Section link
Set an element ID and use it to create an anchor link that takes you to a section on a page.
Section links or anchor links allow you to link to specific sections or elements in your website. To create an anchor link for a section, you'll first need to set an element ID on that section.
Note: An element ID can also be used in custom code to point to a style in a style sheet or to manipulate a specific element with JavaScript. However, the most common use for an ID is in section links or anchor links to different sections on a page.
In this lesson, you’ll learn:
- How to set an element ID
- How to configure a section link
- How to link to a section on another page
- How to link to a section on the homepage
How to set an element ID
You can assign an ID to any selected element.
- Select the element that should be assigned to the ID
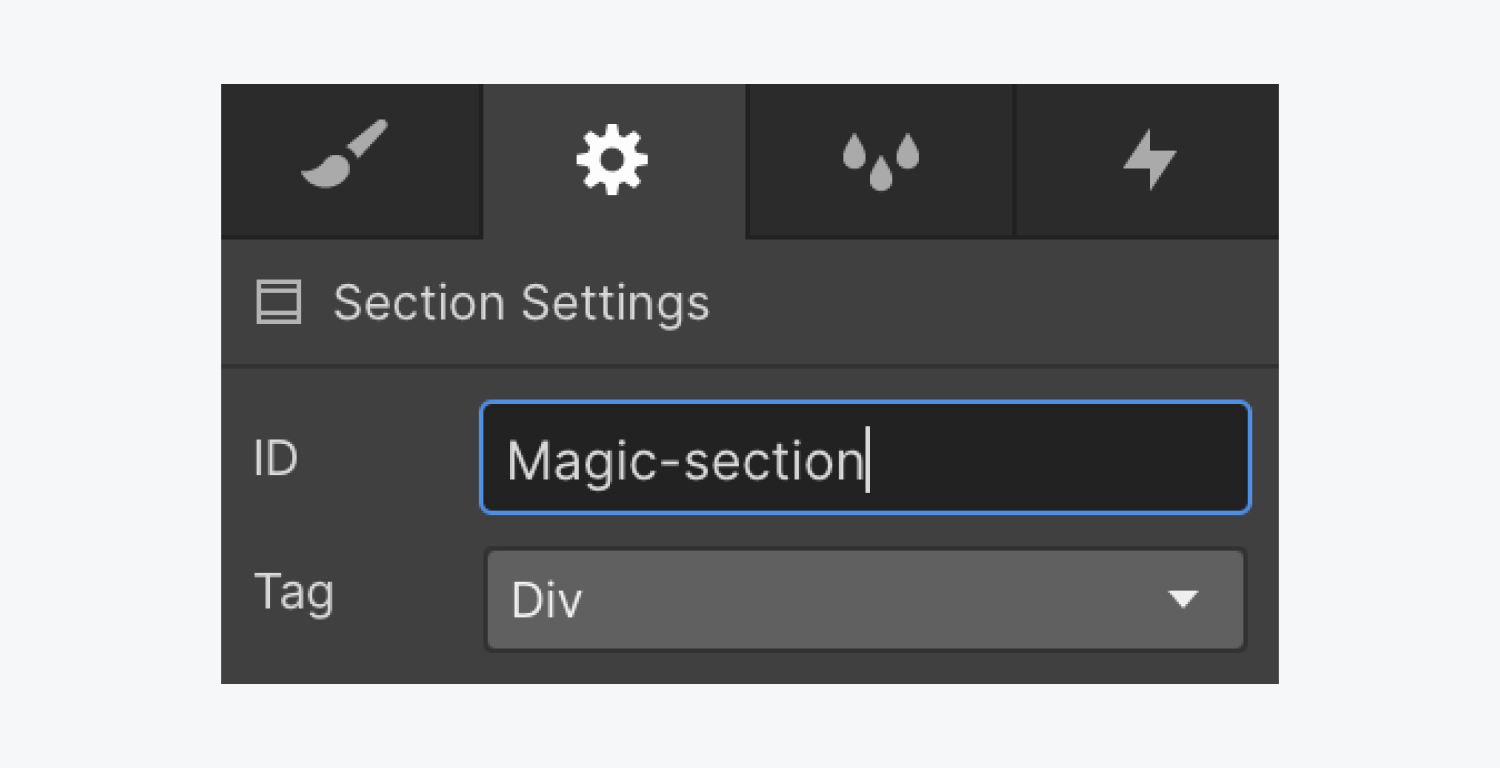
- Open Element settings panel and type a unique ID in the ID field
Note: An element ID must contain at least one character and cannot contain any space characters. Also, an element ID should be unique for each element. Learn more about how to fix duplicate element IDs.

How to configure a section link
- Select the link element that you want to take you to a section on your page
- Open Element settings panel > Link settings
- Click the Page section button
- Click the Section dropdown menu and choose the ID you just created (e.g., “Magic-section”)

How to link to a section on another page
If you want a link element, such as a button, to link to a section on another page (excluding the homepage):
- Open Element settings panel > Link settings
- Choose the URL link type
- Enter the URL of the page where the section exists followed by “#” and the element ID you assigned to that section
Here's what your anchor links would look like:
- a page in your current site: site.com/page#section-ID
- if your page is nested in a folder: site.com/folder/page#section-ID
- an anchor link on another website: site.com/folder/page#section-id
- a homepage anchor link would look like: site.com/#section-id
Examples
On this page, we have 4 section links that link to the 4 article sections on this page.
- How to set an element ID
- How to configure a section link
- How to link to a section on another page
- How to link to a section on the homepage
To link to the last section of this page, the URL is: https://university.webflow.com/lesson/section-link#how-to-link-to-a-section-on-the-homepage

How to link to a section on the homepage
To link to a section on your homepage, the page name is not needed in the anchor link URL. Instead, type the homepage domain followed by “#” and then the section ID. (e.g., A homepage anchor link would look like: site.com/#section-id)
