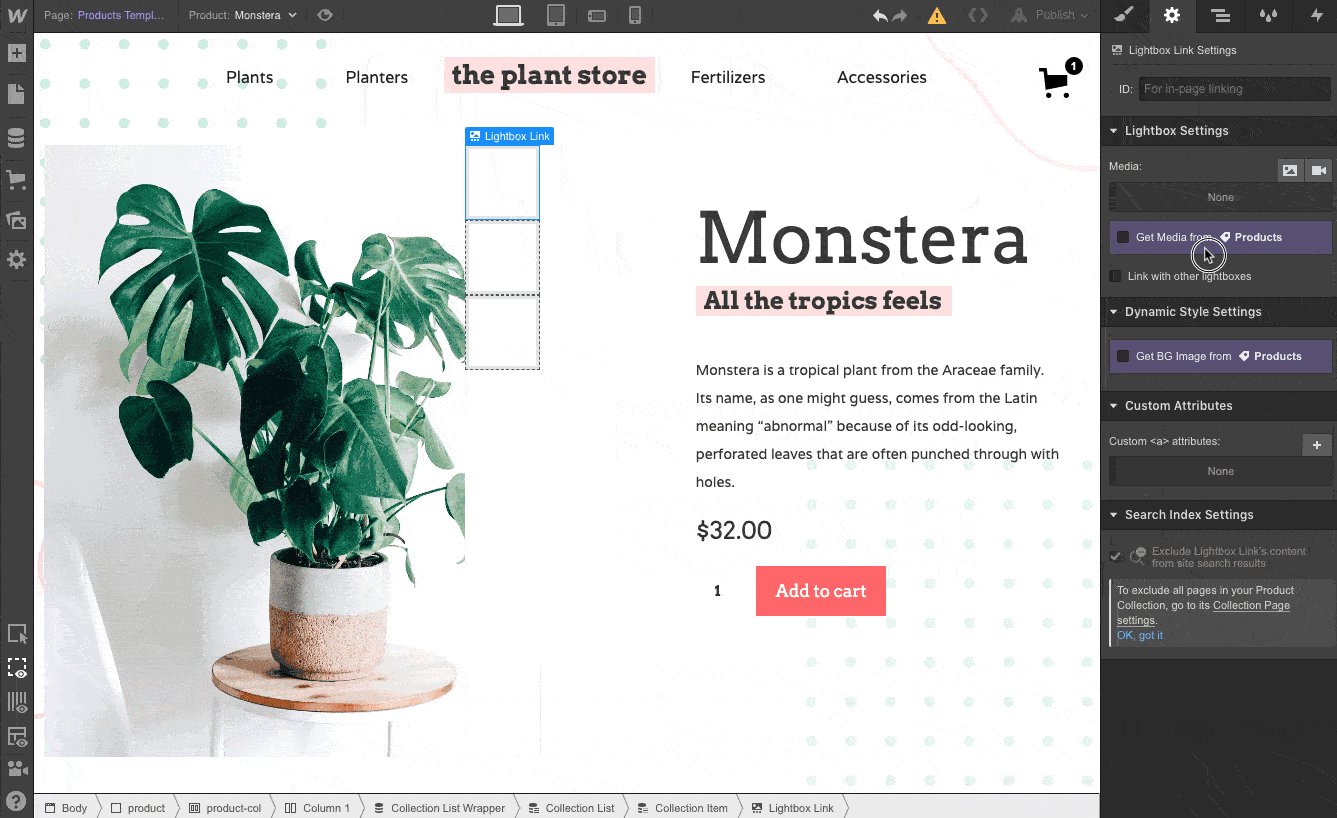
- Add a lightbox component in the Collection List
- In the Lightbox settings, choose to get the media from the Multi-image Field
- Optional: If you want to link the lightboxes together so a user can flip through all images once the lightbox is open, enable the option in the Lightbox settings and specify a lightbox group name.
- Update the layout of the Collection list to create the design you want. Choose either one of the following options to create the gallery:
Option 1: Link the Lightbox image placeholder to the Multi-image Field
Select the image element in the lightbox component and in the Image Settings, choose to get the image from the multi image field.
Option 2: Set a background image on the Lightbox link and get the images from the Multi-image Field

- Delete the image element in the lightbox component
- Select the lightbox link and in the Element Settings panel, choose to get the BG image from the Multi-image Field
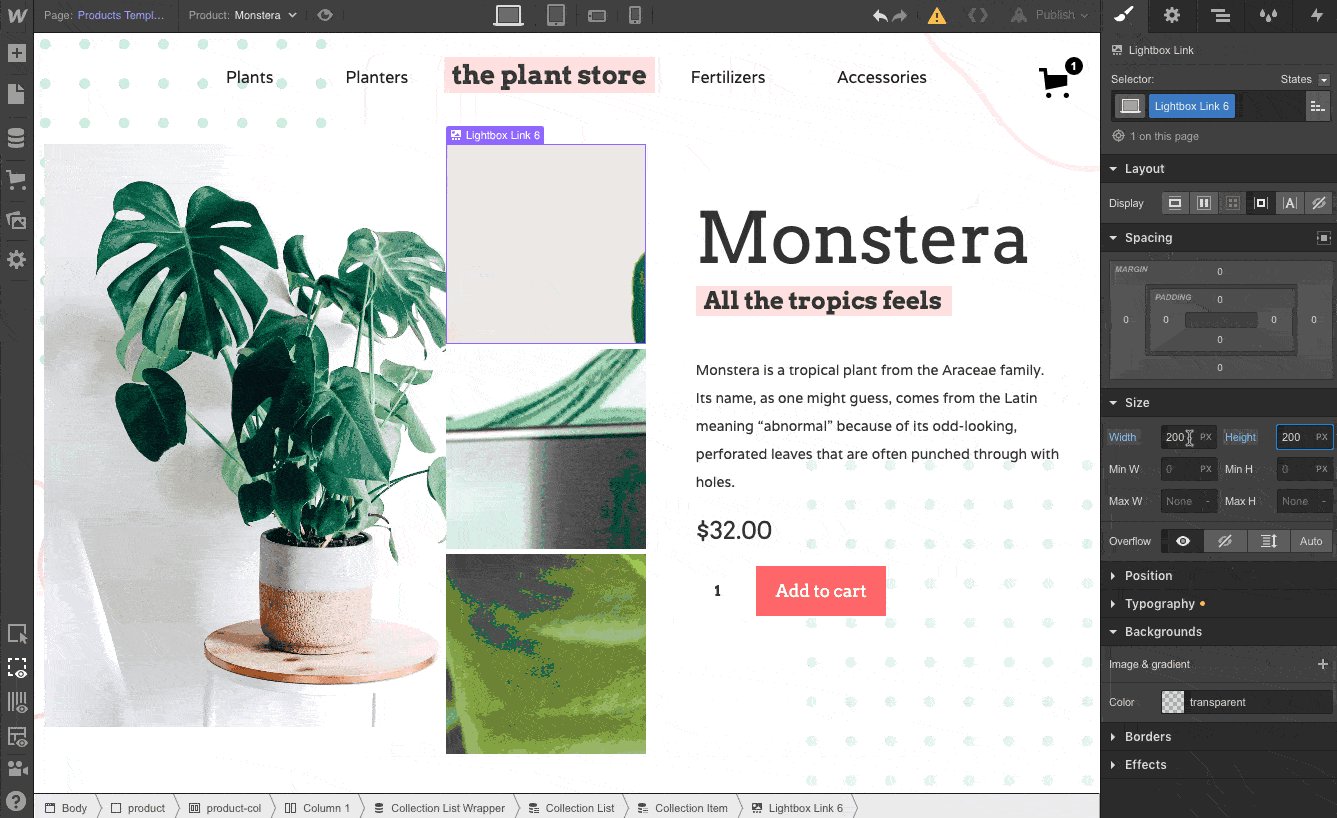
- In the Style panel, add a background image to the div block and adjust the background image settings as you like
- In the Style panel as well, set the size of the div block
Filter a Collection List using a Multi-image Field
Although you cannot filter a Collection List that is connected to a Multi-image Field, you can filter other Collection Lists to only display items that have a specific Multi-image Field set or not set.
For example, you can create a Collection list of “More photos” where you only show items for which you’ve uploaded images in the Multi-image Field.
To filter a Collection List based on whether a Multi-image Field is set or not:
- Select the Collection List you want to filter
- In the Element Settings panel, add a filter under Collection List Settings
- Select the relevant Multi-image Field in the first dropdown
- Choose “is set” in the second field
- Save the filter
The filter rules that you can use with the Multi-image Field are:
- Is Set - looks for Collection items that have images for this Multi-image Field
- Is Not Set - looks for Collection items that don’t have images set for this Multi-image Field
Learn more about filtering Collection Lists.
Set conditional visibility using a Multi-image field
In the same way, you can set a conditional visibility rule on any element in your Collection List or Page. This will ensure that these elements will only be visible when the Multi-image Field is set for a given Collection item.
You can use this conditional visibility to display a “see photo album” text link in a Collection List. You can also use it to display a heading (eg. “Photo from this trip”) in the section where you display these images on the Collection page.
- Select the element you want to display only when a Multi-image Field is set
- In the Element Settings panel, add a condition under Conditional Visibility
- Select your Multi-image Field in the first dropdown
- Choose “Is Set” in the second dropdown
- Save the condition
Learn more about conditional visibility.
Best practices for better web page performance
Loading too many images on a page may slow down your page load speed. So, when you’re pulling up 25 multi-images per page, make sure to optimize your images before uploading them to the CMS or paginate the Collection list connected to the Multi-image Field.
Common questions
Why isn't there filtering and sorting options for Collection lists connected to a multi-image field?
There’s no filtering and sorting options for this Collection List because it automatically shows the images from the connected Multi-image Field in the order that you've added them within the Multi-image Field.
Can I show Multi-image field data in a Collection list connected to the Collection?
Yes! Learn more about nested Collection lists.
Can I import images into a Multi-image field using CSV import?
At the moment, you cannot import multiple images into a Multi-image Field using the Collections import feature.
