Fractional unit overview
Learn about the CSS FR unit.
Fractions — or fractional units — are life-changing. Why? Because they’re the most flexible and responsive units! They calculate grid divisions while also adjusting for gaps. You can use FR units wherever you use grid and, since the Quick Stack element uses grid, you can use FR units when styling a quick stack.
What’s a fraction (1FR)?
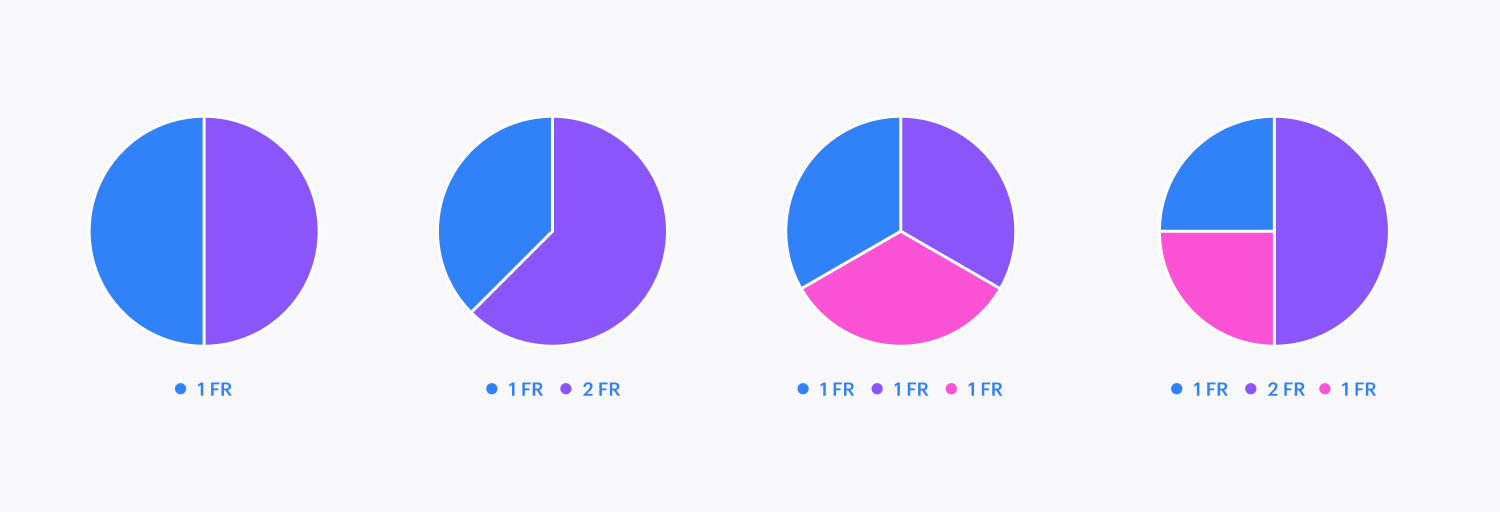
A fraction or 1FR is one part of the whole. One 1FR fraction is 100% of the available space. Two 1FR fractions are 50% each of the available space. So, in that case, 1FR is 1/2 of the available space. If there are 250 1FR fractions? Then each fraction (1FR) is 1/250 or 0.4%.
- In fractions: 1FR = 1/total number of FRs
- In percentages: 1FR = 100/total number of FRs

So, what’s 2 fractions (2FR)?
Two fractions or 2FR is 2 parts of the whole. So, if you have 1FR + 1FR + 2FR, the 1FR fractions are equal to 25% and the 2FR fraction is equal to 50%.

Fractions vs percentages
Using percentages
Let’s say you want your grid to have 4 columns, all equal in size, and filling all available space. You could set each column to be 100/4 = 25% wide.
But what if you want to make 1 column twice as large as the others? Then, you’ll have 2X + X + X + X, where X is still 25%, so the total becomes 125%. If you change 1 column to be 50% wide, the columns overflow the available space by 25%. Since your column widths are set in percentages, you’ll need to recalculate the width values and change the sizing of each column again.
What if you want to add another column? Now, 5 columns need to add up to a total of 100. So, each needs to be 100/5 = 20%. You’ll need to update the value of each column to avoid the columns overflowing the available space.
When using percentages, each time you need to add or delete a column, change a row or column’s sizing, add gaps, or change gap sizing, you’ll also need to recalculate the size of each column and reapply the new sizing value to each column.
Using fractions (FR)
Again, let’s say you want your grid to have 4 columns, all equal in size, and filling all available space. To do so, create 4 columns. And that’s it! Each column has a width of 1FR by default, and they’ll stretch to fill the available space.
And if you want 1 column to be twice as large as the others, just set it to 2FR — which equals 2 fractions of the whole. The other columns, still set to 1FR, will each take up 1 fraction of the whole.
Adding or deleting rows or columns
If you want to add or delete a row or column, you can do so without having to adjust their sizing. With FR, the rows and columns will automatically adapt.
Adding or changing gaps
When using FR units, you can add gaps to your grid and the rows and columns will automatically adapt.
FR and content
1FR is 1 part of the whole as long as the content inside the row or column cell is flexible (i.e., the content can scale to fit the column or row). However, once the content stops scaling, the row or column with an FR value will adjust to make the content fit. The other columns and rows shrink proportionally.
- If a column has a grid child of fixed width, the width of that column will never be less than the width of the grid child. Additionally, the width of a column will never be less than the longest word in a text element. You can prevent this by setting overflow: hidden on the grid child.
- If a row has a grid child of fixed height, the height of that row will never be less than the height of the grid child. You can prevent this by setting overflow: hidden on the grid child.
Min/max
FR automatically sets minimums, which respect the content inside. So with FRs, the minimum is automatic (i.e., auto) and the maximum is the value you’ve set (e.g., 1FR, 2FR, etc.)
You can override this minimum by switching the sizing from default to min/max. The maximum will be 1FR and the minimum can be whatever you choose. However, note that any content with a fixed width larger than the minimum you set will overflow the cell.
